(約 2,600文字の記事です。)

ブログのURLをTwitterに投稿し、その後にサムネイル画像が未設定のままだったことに気が付き、加えてタイトルの変更もして更新!だがTwitter上のブログカードが更新されない😱 サムネイル画像なしのまま、古いタイトルのまま。

 大和 司
大和 司自分のブラウザもキャッシュクリアし、サイト側(WordPress側)のブログカードキャッシュも削除してリロードしてみたが、Twitterのブログカードが復活しない😭 スマホのTwitterアプリでも相変らず。
【余談】自分のミスも重なったからトラブルシュートに引っかかった
最初は私のミスで、WordPressの画像差し替えプラグイン「Enable Media Replace」経由でPNG画像をjpgに差し替えたのだがファイル名を維持させたため拡張子とファイル形式が異なる状態に。
もしかしてそれが原因か?と思って正しくPNGに差し替え、WordPress側のブログカードや各種キャッシュファイルを削除。再度自分のブラウザもキャッシュクリアしてリロードしてみたが、Twitterのブログカードが復活しない。
更新履歴
2023/06/24 続編を追記しました。


今までは2, 3分程度で更新されていた?(私の勘違い)
通常は2, 3分後にブラウザのキャッシュクリアで最新のブログカードが表示されるのだが、今回は20分経っても初稿のまま。おかしいぞ?と思って記事のタイトルも変えてみた。だがタイトルの表記も変わらない。


ということは、ブログカードの画像だけが更新されていないのではなく、ブログカードそのものが書き換わっていない。どうやらTwitter側のサーバ内の、ブログカードのキャッシュ(ファイル)が更新されていないみたいなのだ。



(後日談)
Card Validatorのプレビュー機能が有効だった頃の記憶だったので、その頃は当然にCard Validatorを使って更新していたわけ。確かに当時も2回ほど更新を繰り返せば5分以内にTwitterカードが更新されていた。
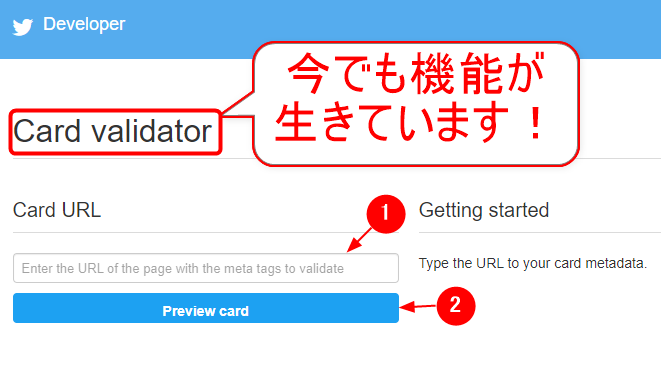
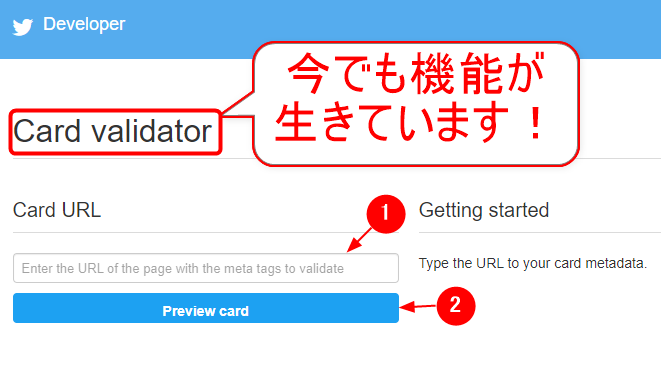
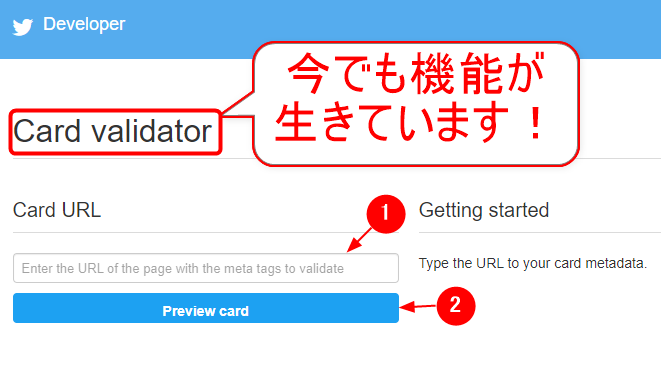
Twitter Card Validatorは実は生きていた!
Twitter Card Validatorはたしか一昨年くらいからリアルタイムでカードビューを表示できなくなっていた。私はてっきりこれでこのサービスは終了していたのかと思っていた。
ところが、カードビューのプレビュー機能が廃止されただけであって、Twitterキャッシュの更新機能は生きていたのだ!驚いた。



しかもTwitter Card Validatorはサードパーティー製ツールではなくて純正のTwitterツールだったのだ。知らなかった😱
なので従来通り、①カードビューを更新したいURLを入力して、②ビューを更新する。


サイト側のブログカードのキャッシュ更新(できる場合のみ)
例えばはてなブログやnoteなど、メーカー製サービスではユーザーが手動でブログカードのキャッシュを更新できない。その場合には手がないが、WordPressなどで手動でサイト側のブログカードや各種キャッシュファイルの更新ができる場合には、一度キャッシュをクリアする。(手順は各自のWordPressテーマなどをご確認下さい。)



ちなみに有料テーマのSWELLの場合にはブログカードのキャッシュのクリアも、サイト全体のキャッシュのクリアも独立した項目があるので楽ちんでした😊


ブラウザ側のキャッシュのクリア
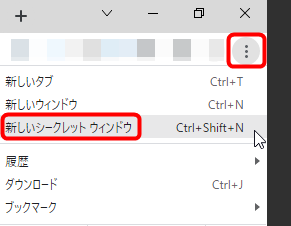
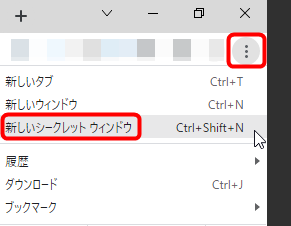
(方法1)プライベートブラウズ機能で閲覧
確認だけでいいなら手っ取り早いのはブラウザの「プライベートブラウズ機能」を使うことだ。


ほとんどのブラウザにはこのモードがある。このモードで開くウィンドウではキャッシュなどが一切無い、まっさらな状態でウィンドウが立ち上がる。そのURL欄に自分のツイートURLを貼って見え方を確認すればいい。
(方法2)キャッシュの消去とハード再読み込み
Chromeブラウザの場合、
- F12キーで開発者モードに入る
- URLの左側にあるリロードアイコン🔄を右クリック(重要)
- 最下段の「キャッシュの消去とハード再読み込み」をクリック
そのまま見え方を確認してもいいし、F12キーで元の表示状態に戻してもいい。
これでもだめならば、2, 3分待ってTwitterが開いているウィンドウをリロード。あるいはスマホのTwitterアプリを閉じて再起動。
そしてTwitter上での見え方をチェックする。ダメならばもう一度Card Validatorでの登録からの手順をやり直す。



私の経験上、1回更新して3分経ってもダメならばもう1度、つまり2回ほどCard Validatorからの手順をやると無事にブログカードのキャッシュが最新のものに更新される。
今回は3分経ってもダメだったのでもう1回やり直し。そして1分後、無事に更新された😊




【結論】Card Validatorは今でも機能が生きている
というわけでTwitterにURLを投稿した後にサムネイルやタイトルを更新したら、必ずTwitter Card ValidatorでTwitterサーバ側のキャッシュを更新すること。



Twitter Card Validatorページ上でのプレビュー機能が廃止されただけであって、Twitterカードのキャッシュ更新機能は従来通り機能している。これが罠だった😱
Twitter Card Validator側で1回の更新で上手く行かないこともあるので、3分ほど待ってから何度かトライすると上手くいくみたい。
とりあえずこれでTwitterのブログカードの更新の狂想曲は終了です。お疲れさまでした😊
それでも上手く行かない場合
もしかしたら続編のこちらで上手く行くかも知れません。お試し下さい。


今回の創作活動は約2時間15分(累積 約3,153時間)
(882回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。




