(約 2,400文字の記事です。)

note以外でブログ記事を公開し、そのURLをnote記事に貼り付けてEnterするとブログカードが表示される。だがなぜかブログのアイキャッチ画像(サムネイル画像)がブログ修正前のまま更新されない。そんな時の対処方法。
 大和 司
大和 司対象読者はnoteとnote以外のブログサービスを利用し、そのURLをnoteに貼り付けたい人。
noteに貼り付けたURLのブログカードの画像が古いまま更新されない
note以外のサービスでブログ記事を作成して公開後、そのURLをnoteの記事に貼り付けてEnterするとブログカードが表示される。だがその後、アイキャッチ画像が誤っていることに気が付き、ブログ記事のアイキャッチ画像を更新。WordPressユーザーの場合はブログカードの更新などを行なう。そしてブラウザのシークレットウィンドウを新規で開き、問題のnoteを閲覧する。やはりブログカードの画像は古いまま。
2~3時間後にnoteの記事を編集モードにし、問題のURLを貼り付け直してEnterしてみても画像は古いまま。困った……。お手上げ。
ちなみにこのとき、ブログ記事を新規作成して問題のURLを貼り付けると正しいアイキャッチ画像付きのブログカードが作成されることを確認しておくこと。他にも例えばTwitterの新規投稿画面でURLをEnterすると正しいブログカード画像になることを確認しておくこと。
ここが正しくなければ元のブログ記事に問題があることになるからだ。
緊急の対処方法(末尾にシャープを追加)
例えば
https://www.yamato-tsukasa.com/mmd-tools-start-intro/上記のようなURLをnoteに貼り付けてEnterすると、古いアイキャッチ画像が表示されるとしよう。
新規でテキストエディタなどに上記URLをペーストし、上記URLの末尾にシャープを追加してnoteの編集画面にペーストしてEnterしてみよう。
https://www.yamato-tsukasa.com/mmd-tools-start-intro/#最新のアイキャッチ画像でブログカードが表示されるかも知れない。正しいアイキャッチ画像になったならば1日ほどこのURLでnoteを公開状態にしておけばいい。
1日後にシャープなしURLを試す
1日ほど置いて再びnoteの編集画面に入り、今度はシャープ抜きの本来のURLをペースト&Enterしてみよう。もしかしたら正しくアイキャッチ画像が表示されるかも知れない。
そうなればそれでこの問題は解決だ。



私はこれでようやく元に戻すことができました。(ま、シャープがあったままでも本質的には何も変わりませんが、気分の問題ですね。)
原因の推測
恐らくnote側で初めてアクセスした外部URLのブログカードについては初回アクセス時にアイキャッチ画像のキャッシュデータをnoteのサーバ内に一定期間保持しておくのだろう。だがnoteではそのキャッシュ更新方法を公開していない。なので1日経てばたぶんそのキャッシュの保持期間を超えているので、そうなった状態で改めて元の文字列のURLをペースト&Enterすれば再びアイキャッチ画像を新規で取得すると思われる。
シャープを入れると正しく表示される理由
恐らくはURLに何らかの変化があればnoteサーバは新規でブログカードを作成しようとするらしい。シャープは例えば「目次をクリックすると指定場所にページがスライドする」ようなジャンプ機能を意味し、これをHTMLアンカーと呼ぶ。#記号のあとにHTMLアンカーのジャンプ先の文字列を記述するのが普通だが、シャープ以降に文字列がなければ何にも起こらない。だがURL文字列自体は最初のものとは異なるのでnoteサーバは初めて#付きURLにアクセスしようとする場合、新規でブログカード用のアイキャッチ画像をnoteサーバにダウンロードするのだろう。
参考になったのは以下の記事です。


(余談1)note記事中のブログカード画像は自動更新されない
さて、今回のテーマとはちょっと発展した応用的なTipsの話。
もし初回に誤った画像がキャッシュされた場合、そのブログカードでnote記事を公開したとしよう。その後何日か経って大元のブログのアイキャッチ画像がたとえ更新されてもnote上で表示されているブログカードの画像は自動で更新されない。これに注意。更新したければnote記事を編集し、ブログカードをクリック>ゴミ箱アイコンをクリック>URLをリンク付き文字列に戻す>再びEnterキーでブログカード作成、という手順を踏んで、要するにブログカードを作り直せばようやくアイキャッチ画像が更新される。



noteサーバは恐らく自社サーバ負荷対策だろうが、一度ブログカード化された場合にはその画像をずっと保持するようだ。なので大元のブログのアイキャッチ画像を定期的に確認して自動でブログカードを更新するような高度なことはしてくれないのだ。
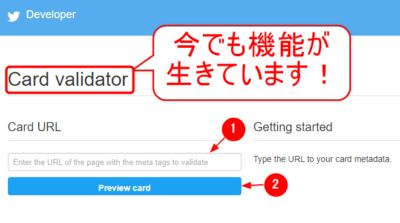
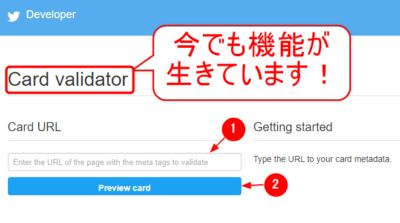
TwitterはCard validator経由で手動でキャッシュの更新が可能
こちらをご覧下さい。


(余談2)URL文字列がブログカードにならない?
これは偶然なのかどうかよく分からないが、公開済みnote記事を修正した際に、なぜかURL+Enterでブログカードにならず、下線付きのリンク文字列のままになってしまうことがあった。何度やっても時間を数分おいてもダメ。
そしてなぜか記事中の「目次」と「ここから先が有料記事です」的な、新エディタになってから追加された機能のアイテムを「ゴミ箱」クリックで削除し、再度URL+Enterを試したらすんなりブログカードが表示された。



謎だが、個人的には体験として「目次」と「ここから先は有料記事です」などといった新エディタで追加されたアイテムを表示状態にして記事を再編集すると、何かエディタの挙動が変だぞ?と感じていたので、今回はその問題がURL>ブログカード化に何かしら影響を与えているかも知れない。
もしそうならば、新規で記事執筆中には問題は発生しない。新規記事には目次も「ここから先有料」のアイテムもほぼ存在していない状態なはずだから。当然ブログカード化機能への影響もないはずだ。問題なのは「再編集時」だ。そこでかなりの確率で問題が発生する。そのときに慌てず「目次」などのアイテムをゴミ箱アイコンで削除して編集再開すればいい。試してみる価値は十分にある。
【まとめ】記事公開前にアイキャッチ画像の確認を!
ブログ記事を初めて公開する際にはアイキャッチ画像をよく確認してから公開した方がいい。修正の手間よりも遥かに省エネできる。特にブログ記事を既存のページから複製している場合、アイキャッチ画像も古い記事のままだったりする。私がハマったのはそのパターン。今後は気を付けよう。(WordPressの場合、記事複製プラグインの設定からアイキャッチ画像の複製をチェックOFFすればいい。)
今回の創作活動は約45分(累積 約3,268時間)
(892回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。