
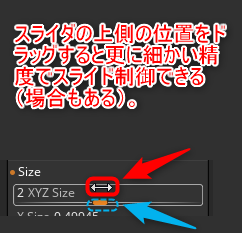
WindowsやMacでも、スライダ形状のインターフェースで、まさかドラッグする位置が上と下とで精度が異なるなんて誰も思わないでしょ?私もそうだった。ところがZbrushでは、スライダによってはスライダアイコンの「上側」をドラッグすると微調整できるスライド量になる、という独特なインターフェースがある。
早速試してみよう
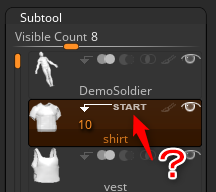
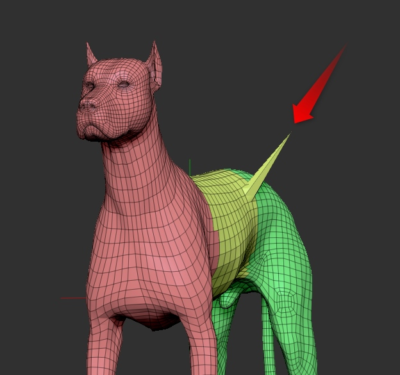
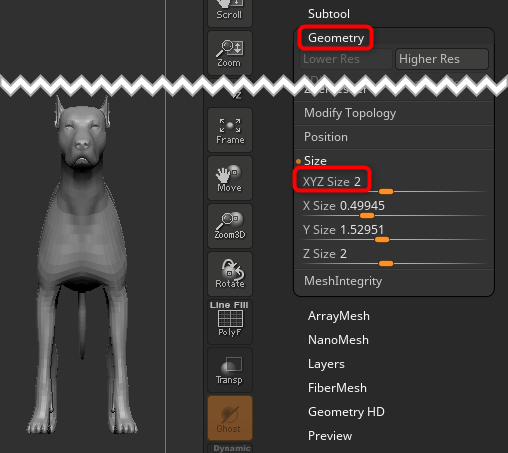
Tool > Geometry > Size を表示させて。画像はプリセットのDogの例です。

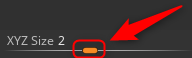
スライダのオレンジ色のボタンをスライドさせてみる

まぁ、普通に拡縮します。重要なのは、そのスライド量に対する数値の大小の変動量。これは感覚的に覚えて下さい。左右にスライドさせてどれくらい数値が変化するかをだいたい理解して下さい。
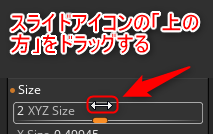
スライダのボタンの「上の方」をドラッグ

この位置をドラッグすると、かなり微調整できるようになったと思います。
な、何だって~!
これがZbrushの特殊なインターフェースの一つの特徴です。
なお、必ずしも微調整が可能になるわけではなく、上側でも下側でも入力値の精度が変わらないスライダもありますので、そこだけは覚えていて下さい。
理由は不明ですが、例えばDeformationの各値はなぜか上下いずれのスライド操作でも入力値は同じだったりします。ですが他のプラグインなどの整数値入力スライダでは微調整が可能だったりします。これが初心者を余計に混乱させる(笑)
なお、キーボードから小数点以下が入力可能なスライダの場合には上側をスライドすることで微調整可能です。これを覚えておくと、微妙な調整時に役に立つ事があります。Zbrushでしか使えない無駄知識(笑)これを知っていると中級者ぶることができます。ドヤ顔できます。
初心者から尊敬のまなざしを得たい人は絶対に覚えて下さい(笑)
今回の創作活動は約30分(累積 約902時間)
(304回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。