(約 9,500文字の記事です。)

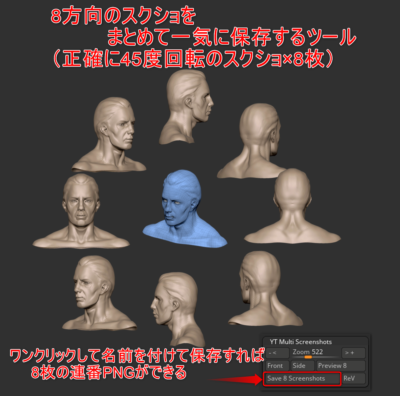
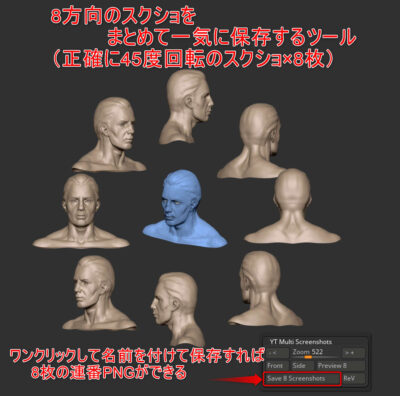
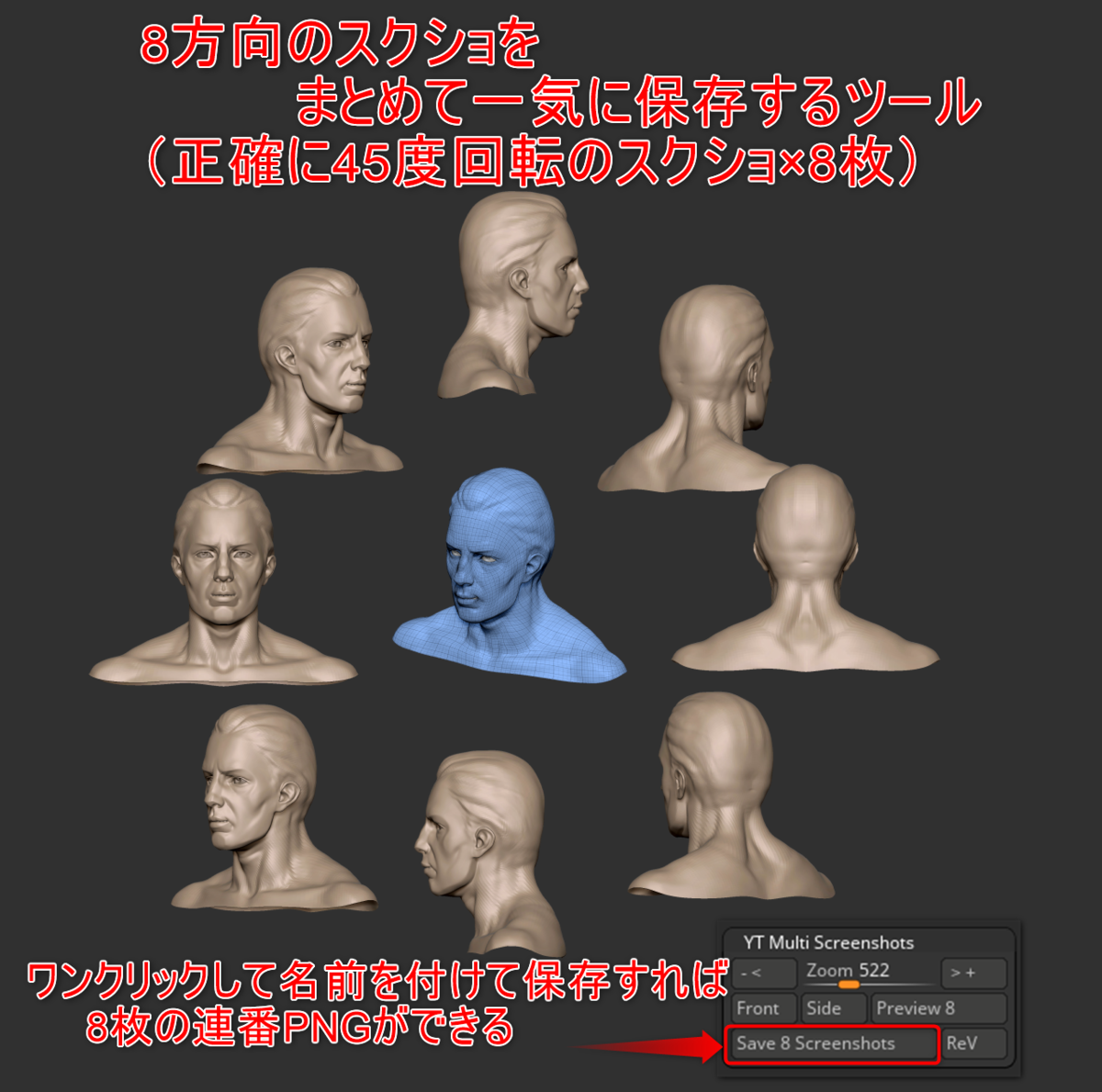
8方向のスクショをまとめて一気に保存するツール(正確に45度回転のスクショが撮れる)もVer.1.2として正式リリースしましたので、改めて使い方のページを新設しました。
更新履歴
2021/07/13 Ver.1.3.0でパラメータをファイルに保存&読込に対応。
2019/06/29 公開
ダウンロードはこちら

インストール方法
Zipファイルを解凍してできるZscファイルと空のフォルダをプラグインフォルダにコピペするだけ。
プラグインフォルダの場所の一例
C:\Program Files\Pixologic\ZBrush 2019\ZStartup\ZPlugs64
使い方について
このプラグインは、45度単位でオブジェクトを回転させた状態の8枚のスクリーンショットをワンクリックで8枚のPNG画像として保存するツールです。画像の見せ方には、
- 単純にオブジェクトを回転させるだけ
- 余白をなるべく減らしたオートフィット機能
- 平行投影(パース無し)
- パース有り
の4種類ありますが使い方としては3種類です。実際に触ったほうが早いので解説に入ります。
サンプルはオリキャラのエレノアさんです。2019年の年賀状データです。おめでたいカラーです。

パース無し(平行投影)で画面いっぱいにオートフィットさせる
これが最も簡単な使い方。
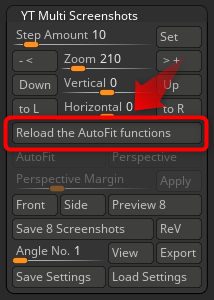
オートフィット機能を起動する
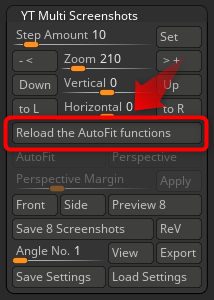
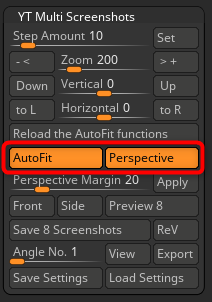
Reload the AutoFit functions ボタンを押す。これは初期化動作です。

もし操作の途中で別のプラグインを操作した後で再び当プラグインの操作を続ける場合にはもう一度このボタンを押してオートフィット機能を再読み込みして下さい。これは当プラグインの仕様です。
以下の画面ではReload the AutoFit functions ボタンのない画面でも説明していますが他のボタン構成は同一ですので理解可能かと。ご了承下さい。(それだけこのボタンの実装がイレギュラーだったのです。。。)
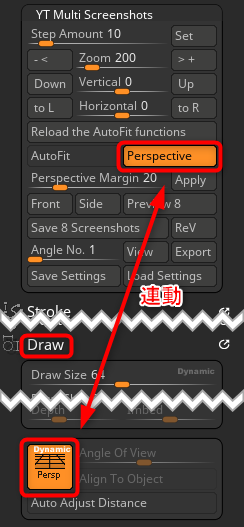
PerspectiveボタンはZbrushのパースボタンのON/OFFと連動
ここでもし今、ZbrushのパースボタンがONになっている場合にはこのボタンを押した後にPerspectiveボタンが自動でONになります。PerspectiveボタンのON/OFFはZbrushのパースボタンのON/OFFと連動します。

とりあえず今は説明のためにパースがOFFのモデルで説明します。

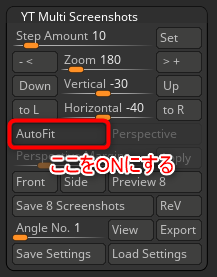
AutoFitボタンを押す。
次にAutoFitボタンを押す。これだけ。自動的に正面視&フィット拡大状態になります。楽ちん。

正面視で上下または左右のいずれか一方にフィットするまで自動的に拡大されます。見切れる心配はありません。(Zbrushのフィット機能がそうなっているため)

プレビューする
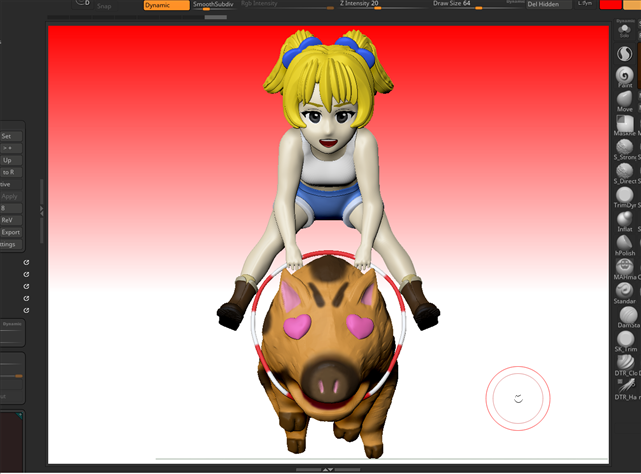
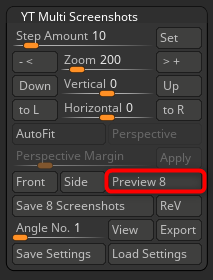
あとはPreview 8ボタンを押して8方向のプレビューをさらっと眺めてみます。

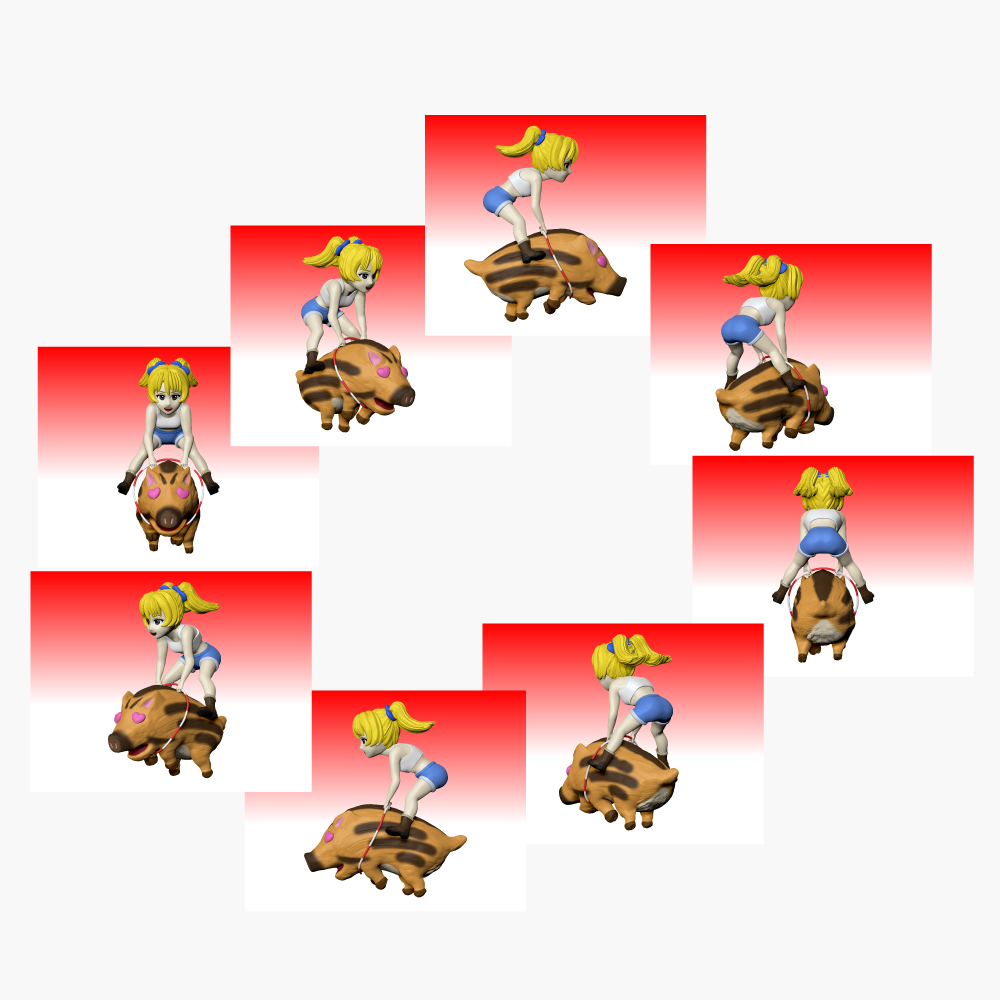
こんな感じのアニメーションが再生されます。

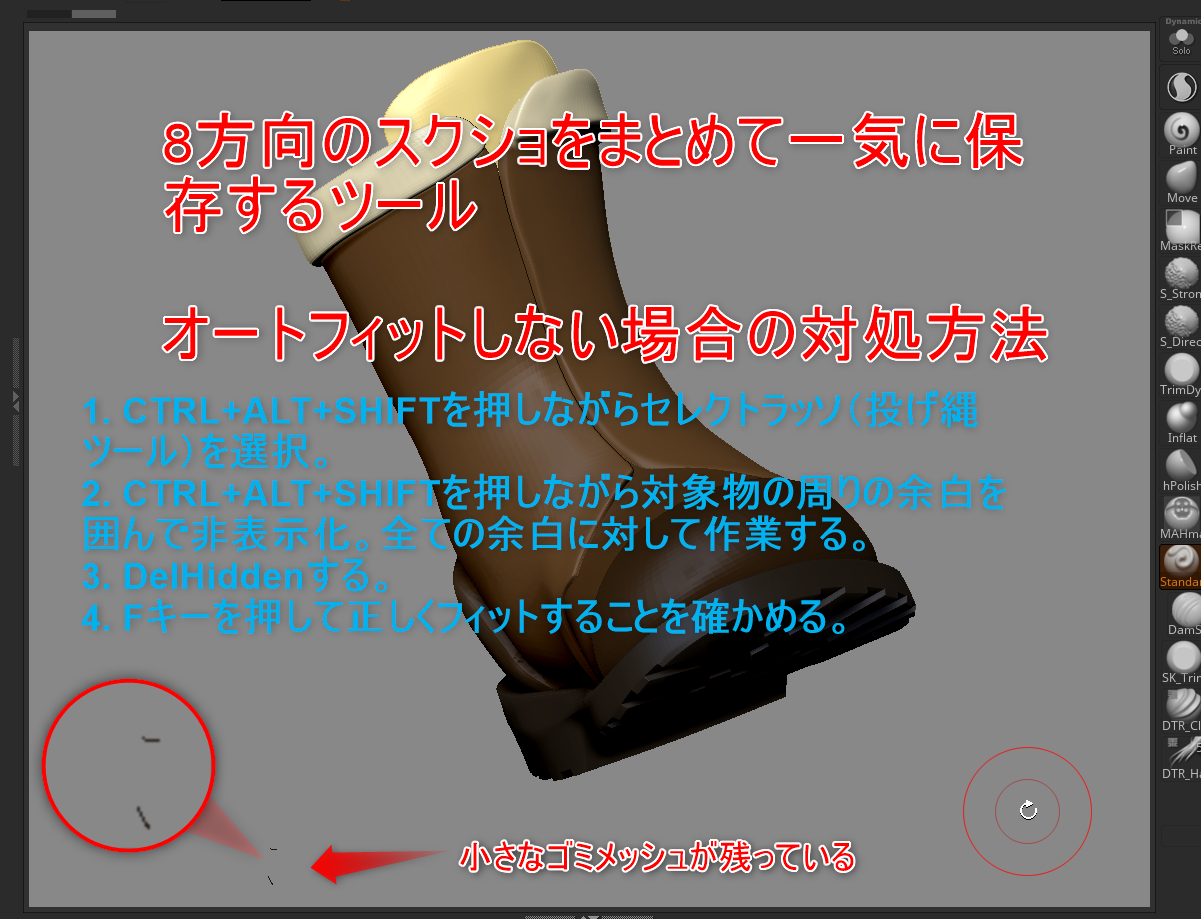
例えばとても小さなゴミが残っていたりすると必要な大きさまでズームされないことがあったりするので、やはりプレビューで一度確認するのがおすすめです。

ファイル書き出し

Save 8 Screenshotsボタンを押して、ファイル名を指定します。するとファイル名の末尾に「_数字」のPNGファイルが8つ作成されます。
図の場合は「ErenoaTest」と打ち込んだ結果。

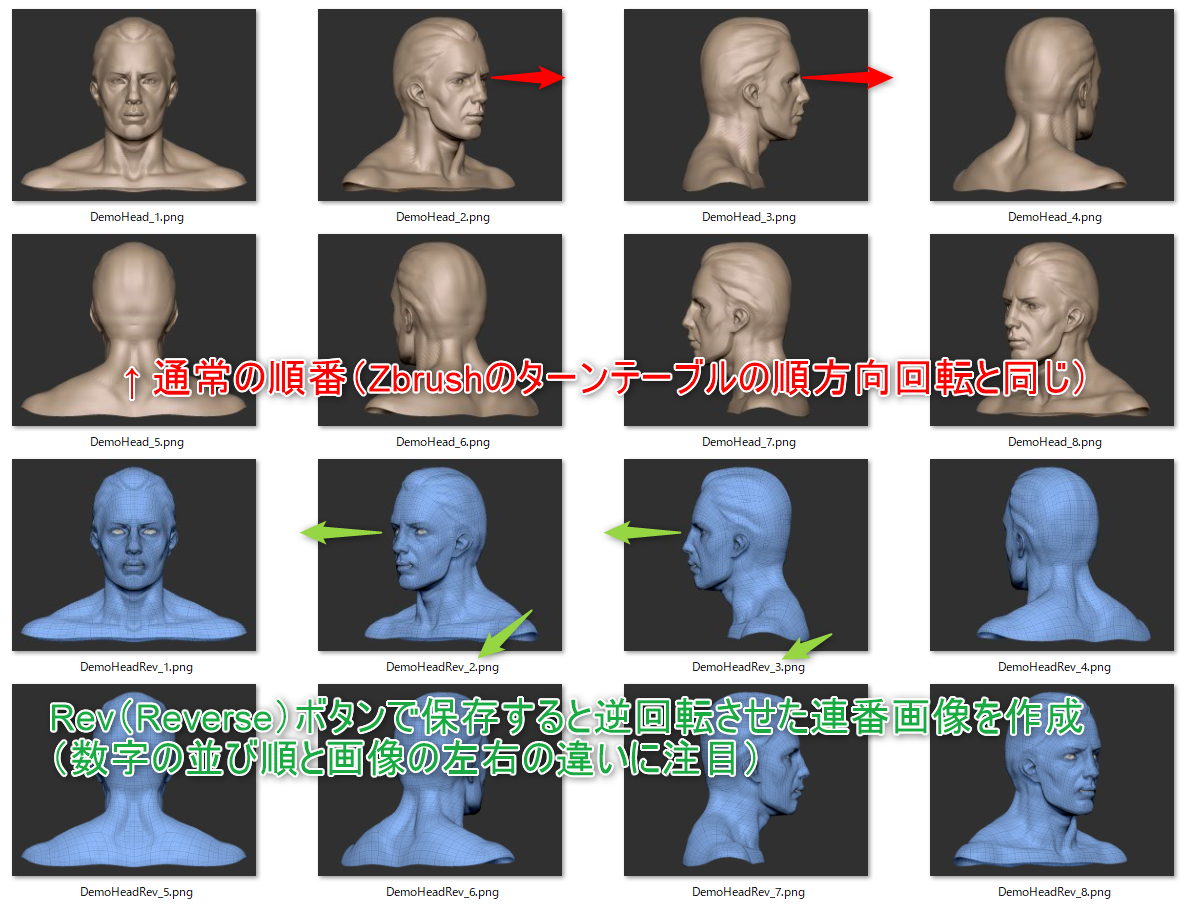
Revボタンとは?
その隣のRevボタンはファイル作成時のみのリバースボタンであり、回転方向を逆にしてファイルを作成します。
手順のまとめ
- Reload the AutoFit functions ボタンを押す
- AutoFitボタンを押してドキュメントの大きさに自動フィットさせる
- Preview 8ボタンを押してプレビューする
- Save 8 Screenshotsボタン
以上でオートフィットさせる場合のパース無しのスクショの作り方は終了です。簡単でしょ?
パース有りで画面いっぱいにオートフィットさせる
この処理はちょっと重い処理なので全体の動作がスローになります。また、プレビュー時にオブジェクトの上下左右が見切れていないことをユーザーが目視で確認するために1枚あたり約2秒ほど静止します。
AutoFitとPerspectiveボタンの2つをONにするだけ
上記手順でオートフィット機能をリロードボタンでリロードした後にAutoFitとPerspectiveボタンの2つをONにするだけです。

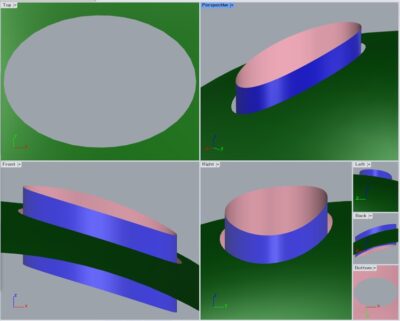
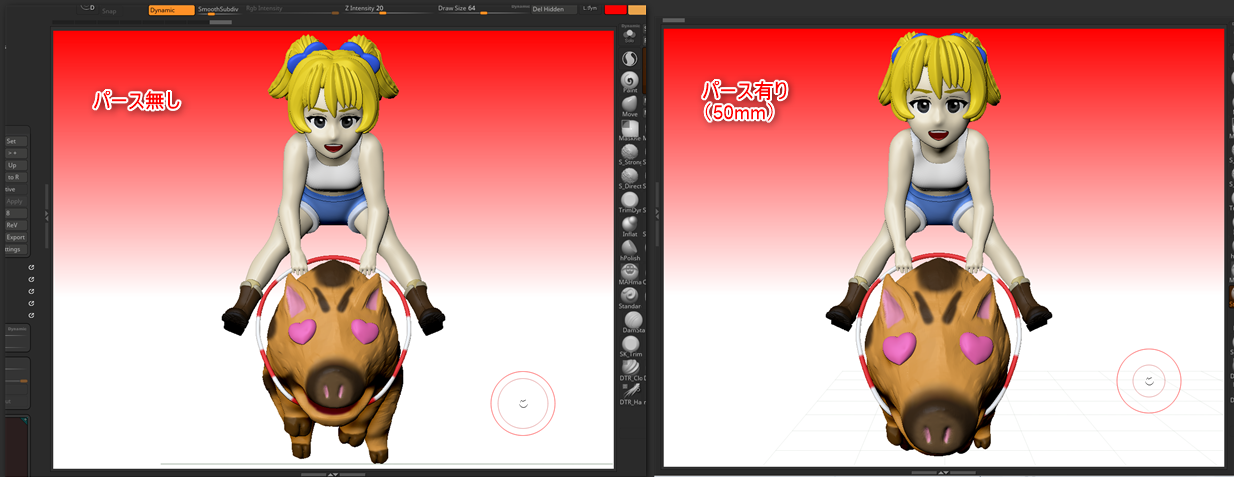
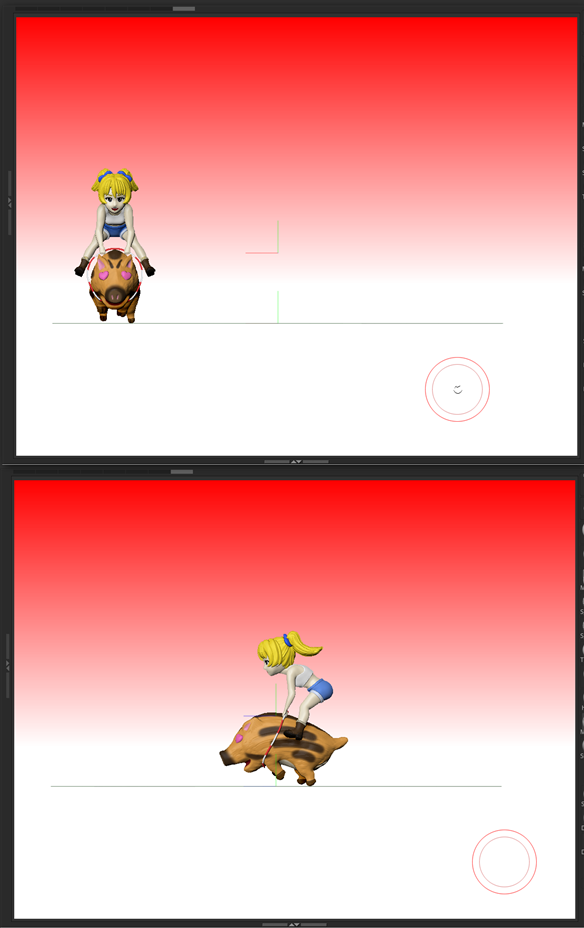
例、左がパース無し、右がパース有り50mm。

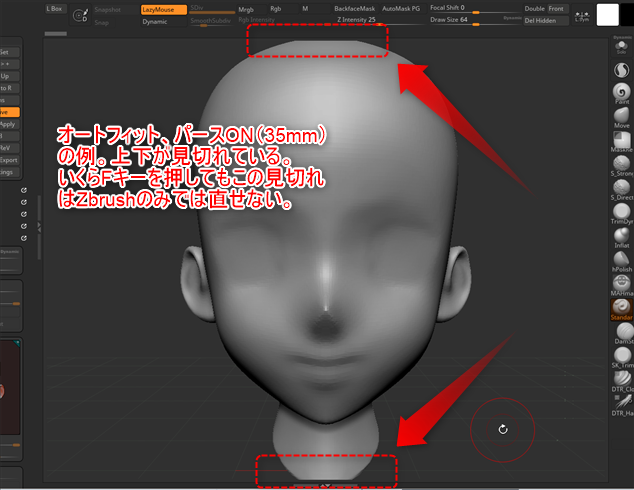
ただ、パース有りにするとZbrushの純正フィット機能では画面が見切れることがあります。幸い、エレノアさんの場合には余白ゼロでも見切れが発生しない珍しいケースだったので、ここではデモ用のアニメヘッドで説明します。

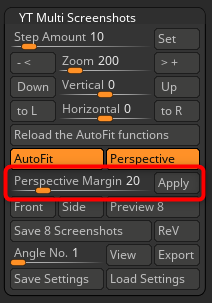
これを防ぐために手動で余白を調整する機能がパースペクティブマージンボタンです。画像は20ptに設定されている例です。

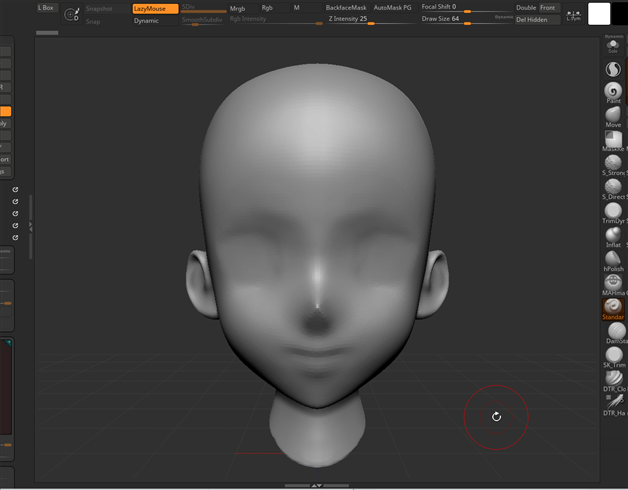
数値を設定してApply(適用)ボタンを押すとこうなります。

数値を大きくするほど余白が大きくなりますが、現在の画角の数値によってはいくら大きくしても見た目が変化しない場合があります(仕様)。その場合には諦めて後述のズーム固定モードを使うか、見切れたカットだけを半手動で再作成することになります。
デフォルトで20ptが自動的に適用されます。
作者が色々試したところ、だいたい20pt程の余白追加で大抵のパースについては程よい余白が追加されたので20ptを標準値としています。なので、大抵の場合はAutoFitボタンとPerspectiveボタンを押した途端に20ptの余白が自動的に追加され、程よいサイズで画面の中に収まると思います。
パース余白の調整上の注意点(仕様上の制限)
このパース余白調整機能はかなり工夫して実装したものであり、パースの画角が28mm未満という広角では上手く機能しません。余白値を最大にしても余白を追加しきれないという制限があります。その場合には、次の説明にある「ズームを固定する方法」でのスクショ作成時にパースをONにして作業してもらうことになります。
プレビューアニメーション時に画面がちらつきます。これも仕様です。このちらつきを押さえようと色々試したのですが何ともなりません。スクショに影響はございませんので我慢して下さい(汗)
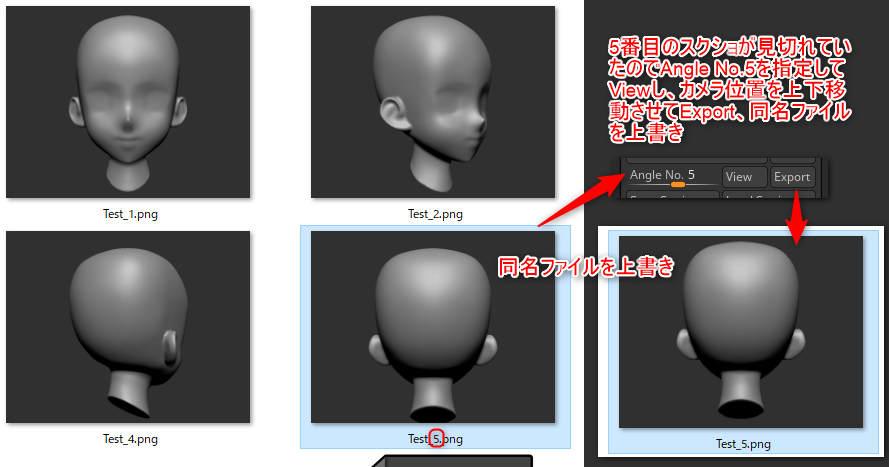
一部のスクショだけが見切れている場合の対処方法

例えば上図のように、8枚中1枚だけ、5カット目だけが見切れている場合、5カット目だけを再作成すればいいことになります。わざわざ8枚全てOKのパース調整を探る必要はありません。(それも有りですが。)
ここでは任意の1枚だけを手動で位置調整してスクショを出力する方法を説明します。
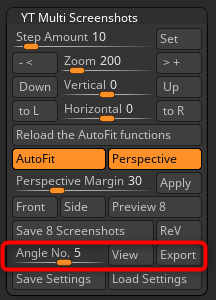
見切れたスクショのナンバーを確認する
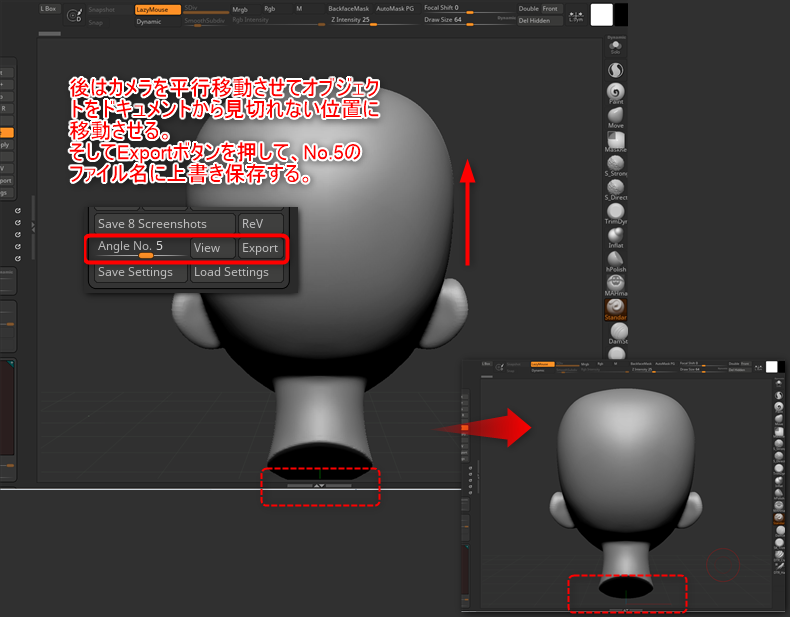
今回は5番です。なのでこのAngle No.に5を入力してViewボタンを押します。

No.5の角度になるので、後はズーム率を変えないように画面を平行移動させて、画面に収まるように位置調整後に、Exportボタンを押します。そしてNo.5の画像ファイルを選択して上書きすれば完了です。

8枚中の数枚に見切れが発生した場合にはこれで修正すればOKです。
パース有りオートフィットの注意点
ワールド原点に対するカメラの位置がオートフィットによって微妙に変わるため常に一定の45度にはなりません。また見切れの調整時にカメラを手動で動かす場合も同様に45度からずれます。つまり、カメラの位置がカメラアングルごとに45度ぴったりの位置から微妙にずれることを意味します。これを避けるためにはオートフィットをOFFにするか、オートフィット有りでもパースなしにするしかありません。理屈上両立は不可能。これは仕様です。
そのため、オートフィット+パース有り機能は45度ぴったりからの撮影という観点からすれば、おまけ機能です。正確な形を表現するためには向いていません。ご了承下さい。
(ですが8方向からの見え方のシミュレーションとしては50mmのパース=肉眼での見え方のシミュレーション、としては十分価値があると思います。撮影意図に合わせて使い分け下さい。)
オートフィット機能の応用例
あくまでも例外的な応用例ですが、こういう使い方もできますよ、というご紹介。画像をご覧下さい。

アクセサリ類のみ表示にして他を全部非表示にした後、オートフィットでスクショ撮影すると8方向から小物のドアップスクショが取れます。小物の位置に無関係な「オートフィット機能」ならではのちから技です。
オートフィットのデメリット
それは、8枚全てのオブジェクトの大きさがばらばらになることです。これオートフィットの宿命です。次の説明では、オブジェクトのズーム率を固定して、単純にオブジェクトを回転させるだけのスクショの作り方を説明します。
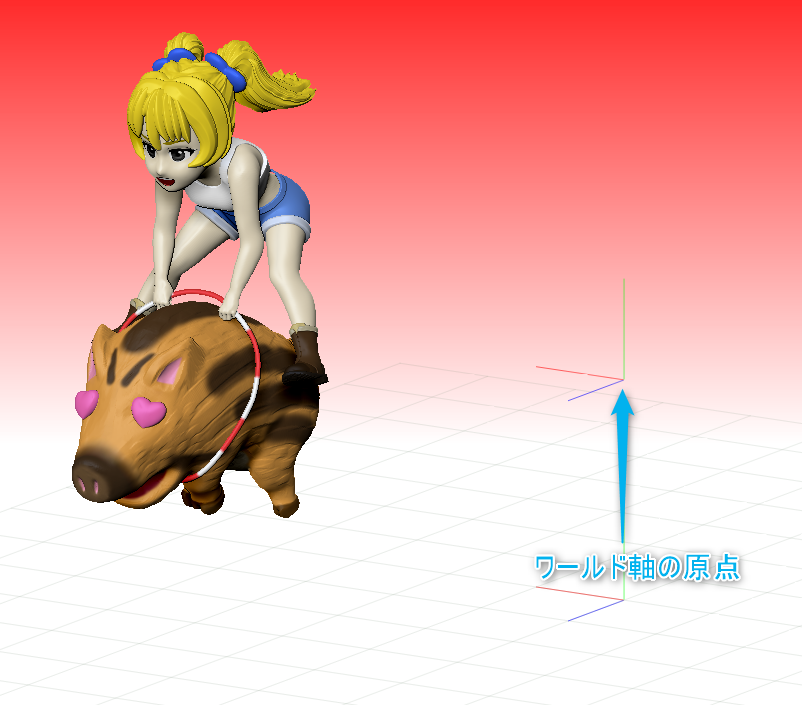
原理は簡単で、ズーム率を固定し、Zbrushのワールド軸の原点を中心にしてオブジェクトを1回転させる事になります。
ズームを固定する方法
AutoFitボタンは必ずOFFに
もしAutoFitボタンがグレーアウトして選択不可の場合には一度 Reload the AutoFit functions ボタンを押して有効化して下さい。
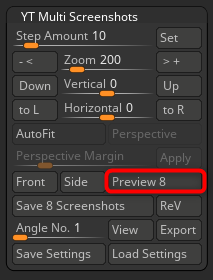
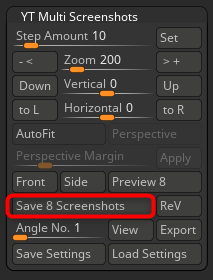
有効化後にAutoFitボタンをOFF状態にしたものが下図になります。
AutoFitボタンが白文字化しました。
まずは正面視にする

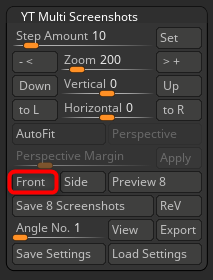
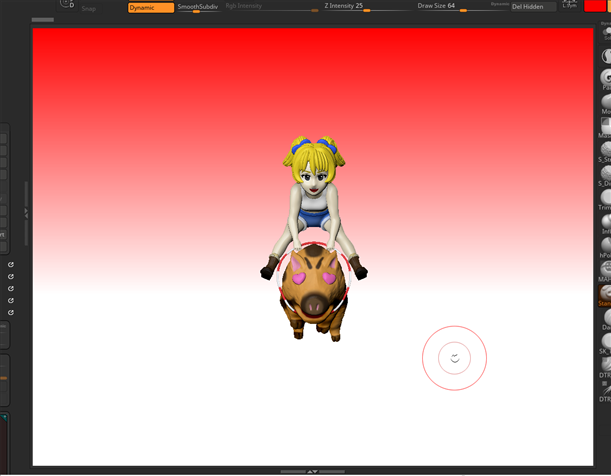
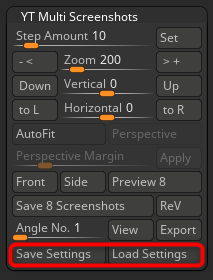
まずは図のようにFrontボタンを押して下さい。デフォルトではズーム率200で正面視の画像になります。

オブジェクトの大きさによって表示の大きさが異なります。
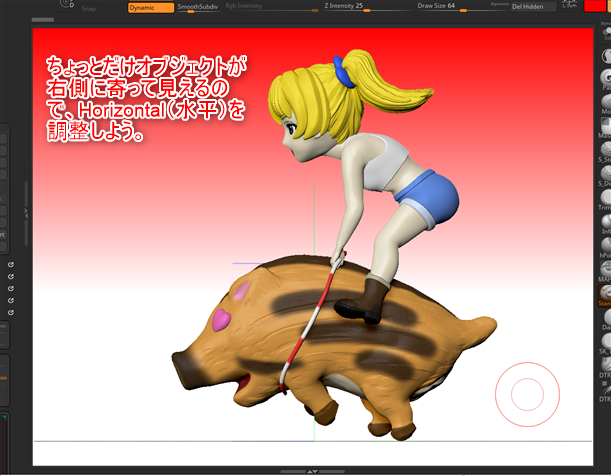
Zbrushサンプルデータのソルジャーの場合には、逆にオブジェクトが大きめなのでお腹にどーんと寄った絵になります。その場合には後述する方法でズーム率を下げることになります。
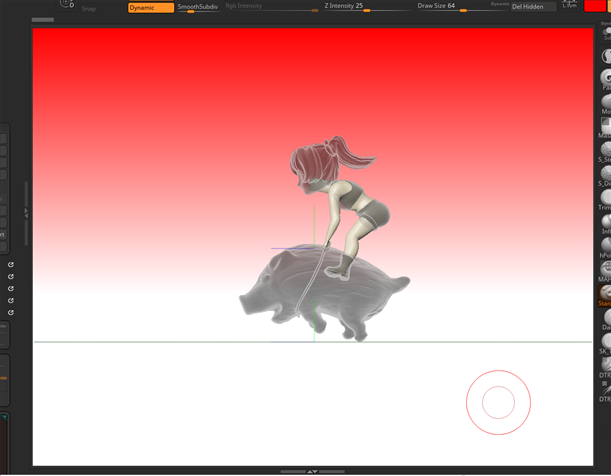
Sideボタンを押すと右側面視になります。(画像では半透明表示にしてみました。)
ズームの調整
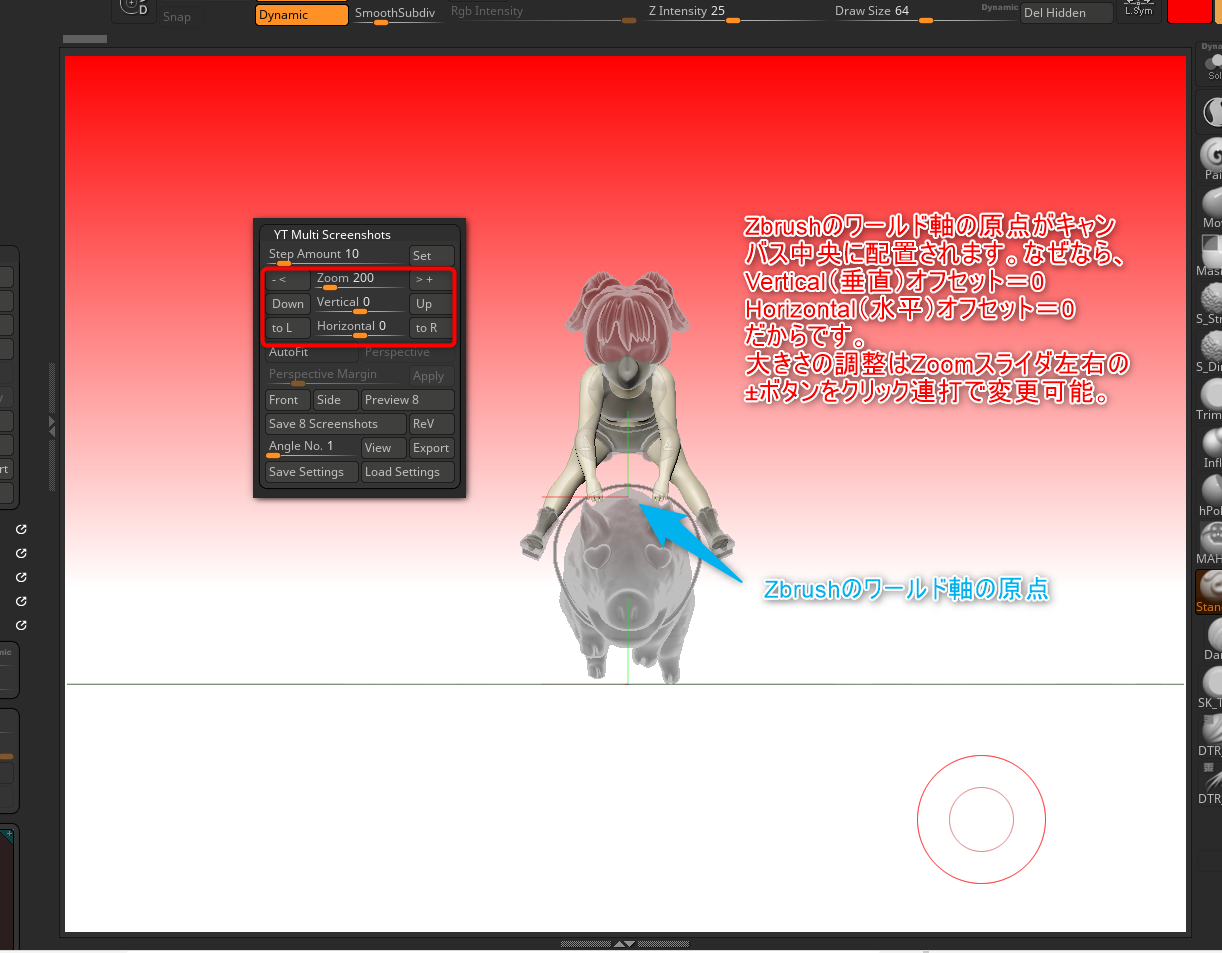
この使い方では、初期値ではカメラはZbrushのワールド軸の原点をドキュメントの中心にそろえるようになっています。
まずはズーム率を変えて大きさを調整します。Front, Sideボタンを使って両方から見てオブジェクトがキャンバス内に収まっていて見切れていないようにします。
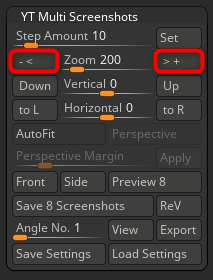
画像の場合ではZoomの両側にある±ボタンをクリックすると10ptずつ変化します。もっと大きく変えたい場合にはその上のStep Amount(ステップ量)を10より大きくしてSetボタンを押すと大きく可変させられます。もちろんスライダに直接数値を入力してEnterキーを押してから再びFrontボタンを押してもOK。

カメラの上下左右位置の調整
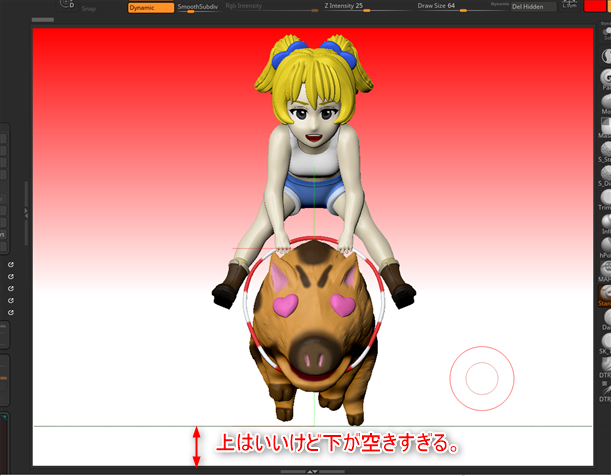
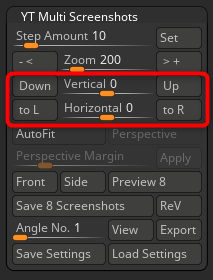
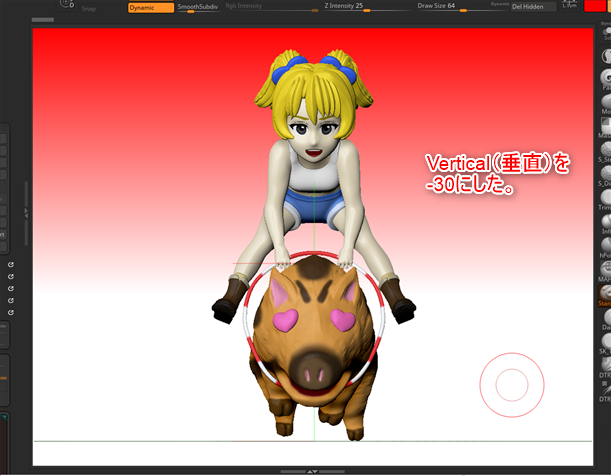
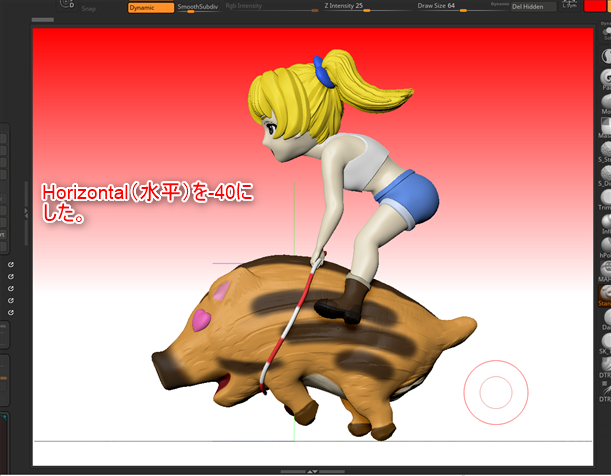
ズームで大きさを調整すると、今度はオブジェクトの上下左右位置が画面の中心からずれてくる場合があります。今度はカメラのVertical(垂直), Horizontal(水平)の値を調整してオブジェクトを画面の中央部分に移動させます。


次に、横から見た場合にも同様に調整します。Sideボタンをクリック。

多くの場合は、正面視と側面視とで見え方の印象が違うため、両方の場合でバランスよく見えるようにカメラの中心を調整する必要があります。

プレビューアニメーション
あとはPreview 8ボタンを押して8方向から見たアニメーションでプレビューしてみます。

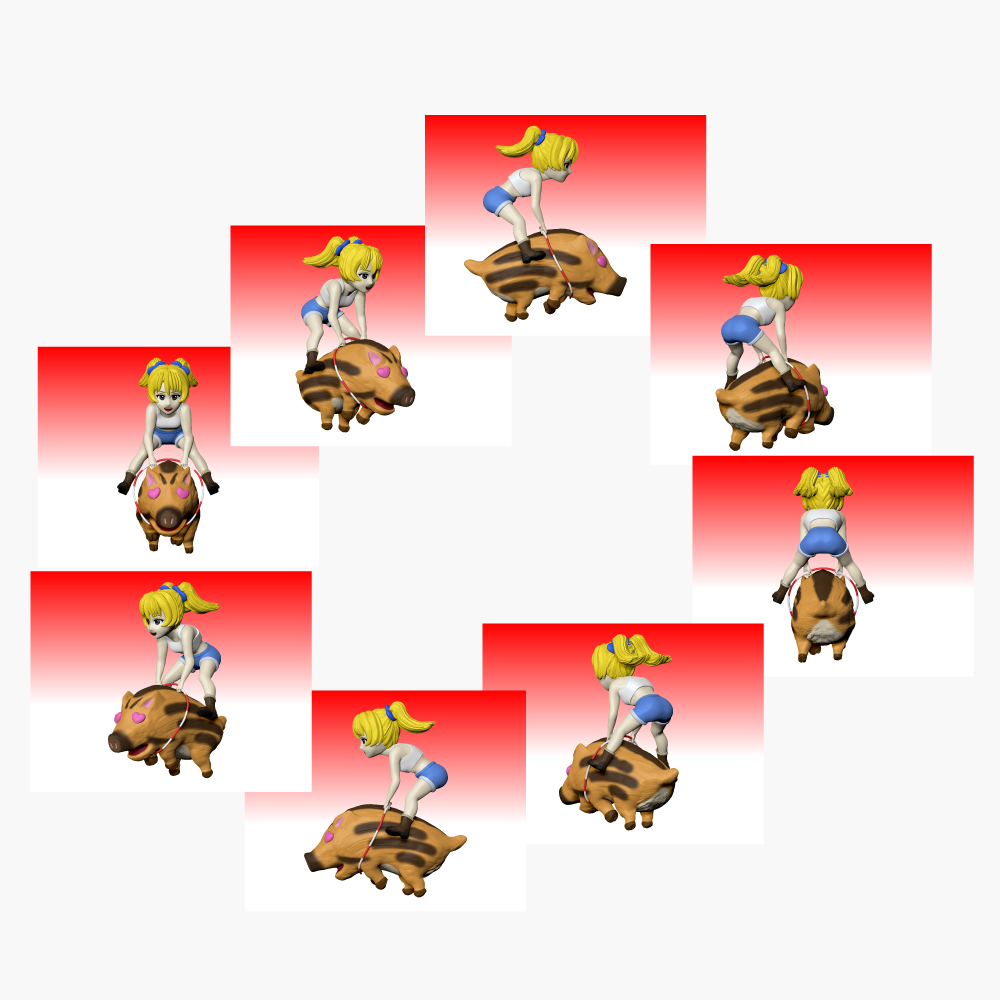
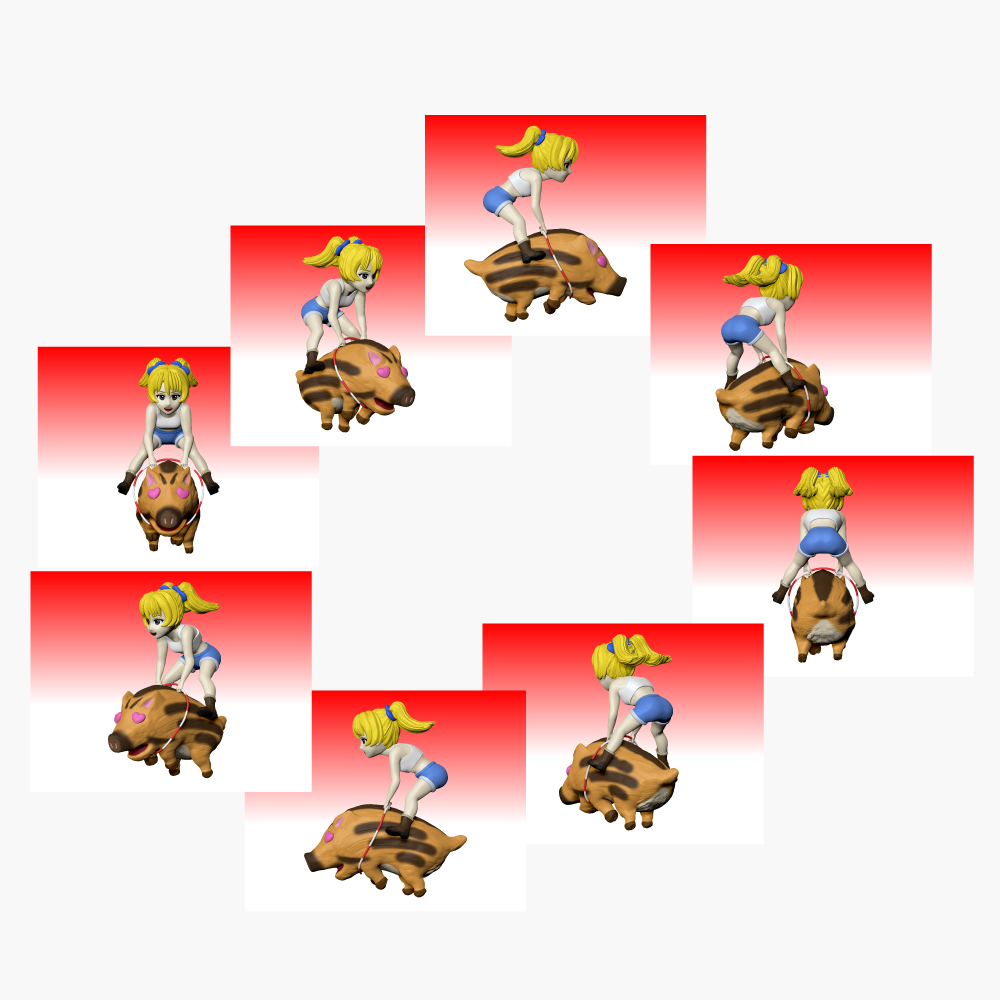
こんなイメージで中心が固定された状態で1回転します。8方向のスクショをアニメーションプレビューできます。
後はズームと位置調整と正面視、側面視、プレビュー結果とを何度か見比べて丁度いいカメラ位置を探ります。納得できればファイル書き出しです。書き出し方はすでにご存じですね。
パースの有無に無関係
これまでの説明ではパース無しの平行投影の図を使って説明しましたが、パースをONにしてレンズ効果を与えた場合でも同様の操作です。
下図のようにAutoFitをOFF、PerspectiveをONにするとパースがONになります(Zbrushのパースボタンと連動するため)
正面視と側面視でオブジェクトの位置が大きく変化する場合の対処方法
ズーム率を固定した使い方では、オブジェクトはZbrushのワールド軸の原点を中心に回転します。ですので、作成したオブジェクトがZbrushのワールド軸から大きくずれていると正面視と側面視でオブジェクトの位置が大きく変化します。
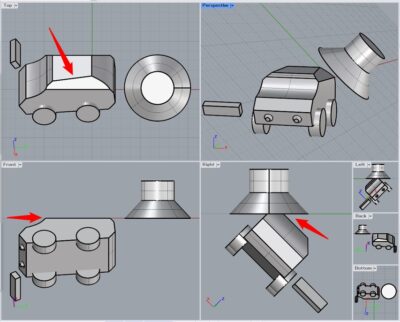
わざとワールド軸の原点から画像左方向に大きく移動させてみた例がこれです。(ギズモ3Dで複数サブツールの移動を利用)

すると正面視と側面視とでオブジェクトの位置が大きく変わって、とても見栄えの悪い8枚のスクショができることになります。

このようにズーム率を固定する方法だと、ワールド軸から大きくずれたオブジェクトのスクショを全自動で綺麗に8枚作ることは困難です。なのでこの方法では、最終的にオブジェクトをワールド軸の原点付近に移動させるか、最初からワールド軸付近で造形作業をしている必要があります。これがこの使い方の唯一のデメリットです。
メリットとデメリット
メリット
・パースの有り無しに関わらず画像作成できる
・オブジェクトの大きさが変化しない(ズーム率が固定であるため)
デメリット
・オブジェクトがワールド軸付近にないと8枚全体で画像の見栄えが安定しない(右に寄ったり左に寄ったりする)
・オブジェクトをワールド軸付近に移動させる際に操作ミス等でメッシュを変形させてしまうリスクがある(ユーザー責任の操作ですが)
設定値の保存と読み込み

調整したパラメータは固定ファイルとして内部に保存できます。Save Settings, Load Settingsで全てのパラメータを読み書きします。
なお名前を付けて外部ファイルに保存する機能は今のところ実装予定はございません。前述のオートフィット機能のほうが多用されると作者が考えたため。このパラメータの保存機能は暫定的に一時的に保存する程度で十分との考えからです。
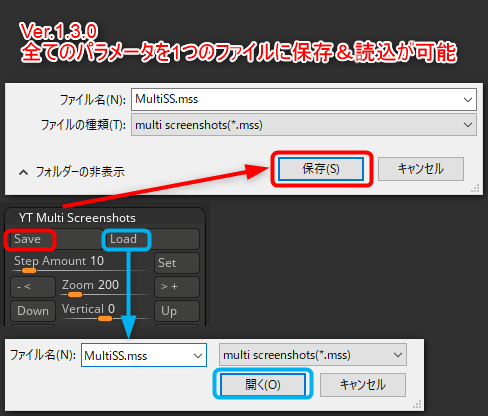
2021/07/13 追記
Ver.1.3.0から全パラメータを1つのファイルとして外部に保存と読込に対応しました。

この使い方は以上です。
まとめ

このプラグインは、45度単位でオブジェクトを回転させた状態の8枚のスクリーンショットをワンクリックで8枚のPNG画像として保存するツールです。
画像の見せ方には、
- オブジェクトの大きさを固定して回転させる方法
- ズーム率を可変させて常にオブジェクトを最大化させる方法
- +平行投影(パース無し)
- +パース有り
の4種類ありますが、使い方としては3種類で、ズーム固定か、パース無しオートフィットか、パース有りオートフィットか。
長くなってしまいましたが、使い方が分かるとボタンをポンポンッと押すだけで8枚のスクショが作れます。特にパース有りオートフィットは完成物を肉眼での見え方に近い50mmパースでスクショ撮影はきっと役に立つ事でしょう。
これで効率的な作業、納期直前の「完成⇔ちょい修正してスクショ取り直しの往復」の手間が激減することでしょう。
Zbrushユーザー様のお役に立てることを願っております。
2019/06/29
大和 司
ダウンロードはこちら