(約 3,200文字の記事です。)

いきなりレンタルサーバに何かを入れて不具合が出たら怖い。そもそもWordPressのことは全く分からない。なので情報収集をしているうちにPC内にWordPressをインストールできることが分かった。仮想環境のようにPC上で、ソフトウェアでサーバ環境を作り、その中にWordPressを入れられるらしい。
で、情報源を色々探した結果、まずはこちらのYouTube動画が長くて詳細な解説をしていたので、これに従ってLocal環境を整えようと思った。
パソコンにWordPressをインストールして制作を楽にする!Local by Flywheelの使い方をたっぷり紹介 – YouTube
ここから先は備忘録。
インストール先
インストール先がデフォルトでCドライブのユーザーフォルダになっていたのが気持ち悪かった。加えて階層が深い(笑)。
なので、別のDドライブ直下にに「LocalByFlywheel」というフォルダを作ってそこにインストールした。無駄にCドライブを使いたくない。予感は当たってインストール後のフォルダ容量は1.5GBだった。Dドライブで正解。MySQLが約800MBと半分を占めている。要するにサーバ環境の構築にファイル容量がかさばっている感じ。ここからWordPress関連のものをインストールするわけで。
いよいよ動画に従ってWordPressをセットアップしていく。だがいきなり罠があった!
【重要】アンチウィルスソフトを一時的にOFFにする
いきなりハマった罠。アンチウィルスソフトがONのままだとWordPressを後からアップデートされない。私の場合は5.2がインストールされ、「アップデートするよ」ボタンを押してもエラー画面がでて終了。色々調べたら無事解決。
- 作成したサイトを削除(右クリック>Delete)
- アンチウィルスソフトを一時的にOFFにする
- 再びサイト作成(example)
すると自動で最新のWordPressがインストールされる。焦った。
Local by flywheelがUh-oh Could not update hosts fileの時の対処法 | ザリガニデザインオフィス
終わったら安全のためにアンチウィルスソフトをONに戻す。
念のためアンチウィルスのリアルタイム検索からLocal by Flywheelのインストールフォルダを除外した。なお自己責任でお願いします。
作業内容
日本語化。UTC+9、日付、時間、カレンダー始まりの変更。
プラグイン>新規追加>検索ウィンドウ>WP Multibyte Patchをインストール
Contact7は導入しない。既にブログでGoogle Formを使っているので。
ブループリントは便利。何度でもやり直すときに再設定の手間がない。これはいきなりサーバにWordPressを構築するよりも効率的に試行錯誤ができるからいいね!
Local本体にアドオン:Notesを追加。他、紹介されているTable Plusは使いそうもないので今はパス。
Local本体のアドオン:Image Optimizerだが、Localにアカウントを作ってログインしないと使えないようなのでパス。次に解説されたLive Linkも同様。もしスマホでの見え方チェックをしたくなったら再度検討しよう。
カスタムフォルダにWPを移植する関連
.htaccessの中に追記のコピペ用。customはwpのインストールフォルダ名。example2はサイト名。
RewriteEngine On RewriteRule ^(custom/|custom)$ https://example2.local/ [R=301,L]
WordPress本体にアドオンをインストールする
WP Multibyte Patch
日本語DBに必須らしい。
WP Downgrade
WordPressのダウングレード用アドオンはまだ使わないので今回は入れていない。
BackWPupをインストール
WindowsユーザーはZipのままでいいらしい。お好みでTar GZipもいいだろう。
ジョブの設定は後で調べる。
All-in-One WP Migrationをインストール
これも後から調べよう。
データフォルダの位置を変更したい
動画の通りに作っていくとCドライブのユーザーの中の深い階層にデータファイルが生成される。貴重なCドライブを埋めたくないので変更したい。
- Localでブループリントを新規作成保存
- 新しいサイトを作成
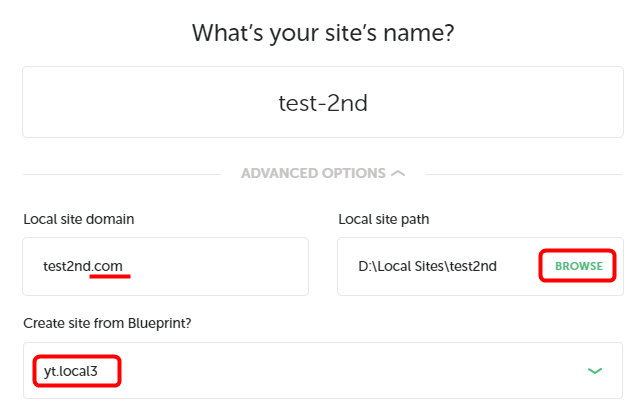
- ドメインとLocal site pathについて任意の文字列を指定する
- 先ほど作成したブループリントを指定する

これで綺麗さっぱり「データフォルダの位置」だけが変わった新規データが作成される。プラグインなどの再インストールも不要。
古いほうのサイトデータはあとでLocalソフト上から右クリック>DeleteしてOK。
私はこれで、さっきまでセットアップしていた内容を引き継いだまま、Dドライブの直下にLocal Sitesフォルダに移植できた。このブループリントはまさに仮想環境ならではの便利機能だ。やり直し作業がないのがとても効率的だ。
もしいきなりレンタルサーバに入れていたら、こんな感じでフォルダ変更も大変だったのだろうと思う。仮想環境ならではお手軽さと学習環境だ。
ウェブサイトくらいならば容量が少ないのでCドライブでもいいが、今後ブログを移植した場合には画像も多用しているはずなのでCドライブを埋め尽くすのは避けたいのでDドライブに移動させられたのは地味に嬉しい。
ちょっとずつ成長してきた(笑)
とりあえずこれで終了
これで動画を視聴した際のメモは終了。基本的には動画の通りなので、細部は書いていない。あくまで自分の備忘録。本当はEvernoteにメモしておこうと思ったが、いくつかつまづいたところがあったので公開しておこうと思う。
次はLightningのテーマを入れてサイト作りをする予定。だがさすがに大したネタはないと思うので今後はEvernoteに作業メモをつけることにする。
今回の創作活動は約1時間30分(累積 約2,614時間)
(763回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。