(約 4,100文字の記事です。)

WordPressユーザーならば記事中の説明のためにgif動画を使わずともmp4動画を直接埋め込んだ方がいい。gif動画とmp4動画とではファイルサイズが圧倒的に違う。もちろんgif動画にもメリットはある。この記事では両者の比較のうちmp4側のメリットについて解説する。
gif側のメリット・デメリットの解説はこちら。

mp4は万能選手
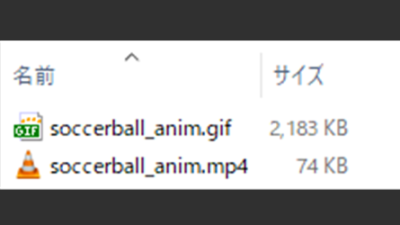
さて、gif側で利用したサッカーボールの3DCG動画だ。同じサンプルを今度はmp4にしてみた。パラメータも割と適当。それでもこのそこそこの画質で、ファイルサイズは驚きの74KB。74キロバイトだ。メガバイトじゃない。100KB以下である。理想的な小ささだ。画像サイズは前回と同じで480 x 270 pixels。

しかもスマホでもPCでもいい具合に画像サイズをレスポンシブに調整してくれる。これは単なる動画扱いであってWordPressのテーマがレスポンシブ対応ならば何でもOKだ。
ただしmp4のデメリットを先に挙げるとすれば、gifの特徴の2点だけはmp4では太刀打ちできない。
- 動くブログカード、動くアイコンなgif
- mp4がNGなサービスに直接アップロード可能なgif動画(noteやはてなブログなど)
ただし1については、奇策であって、静止画のブログカードやアイコンに対してgif画像を使っている人はかなり少数だ。目立たせるための奇策とも言える。なのでさほどのメリットではない。
 大和 司
大和 司(gif動画のサムネやアイコンがサービス上では使えるのだが実際には使っていない人が圧倒的という現状を考えれば分かると思う。)
2についてはGoogle ドライブに公開済みの動画ファイルのURLを乗せたり、YouTubeなどのnote側が対応済みの動画サービスにUPした動画のURLを乗せればnoteの記事内に埋め込まれるしnote上で再生可能だ。動画のソースファイルがnoteサーバ上にないだけであって視聴者にはそもそも無関係な話だ。はてなブログについても同様。
noteの場合は例えば有料マガジンや有料記事内に動画を添付したいときに、YouTubeやGoogleドライブでは商用利用禁止なので厳密にはNGだ。ビジネスプランのVimeoなど商用利用可能なサービスのURLを埋め込む必要がある。豆知識。
そうなるとnoteというプラットフォームで短時間の動画をnoteサーバに直接UPできるgif動画には利用の価値があることになる。



ただし私の過去の経験ではgif動画のアップロード中になぜか原因不明のエラーでアップロードが中断され、gifをnoteにアップロードできないことがしばしばあった。UPできるファイルとできないファイルの違いが当時よく分からなかった。祈りながらUPした時期もあった(無駄)。
だがそれはnoteの旧エディタの時代の話だったので、今の新エディタでそのバグが修正されているかどうかは不明。当時も確か2~3MB程度の画像ファイルだったのでファイル容量が問題ではないはずなのだが、当時は悩みの種だった。
それに対してはてなブログ Proではそういったトラブルはなかったし、サーバー容量も気にする必要がなかった。だがはてな時代の問題は撮影+編集よりもgif動画に変換する手間がストレスフルだったってことだ。それは今でも変わらない。なのでgif動画は作りたくない点に変わりはない。
The 思い出話。
note以外ではmp4の圧勝
ではnoteというプラットフォーム縛りを外すとどうなるか?もうmp4一択だ。Twitter(X)でもThreadsでもInstagramでも、SNSはほとんどがmp4動画に対応している。2023年の今ではgifに対応する必要性が皆無だろう。特にサーバ側からすれば無駄に巨大なgifファイルは困るはずだ。TwitterでもgifはUPできるが内部的にはmp4に再エンコードされて表示されている。(その根拠としてはツールを使ってTwitterからgifをDLしようとすると必ずmp4も入手可能となっているため。)



私が試した限りでは、Twitterにmp4をUPするよりも巨大なgif動画をUPしてTwitterサーバ側で再エンコードさせた動画のほうがわずかに綺麗な仕上がりだった。というのもTwitter側ではトラフィックなどの様々の条件によってmp4画質がコロコロ変化するので、思ったよりも汚い動画しか見られないこともたまにある。
もっともSNSにUPする動画に画質を求めること自体がおかしい気がする。画質を気にするならYouTubeにでもUPすればいいだけの話。そのわずかな差のためだけにgif動画を作ってTwitterにUPするのは、あまり意味がないだろう。
WordPressならばmp4一択。ループ動画化も簡単
ここからはWordPressユーザー限定の話だ。他のブログサービスで同様にできるかどうかはわからない。



そもそもメーカー製ブログではサーバの圧迫を嫌って動画ファイルをUPできないところも多かった気がする。はてなブログではできた記憶がない。
WordPressでは当然ながらmp4動画を普通にアップロードできるし再生もできる。ごく普通に。
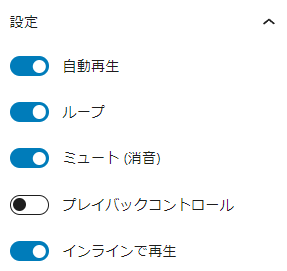
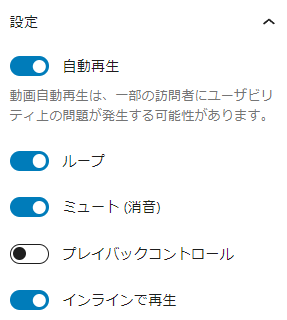
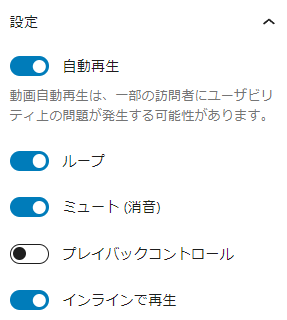
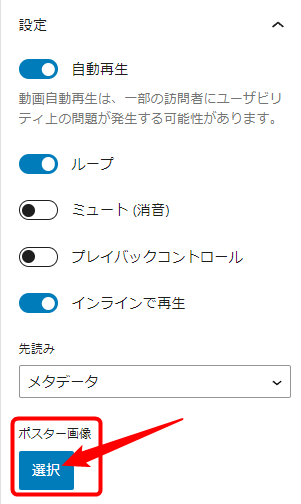
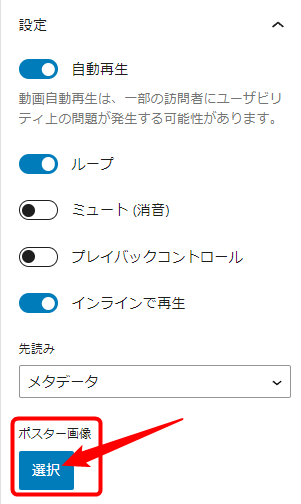
貼り付けた動画ブロックを選択して設定から以下のようにすれば従来通りのgif動画のように自動でループ再生される。


ただしiPhoneの省電力モード時などの特定の条件では自動では再生されないようだ。ワンタップが必要。暗くなっている画像中央の白い▶アイコンをタップすればいいだけなので、見たい人は見るだろう。


確実に再生させたいならばgif動画一択となる。あとはファイルサイズと「管理手法の統一化」などの管理者側の都合&判断となる。
私としては普通にスクショ動画の撮影&簡易編集後のmp4を直接WordPressにD&Dするだけで、これまでのgif動画からmp4にワークフローを変更できる。ファイルサイズは極小な上に、動画の背景がフラットだろうが複雑な模様だろうがお構いなしにしっかりとファイルサイズが縮む。ファイルサイズを気にしてfpsを削ってマウスの動きが見づらくなることもない。またどんな編集ツールでもmp4にはほぼ対応しているのでgif専用エディタにこだわらなくてもいい。



WordPressユーザーならばgifを卒業してmp4一択だ。
それ以外の用途では、記事中にgifを使う感じで自動mp4ループ動画を使えばいいだろう。



私が記事中で「直接サーバにUPする動画ファイル」を考えたときにすぐにgif動画という発想が出てきた理由は「はてなブログ時代」の盲目的な思考の結果だと思った。はてなブログでは今でもmp4動画のUPに非対応だ。これはnoteがそうしているのと同じ理由だと思う。
ところがWordPressでは普通に動画ファイルをUP&公開できるわけで。思考の硬直化。これはとても怖いことだと感じた。
【重要】かならずポスター画像を指定すること
後日談。ポスター画像とは再生前に常時表示される静止画のこと。


このポスター画像を未選択のままページを公開すると、数日後にGoogleサーチコンソールからこんなメッセージが届く。


なのでポスター画像に適切な静止画を指定してから再検証すれば数日後にエラーが消える。
動画を挿入したときにポスター画像も自動で挿入させる方法
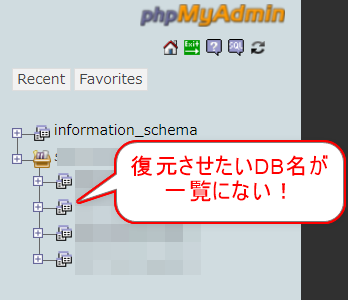
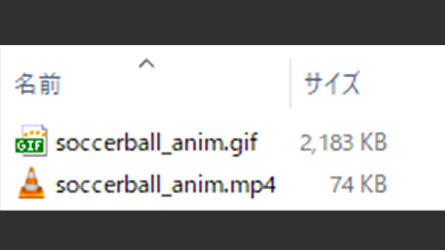
WordPressに動画をアップロードしただけではメディアライブラリにも記事にもサムネ画像(ポスター画像)が設定されていない。なのでメディアライブラリでもこんな見た目になる。


これにサムネ画像を表示させる方法はこちら。


そして一度動画にサムネ画像を設定してしまえば、以後、メディアライブラリからその動画を選んで挿入すると自動的にポスター画像にそのサムネ画像がセットされる。
二度手間でもよければ記事に直接動画ファイルをD&D後に一度記事内のポスター画像を指定し、改めてメディアライブラリに戻ってアイキャッチ画像(ポスター画像)を指定すれば、以後の動画挿入時には一発で決まる。



この一手間が加わることで、厳密にはWordPress+mp4よりもgif動画の一発アップロードのほうが最小の手間ということになる。あとはストレージ内で無限に増え続けるgifファイル容量をどれくらい気にするかどうかだな。レンタルサーバのストレージ容量次第かも知れないが。
YouTubeなどのリンク埋め込みではダメな理由
それは最初から無限ループ再生が難しい点だ。調べてみたら、確かにHTMLソースにちょっと手を加えれば一度再生されてしまえば無限リピートは可能らしい。
だがその場合はiframeを利用することになる。となるとレスポンシブデザインを「簡単には維持できなくなる」。少なくとも初心者にはハードルが高すぎる。なので自由度を犠牲にするかあるいはCSSなどを自前でカスタムしてレスポンシブ対応を維持できるならば、YouTubeリンクを無限再生にすることは可能だ。
もしそれができたとしても、YouTubeに動画ファイルを1つずつアップロードする作業は発生する。1UPごとにタイトルやらなにやら色々付けなければならない。しかもYouTube動画は差し替えができない。URLリンクの張り直しになる。
- 再UP
- 旧タイトルコピペ
- 新URLコピー
- 差し替え対象のURLの置換(プラグインの実行または手動でコピペ)
- 置換後の正常動作の確認



気が遠くなる。
それに対してWordPressへの動画ファイルのアップロードならば、動画の差し替えは定番の画像の差し替えプラグイン「Enable Media Replace」が使える。またファイル名を英数字で分かりやすく付ける習慣が身に付いていれば動画タイトルの打ち込み作業自体も不要だ。なのでmp4ファイルのD&Dのみで即座に、数秒で記事中に配置または置換できる。すぐに執筆作業に復帰できる。
【まとめ】WordPress記事中の動画は(ほぼ)mp4一択
gifでなければならない場合を除いて、従来からよくあるような「記事中の解説で使う数秒の動画」については無限ループ化したmp4を利用した方がいいだろう。主にファイルサイズの観点から。
gifは、例えばnoteサーバへの直接的な動画ファイルのUPや、ブログのアイキャッチ画像に敢えて動画を採用するときにはgifは役に立つ。そういう「特定の用途」にのみgifの存在価値がある。
だがそれ以外の用途ではもうgifを採用するメリットがほぼない。ほぼmp4が取って代わった時代となった。



はてなブログなど、そのmp4をサービス上で利用できないユーザーが代替手段としてレガシーなgif動画を使わざるを得ないのであって、gifが便利な分けじゃない。mp4のほうが便利なのだ。
だからmp4を使える環境にあるWordPressユーザーはメインの動画ファイル形式をgifからmp4に切替えることをオススメする。
今回の創作活動は約5時間30分(累積 約3,330時間)
(909回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。