(約 6,400文字の記事です。)

WordPressと言えば主にブログを作るための手段として知られているが、ウェブサイト(ホームページ)作りでも活躍している。最近色々考えた結果、私にもウェブサイトが必要になった。WixやJimdoなどのお手軽サービスも試した結果、ついにWordPressを学ぶことに決めた。
対象読者は長期間ブログ運営してきた人、ブログやSNSでは何か足りないと感じている人。
WordPressって何?

これは検索すれば山ほど出てくる。ま、簡単に言うとChromeなどのウェブブラウザ経由で見える「コンテンツそのもの」を設置したり変更したりするためのソフト、だと思っておけばいい。ここにボタンを置きたいとか、このボタンを押すとどのURLに飛ぶか、などを管理して保存し、次回見る人のページに反映させるための管理ソフトだ。
はてなブログやWixなどは、それが半完成品としてできているので、やれることが限られている分、すぐにブログやウェブサイトを構築できる。
だが長期間運営していると、「こんなことをやりたいのにできない!」という場面が増える。
WordPressではそれができる。反面、色んな知識が必要となる。何かを改良するためには、まず対象の仕組みについて深く知る必要があるのと同じで、自由にウェブサイトをカスタムするためにはウェブサイトそのものに詳しくなる必要がある。ついでウェブサイトを支えるサーバ側のファイル構成やアクセス制御などの知識も必要になるので、どんどん深くなっていく。
WordPressをネット初心者のブログ開設にオススメしにくい理由はこれだ。逆にITエンジニアが初めてブログを作るならば、マネタイズを視野に入れると思うのでWordPressをオススメすることになる。ウェブサービスやPCなどのIT知識が事前にどれだけあるかによってオススメが変わる。
とはいえ、私の場合はまずはすぐにブログサービスを試したかったのではてなブログからスタートしたわけだが……。
ブログ、note、Twitterの共通の弱点
全然違うように見えるこの3者、共通点がある。どれも時系列的に積み上げる蓄積型(スタック型)のサービスだ。違いは各記事の寿命の長さだ。ブログ記事が数年、noteが1~3年、TwitterなどのSNSは1週間程度だろう。だがどれも基本的には時系列で公開され、徐々に人目に付かなくなっていく。Twitterなどは運営規程の年数で消えることもある。
新聞の束を1箇所に積み上げていくイメージ。上ほど新しく、下ほど古い。
時系列の蓄積型サービスの弱点

ズバリ言って、情報検索性・情報参照性の低さだ。古い記事の情報にアクセスしにくくなる。もちろんGoogle検索やサイト内検索で「単一の過去の情報」は引っ張り出せる。だが問題は、その記事やキーワードに関連する全ての記事を引っ張り出すことが難しい点にある。関連情報をごっそりと取り出せないのだ。いちいち1つずつ引っ張り出す必要がある。
結果、情報参照性が極めて低く、単発の投げ捨てのような扱いになる。Twitterのことを私は「流しそうめん」と呼ぶ理由はこれだ。
ある時期にキャッチされなければ破棄される。使い捨ての情報。その代わり最新の情報などは入手しやすいが。
ブログになるとある程度はカテゴリで引っ張り出せる。だがカテゴリの付け方の変更などはとても大変で、カテゴリの管理方法も複雑だ。結果、肥大化したカテゴリは何の役にも立たない。カテゴリを絞るためのカテゴリが必要になるくらいだ(笑)
蓄積型サービスの情報を並列化できない
蓄積型サービスの情報はどこまで行っても基本的に直列の関係なのだ。検索キーワード=そのキーワードのある記事の羅列、という具合。ブログに関しては自動的に若干ならば「関連するオススメ記事」として取り出せるが、その精度は低い。
だから、関連するキーワードに関する「関連度大の記事」「関連度中の記事」「関連度小の記事」をそれぞれ2~3個ずつ取り出すという並列的なしぼり込みができない。これはSEO的には回遊率に大きく関わる重要な部分だろう。だから被リンクや内部リンク・外部リンクが重要になるわけだ。
関連する話題ごとに「自分自身で整理」=コンテンツマネジメント
ブログの自動の関連記事はAI任せだから精度がバラバラだ。そうなってくると、そもそもの記事を書いた本人がカテゴリを作り、それに合わせてピックアップ記事などをまとめてウェブサイトという形で整理整頓すればいいことになる。これがコンテンツマネジメントであり、これをするための最良のソフトがWordPressということになる。
私の場合、ブログから始めたが今ではこんなにコンテンツの種類がある。
- Zbrushの使い方
- Zbrushのプラグイン開発日記
- Zbrushプラグインの販売(BOOTH)
- その使い方チュートリアル
- Blenderのプラグインの使い方チュートリアル(note)
- サブスタンス3Dペインターのチュートリアル(note)
- 便利な生活家電の紹介
- 便利なPCソフトウェアの紹介
これが1つのブログに直列でスタックされているわけだ。もうさすがに色々と使いにくい(笑)
この中でも
- Zbrushの使い方
- Zbrushプラグインの販売(BOOTH)
- その使い方チュートリアル
これらについては更にカテゴリを分けて管理しないと、正直、自分自身でも管理できなくなっている。それぞれ3項目以上のカテゴリわけが必要だが、仮にブログのカテゴリできちんと分けたとしても、ハッキリ言ってアクセスしにくい。文字列のみの階層構造を目で見て辿るわけだから。視覚的に分かりにくい。
そうなると、各カテゴリに分かれたウェブページがあればいい、と言うことになる。仮に3つずつ分けても3×3=9つのページが必要だ。3ページが2階層だ。だがその方が圧倒的に分かりやすい。
もうスタック型のブログでは管理できないと悟った。
ウェブサイトと言うよりも「ブログ記事へのご案内用」のUIが必要
ウェブサイトとかいう大それたものじゃなくて、各ブログ記事へのリンクをまとめたユーザーインターフェースが必要なのだ。ウェブで公開されるユーザーインターフェースとしてウェブサイトにするのが一番だろうという判断。なのでリンク先は当ブログの当該記事、ということになるだろう。それでも9通りのカテゴリを視覚的に訴えることができれば、ユーザーにとってはそのウェブサイト経由で欲しい情報にアクセスできるわけだから、願ったり叶ったりだろう。
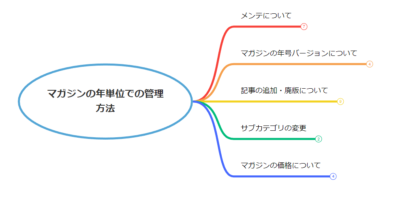
コンテンツの鮮度も視覚化したい
Zbrushの開発済みプラグインも20を超えたあたりから管理不良になった。すっかり放置のプラグインもある。それらについて今後、メンテ予定なのか、開発終了なのか、という情報もコンテンツに組み入れていきたい。私自身も管理できていなくなったので、今後それらをどうするつもりなのかを明らかにしたいと思っている。
食品メーカーサイトの「販売終了製品」ページのようなものが必要だろう。
逆に頻繁にメンテしている主力商品については、開発状況などの小まめな情報更新をしたいわけだから、ウェブサイト+ミニブログ的な「お知らせ」領域も欲しい。こうなってくるともうはてなブログでは全く歯が立たない。
独自ドメインの管理(wwwありとなしの違い)
私がはてなブログを始めて独自ドメインを取った当時は、www付きの独自ドメインしかはてなブログにセットできなかった。今はwwwなしのネイティブドメインも登録できるようになっているらしいが、私の場合はドメインパワーが高まったURLはwww付きのものだ。今更wwwを消すためだけにドメインを育て直すのは無駄だ。
が、当時は知識がなかったため、何となく、というか選択肢なしでwww付きのドメインを育てるしかなかったが、レンタルサーバでWordPressで運用するならば301リダイレクトを使ってドメインパワーを別ドメインに引き継がせることができる、という知恵を最近身に付けた(笑)
そうなってくると、ブログのURL、ウェブサイトのURLをどうするか、という思いもある。サブドメインのウェブサイトにしてゼロから育てるか、wwwを引き継いでサブディレクトリで分けていくか、などなど、色んなことを考える(デザインする)必要が出てきた。
これがもし「すぐにブログを書きたいんだ」という初心者からすれば、とっても回りくどくて大変だったと思う。逆にそういう回り道をしてもいいと思う人はそれが最終的に近道だということになる。少なくとも「はてなブログからWordPressへの移植」という超絶面倒なことをしなくていいことの代償だと思えば、安いものだ。
ただ、私の場合はブログはあと半年ははてなブログの契約があるのでブログはそのままでいい。欲しいのはウェブサイトだ。
だがwww付きのドメインパワーも惜しい。かといって引き継ごうと思ったらはてなブログもWordPressに移植&リダイレクトさせる必要がある。一気にやらなければならないのでWordPress初心者にはハードルが高い。
そうなると必然的に、www付きの今のURLとは別のドメインしか選択肢がない。そうしないと今のwww付きブログと並行した運用ができない。
結局はウェブサイトのドメインはゼロから育てることになる。しょうがない。今の自分には上記の引っ越しをさせられるだけの実力がないし、それをやるにしても長い時間がかかるならば、その時間分だけ新規ドメインを育てて「便利にユーザーに使わせつつブログとウェブサイトとの回遊率を上げる」ほうが得策だと思うのだ。
URLの管理

ではどのドメインにウェブサイトをセットしようか。
- yamato-tsukasa.com → ネイティブドメインのURL(未使用)
- www.yamato-tsukasa.com → 今まで通りブログのURL(サブドメイン)
- ○○○.yamato-tsukasa.com → 新設のウェブサイトのURL候補1(サブドメイン)
- yamato-tsukasa.com/△△△/ → 新設のウェブサイトのURL候補2(ネイティブドメインのサブディレクトリ)
初心者なので「そもそもWordPressでできることとできないこと」がまだ分かっていない。なので、まずは最上位のネイティブドメインをどう活用するか・しないのかを決めなければならない。これは今後どんな拡張をするかにも依存する。作りたいのは3か4番目の新設ウェブサイトなのだが、3と4では大きく異なる。3はサブドメインの育て直しだし、4も育て直しだが「今後、別の/□□□/というジャンルを作った時にそれまでのドメインの評価を引き継げる」というメリットがある。スタートは同じでも長期的に違いが出る。
そしてこれは将来的な話だが、はてなブログをWordPressに移植後に、その内容を yamato-tsukasa.com/blog/ (ネイティブドメインのサブディレクトリ)に移植&301リダイレクトさせれば、過去のwww付きのドメインパワーをネイティブドメインに引き継げるのではないだろうか。そうなればwww付きの評価を徐々にではあるがネイティブドメインに移植することができるはずだ。そうすれば将来的に新たなサブディレクトリが追加になっても、これまで育てたドメインパワーは延々と引き継げる。
なのでサブドメイン化するよりはサブディレクトリで運用した方がよさそうだ。私のような個人サイトならば、ドメインパワーの分散よりも集中の方がメリットがあると思う。
とにかくWordPressなので試行錯誤の場が必要
何にしても初めてのWordPressやレンタルサーバなので、分からないことだらけだ。その試行錯誤に主力のドメインを放り込んでのテストは危険かな、とも思っている。なのでブログはブログとして今まで通り運営し、ネイティブドメイン+サブディレクトリでウェブサイトを運営しようと思っている。
幸い、本日まではロリポップの初期費用無料期間中なので、ロリポップのライトプランを今日中に申し込む予定。というのもムームードメインで独自ドメインを取得しているので、相性がいい。
ロリポップの場合、サーバーのプランはアップグレードできてもダウングレードできない。ライトプランはWordPressのデータベースが1個までしか作れないが、今は1つで十分。将来的にスタンダードにアップグレードすると50個までOKになる上に、電話サポートも付く。だがお値段も倍額になる。
今は初心者なのでスモールスタートと言うことで、最小構成のライトプランでスタートしようと思う。
なのでここしばらくはWordPressの学習と試行錯誤の日々になりそうです。そのうちZbrushプラグイン用のウェブサイトができる予定。そろそろ過去のプラグインたちもメンテしたい。が、そもそも私自身が過去のそれらを忘れ去っているのを何とかしないと(汗)
先月や先々月から動けば良かったのに、一体何をしていたのだろうか、とも思う。だがポジティブに考えれば、ボーとしていた休息期間が充電期間となって、今、更なるエネルギーを与えてくれた、と思うことにして今日は終了です。
今回の創作活動は約1時間30分(累積 約2,581時間)
(759回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。
![WordPress 本格Webサイト構築パーフェクトマスター [第2版] (Perfect Master 185) WordPress 本格Webサイト構築パーフェクトマスター [第2版] (Perfect Master 185)](https://m.media-amazon.com/images/I/51KaF24P5vS._SL500_.jpg)