(約 5,300文字の記事です。)

WordPressって何?レンタルサーバって何?から始まって丸々3週間かかり、ついに理想的なウェブサイトが完成した。今回はその機能性についての解説。
対象読者はWordPress初心者、または当ブログやYAMATO Toolsに興味のある人。

WordPressはブログ以上のことができる
まずサイト作りでWordPressとは何?から始まったので大変だった。もしブログシステムを作るだけだったらもっともっと早かった。だが作りたいのはそういう一次元的な情報の蓄積システムではないのだ。それではダメなことは明らかだった。

縦×横という2次元的なマトリクス。複数のアクセス経路でも必ず目的のページに辿り着けるような縦横無尽にアクセスできるシステムが必要だった。データベースによる自動的な絞り込み機能だ。WordPressはデータベースシステムが根幹になっているので、それができると思っていた。
思っていたけれどどうやって実装するかはとても大変だった。幸い、WordPress 5.8になって7月くらいに、クエリループブロックという機能が実装されたことで、このシステムが実現できることが分かった。といっても、この名前に出くわすまでにも奇跡的な出会いというか、たまたま別の情報を収集していたときに出会ったヒントだった。
それをクエリループブロックに出会うまでは四苦八苦して、何とかできそうなものの、メチャクチャ不格好で運用しにくいシステムだったので迷っていたが、そのタイミングでクエリループブロックを知れたので幸運だった。
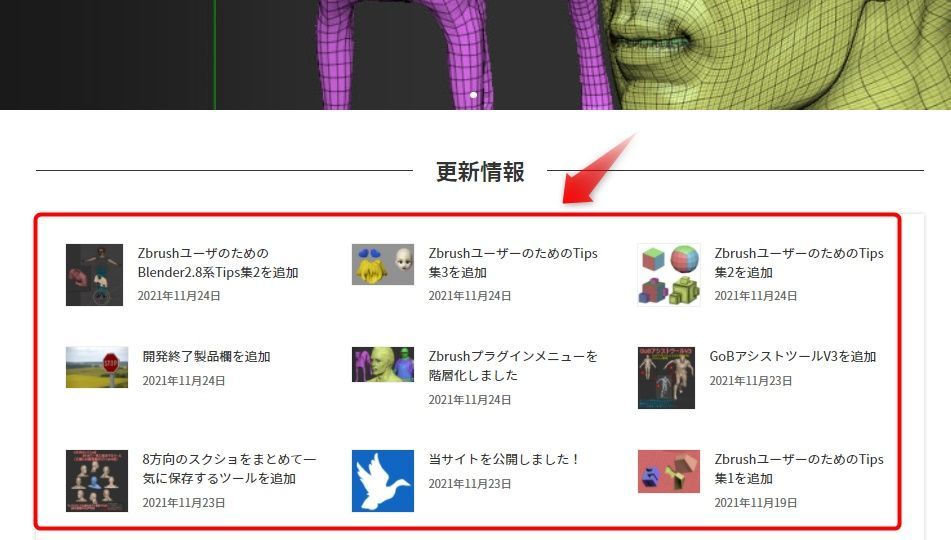
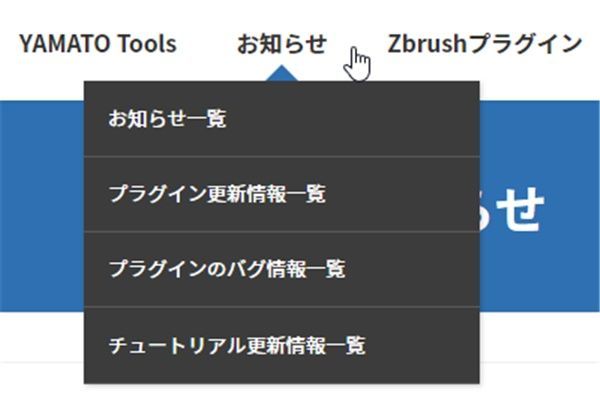
全ての更新情報はTOPに集まる
基本的に当ウェブサイトでは、
- 一般的なお知らせ
- プラグインの更新情報
- プラグインのバグ情報
- 執筆記事の更新情報
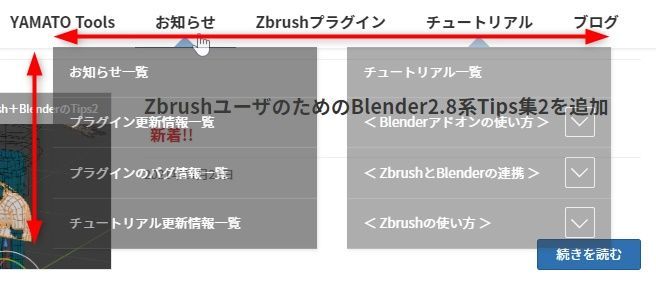
この4つが主に流れる情報になる。この4つは常に最新の情報がトップページに表示されるように仕込んだ。

新商品の追加などはそんなに頻繁に起こらない。そうそう簡単に新プラグインや有料マガジン自体を増産できない。記事を増やす事は多いだろうが、それらは上記の更新通知で事足りる。
だからプラグインやマガジンの紹介ページは固定ページで設置し、手動でD&Dで上部メニューに階層化している。
投稿手段は1通り、投稿先は勝手に分岐してくれる
で、管理する側としては、登録済みのプラグインやらマガジンについて、更新だったり、発覚したバグ情報だったり、サイトのメンテのお知らせなど、そういうものを3つの投稿ページの中から1つ選んで記事を書き、最後にカテゴリを「どのプラグイン・どのマガジン」かをチェックボックスを選ぶだけで投稿できる。
なので投稿する側はたった一つの記事の書き方&投稿方法を知っているだけでよくて、チェックボックスで投稿先を選びさえすれば、あとは各固定ページのトップの情報がリアルタイムで最新情報になってくれる。

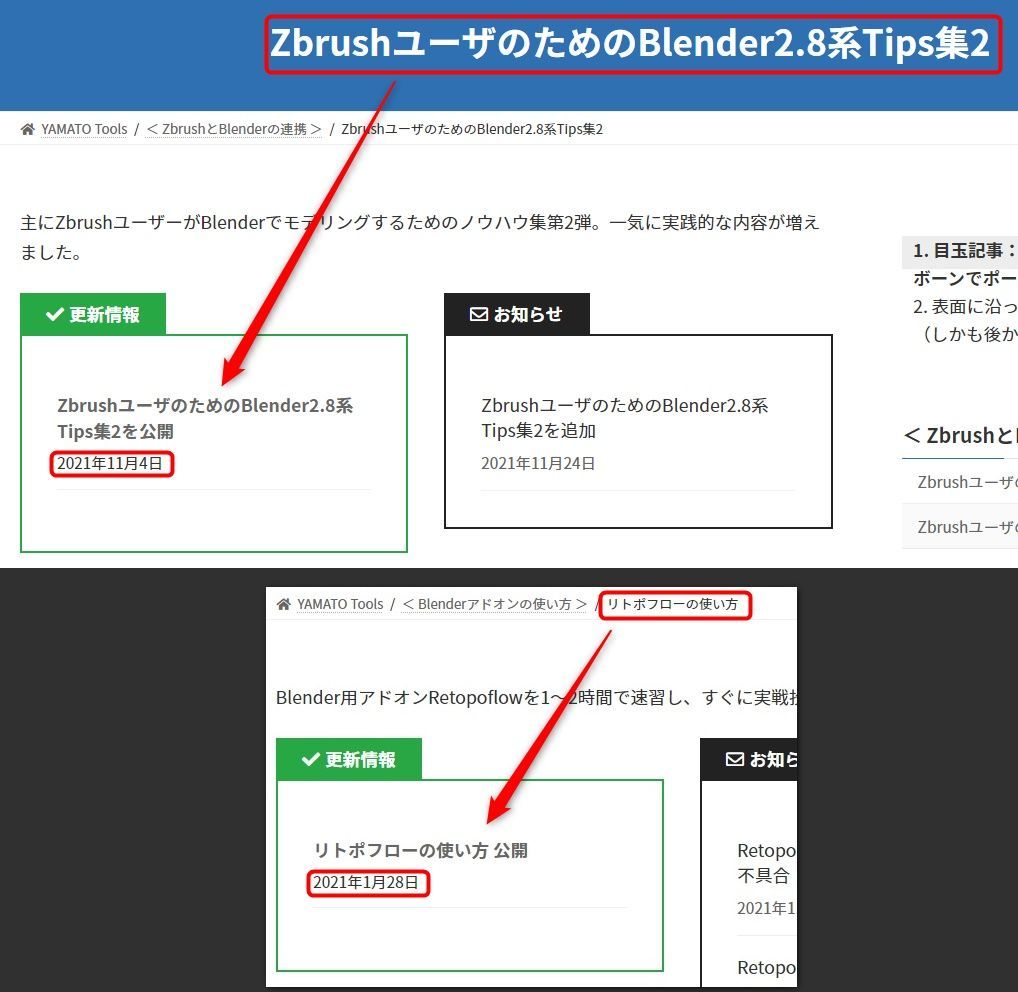
例えばZbrushユーザーのための~Tips集2に関する更新情報は、そのページには上位3記事が常に表示されるが、リトポフローのページには影響しない。リトポフローのページにはリトポフローの更新情報のみが上位3つ表示される。そんな感じで、それぞれのページに関連した情報だけが各ページに表示される。
投稿する私としては、お知らせ・更新・バグの3つから1つを決め、その投稿フォームから「どのプラグインの?」のチェックを入れて投稿するだけ。
入り口は1つ。出力先は複数=各プラグインになる。WordPressが勝手に条件分岐させて表示させてくれる。The 全自動。
この仕組みを作りたかったのだ。これは既存のブログサービスやウェブサイトサービスではできない。
1つのカテゴリを縦に串刺ししたり、各プラグインごとに横に刺したり
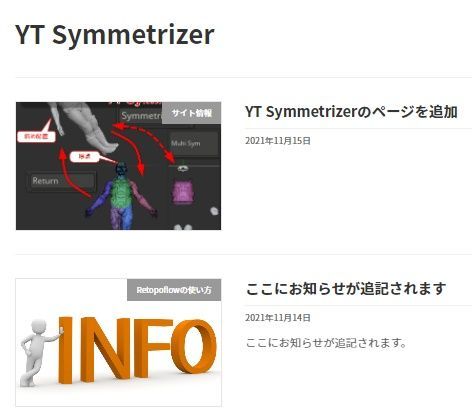
例えばプラグインの種類を問わず過去のお知らせ一覧を縦に串刺しするように閲覧することができる。

お知らせ、更新情報、バグ情報などを時系列に並べて縦に眺めることができる。プラグインの種類は問わないので入り乱れる。
だがその中でも「YT Symmetrizerのお知らせだけ見たい」と思えばその絞り込みもできる。画面右側にある。

これをクリックすると「YT Symmetrizerのお知らせ」だけを一覧で眺められる。

これが「プラグインごとに情報を集める=横に串刺しする」というイメージだ。
縦×横のマトリクスの情報にアクセスできる、という意味はこういうことだ。
組み合わせ総数がプラグインの数だけある
開発済みプラグインは20個以上ある(笑)お知らせ・更新・バグ情報の3×20=60種類の投稿、管理しきれるわけがない(笑)だから今まで破綻していた。直近のプラグイン2, 3個×3種類=せいぜい10種類程度しか管理できていなかった。
だがウェブサイトの仕組みによって3つの投稿ページと、20個のカテゴリを設置するだけでよくなった。カテゴリの登録が大変だが、まとめて一気にやれば苦ではない。3回繰り返せば終わるので耐えられる。
まぁ、よくもそれだけ飽きずに開発できたもんだ……。
登録が終わってしまえばあとは3種類から1つ選んでチェックを入れて投稿するだけで上記のシステムに情報が流れる。1つか2つの特定のプラグインにしか興味のないユーザーには、無関係な情報を提供しなくていいし、必要な情報だけを各ページトップに提示できる。それに関する直近のお知らせ・更新・バグ情報にも簡単に串刺しで閲覧できる。こういう自由さが欲しかった。ついに実現した。
有料記事の更新履歴ログシステム
さすがにプラグインと有料記事ではカテゴリが違うので、プラグインの更新情報と記事の更新情報は分けた。なので今は4つの投稿ページがある。
更新情報のリストを「プラグイン+マガジン」にするとメチャクチャ縦に長くなるのが嫌だったので、分けた。お知らせだけは一括して扱いたかったので1種類だ。
縦にずらっと長いが、逆に何でもかんでもお知らせに入れるという雑な扱いも可能。
もし将来的に更新情報でもバグでもない情報が出たら、とりあえずはお知らせで対処できるようにしたかったので。また投稿ページのジャンルを小分けにするとそれはそれで大変だと思ったので。
話を戻そう。
noteの有料マガジンでも、実はブログシステムと同じ問題が起こっていた。複数あるマガジンの、複数ある記事の、どの記事のどの部分をいつどうやって直したか?という情報に誰もアクセスできなかったのだ。私自身も(笑)
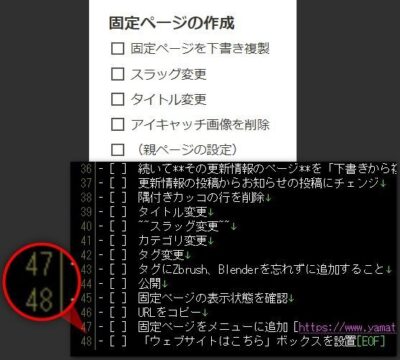
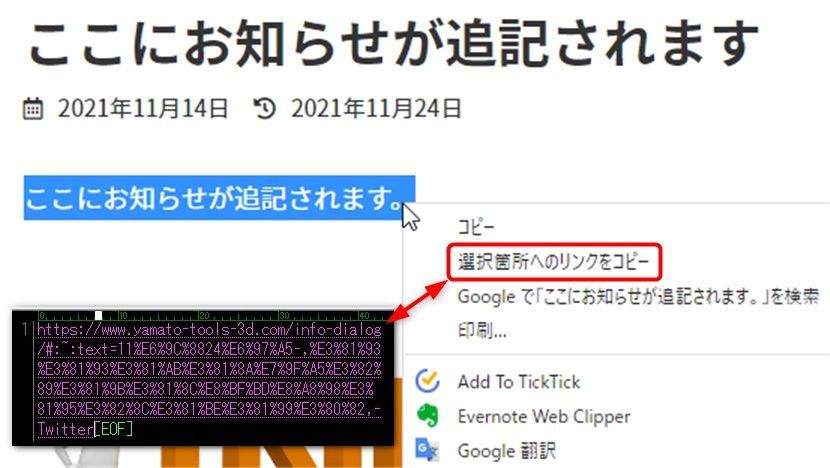
そして1つの記事を特定できたとしても、修正箇所が1箇所とは限らない。10段落目、15段落目、30段落目を「何をどう修正したか」を分かりやすく伝える手段がなかった。だからカオスだった。ここまで挙げた要素だけでも、
- どのマガジン?
- どの記事?
- どの段落(複数あり)
A×B×C=膨大な組み合わせ(笑)時系列で上から下にメモするだけでは更新履歴ログとして機能しない。
だが今のウェブシステムでは、上記3つは全て分離可能だ。どのマガジンかは固定ページで分かれているし、どの記事かは更新情報ページの中にリンクを張れる。どの段落かについては「つい2, 3日前にGoogle Chromeが更新され」、選択した文字列に直接アクセスできるリンクを簡単に右クリックからコピーできるようになったので、そのURLを更新情報ページにペーストすればいい。10段落目だろうがN段落目だろうが、関係ない。ユーザーはリンクをクリックすればその指定箇所にジャンプできるのだ。

もはや時代が味方してくれたとしか言いようがない(笑)
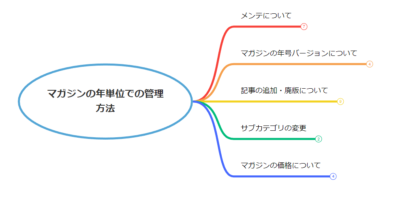
蓄積情報の「現在・過去・未来」のメンテナンスループ
こうすることで過去のマガジンも、まるでプラグインと同じ感覚で更新したりバグ取りできる。バグ取りとはこの場合は「現在の最新版のソフトの場合はこうなったよ」と修正することになる。最新の新規ユーザーにとって意味にある情報に変更できるし、旧版の情報は更新履歴を過去から辿れば、何とか正解に辿り着ける(その必要性はさておき)。
とにかく、現在・過去・未来に関わるループを上手くつないで回せる仕組みができた。これが欲しかった。あくまでも現在を基準とし、過去の情報を修正しつつ、修正履歴は未来のために残せる。こういう情報のN次元のマトリクスを実現するためには、既存のブログサービスやウェブサイト構築サービスではできなかった。WordPressだからできた。
情報は管理する時代になった
今の時代、誰でも情報発信できる。だがそれのほとんどは、流しそうめん型、時系列に沿って蓄積するだけのメディアだ。ブログもTwitterも、記事の寿命が違うだけであって基本的には時系列に沿って蓄積・管理されるだけだ。
それだけではダメなんだ。蓄積された情報の価値を引き出すためには、情報の管理が重要になる。今回私はWordPressを使ってそれを実現できた。
あとはこの有用性を私自身のサイト運用で証明していくことになる。
私はWordPressにとても可能性を感じている。実際、今の私のワークフローが大きく変わりつつある。ローカルPCをメインとした仕組みから、ローカルPC+リモートPC(レンタルサーバ)が2つで1つの仕組みになろうとしている。
そしてむしろレンタルサーバの性能のほうがローカルPCよりも高性能な気がしている、主にレスポンスの時間の短さからそう感じている。(サーバ用ハードウェアだからメチャクチャ高性能なことは間違いないが。)
私にとって、今回、WordPressでWebサイトを作ったことは、単にWordPressを使ったと言うこと以上に、パラダイムシフトを起こした。
とにかく色んなことが起こりすぎて、色んなことに可能性を感じて、とても世界が広がった。
今後はブログやウェブサイト運営を通じてその可能性を皆さんにお届けしたいと思っている。今後の活動にご期待下さい。
今回の創作活動は約1時間30分(累積 約2,631時間)
(769回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。