(約 2,500文字の記事です。)

ラスタライズしてしまったロゴなど白背景のPNG画像から白い部分を透明に変換する方法。一筋縄ではいかない。GIMPとCLIP STUDIO PAINTを使います(Photoshopを持っていないので)。
(もしかしたらPhotoshopならば単体で簡単にできるかも知れませんが持っていないので分かりません(笑)私はCLIP STUDIO PAINT使いなのです。。。)
この手法は元のPNGの解像度の高さに依存する。高い方がより精度がいい。またレース素材などの繊細なものは再現できるかどうか不明。今回はあくまでもベタ塗りメインのロゴから白背景を透明化するための手順です。
一筋縄ではいかない理由
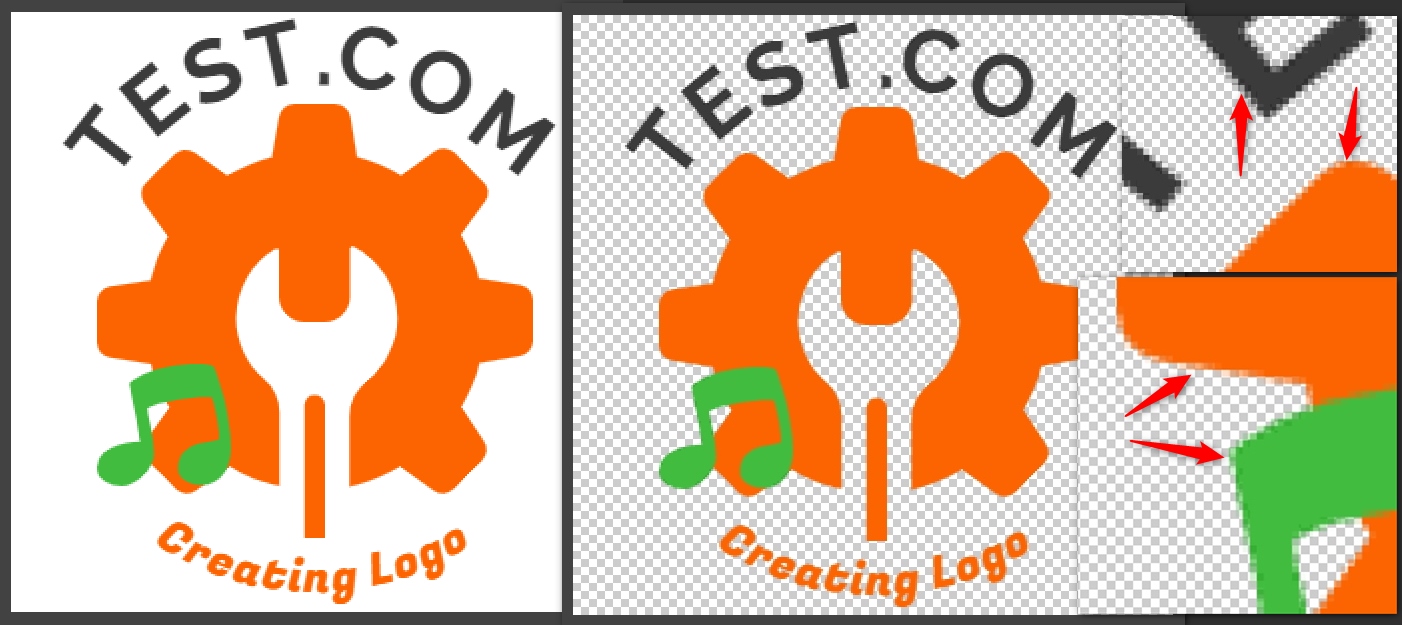
PNGファイルにアンチエイリアスがかかった状態でラスタライズされている場合がほとんどだから。だから白を自動選択ツールなどで選択して削除してもエッジが汚くなる上に白っぽいピクセルがびっしりと付く。

かといって白っぽいピクセルがなくなるまで範囲を拡張すると今度は絵が細くなりすぎる。アンチエイリアス部分の処理が問題なのだ。
輝度を透明度に変換するだけでもだめな理由
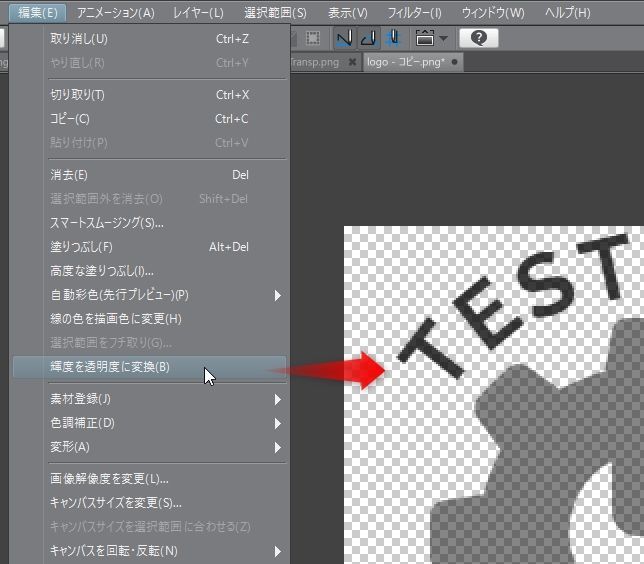
そもそもCLIP STUDIO PAINTは色を輝度に変換すると無彩色になる。

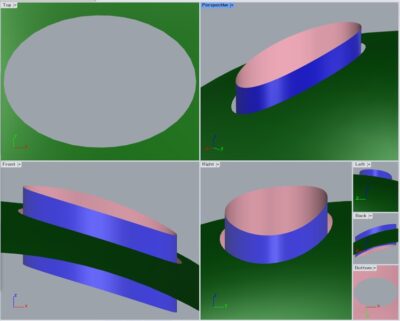
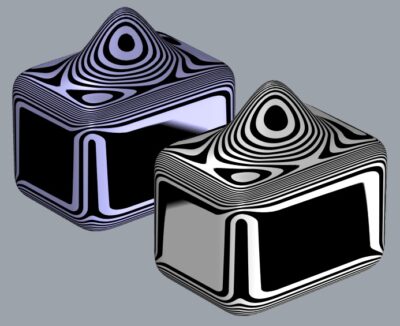
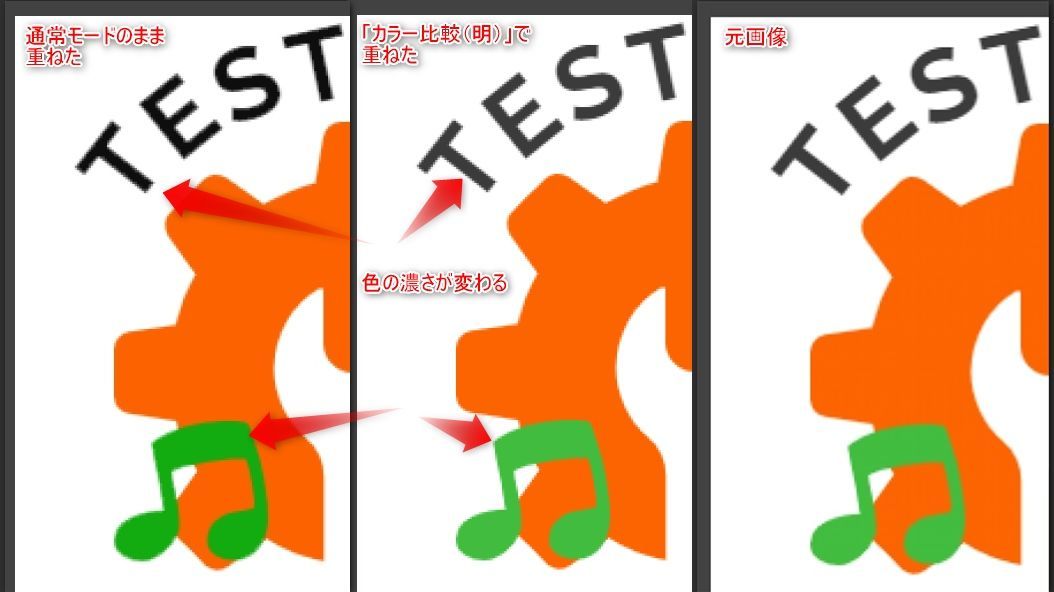
GIMPを使えば色を保ったまま同様の処理ができる。だが、結果、こんなことになる。

白成分がある領域ほど「透ける」のだ。これは背景色の影響を受けて色味が変わることになる。それも困る。
なのでこの2点をカバーするやり方でようやく望みの画像が手に入る。
では手順の説明。
ただし私はイラストのプロではないので我流です。もっとスマートな方法があるかも知れない。これはただの備忘録です。
手順
基本的な手順はこちら。
- CLIP STUDIO PAINTで白っぽい色を自動選択
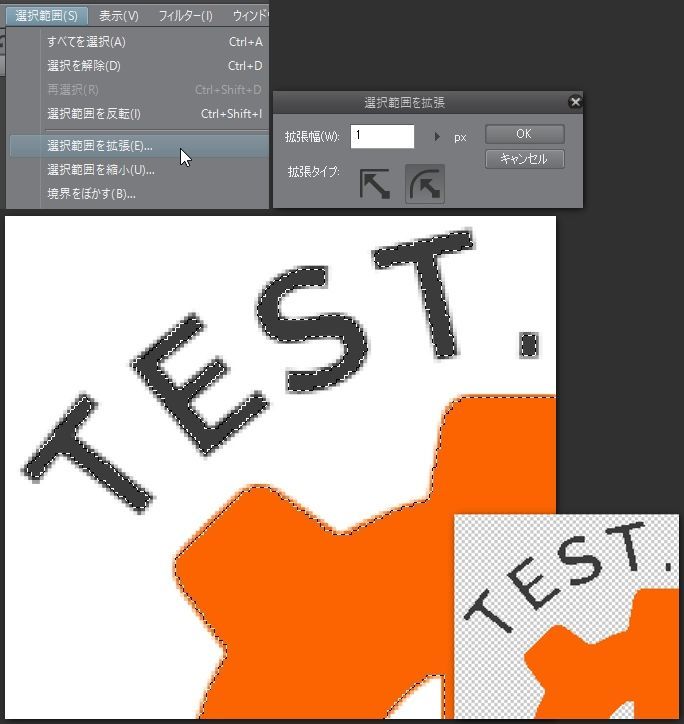
- そこから選択領域を1~数ピクセル拡張
- 白っぽい領域を削除(絵は細く痩せます。それでOK)
- GIMPで白を透明に変換
- GIMPから別名保存
- CLIP STUDIO PAINTに追加読み込み
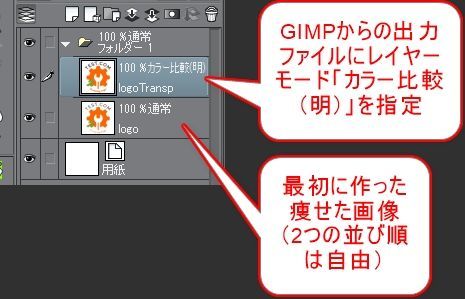
- 重ねてレイヤーモードを「カラー比較(明)」にする
詳細は説明しないのでスクショをヒントに理解して下さい。
CLIP STUDIO PAINTで下準備

選択値は参考程度。お好みで調整して下さい。

意図的に1~2ピクセル痩せさせます。
追記 コツ
この段階で背景色を白以外に変えて白っぽいピクセルが残っていないことを確認した方がいい。
少しなら消しゴムでもいいだろう。大量ならばUndoして色域選択のパラメータを煮詰めよう。

CLIP STUDIO PAINTでの手順はいったん終了。
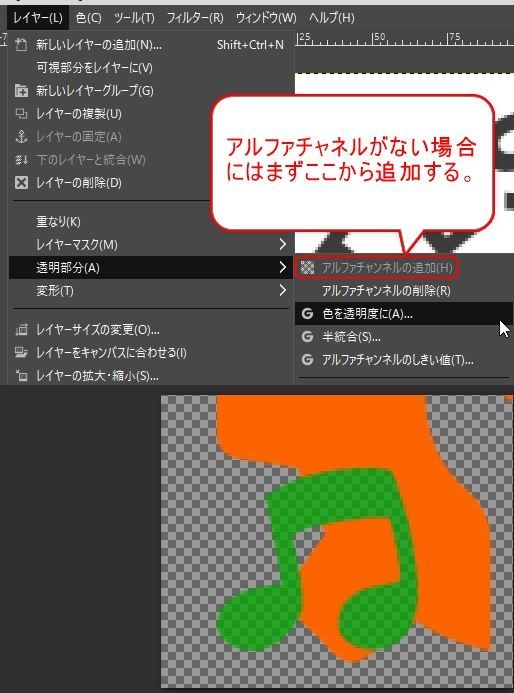
GIMPで加工
次、GIMPに元のPNGファイルを読み込ませて、白を透明化。

PNGファイルとして別名エクスポート。
CLIP STUDIO PAINTで結合
GIMPからの出力ファイルをCLIP STUDIO PAINTに移植。また仕上がりの確認作業がしやすくなるので2つの画像だけをフォルダに入れ、背景用紙はフォルダに入れないようにする。

注意点
CLIP STUDIO PAINT上でフォルダに入れないままだと背景用紙をON/OFFした際に見え方が変化します。要注意。2つの画像だけをフォルダに入れ、背景用紙はフォルダの外に置くこと。
レイヤーモードで「カラー比較(明)」を選ぶ理由。
通常モードのまま重ねると色味が変わる。色がより濃くなる。それを避けるためにお互いの色が重なる部分は一方の色のみで、重ならない縁部分は重なっていないほうの色を出すため。

完成

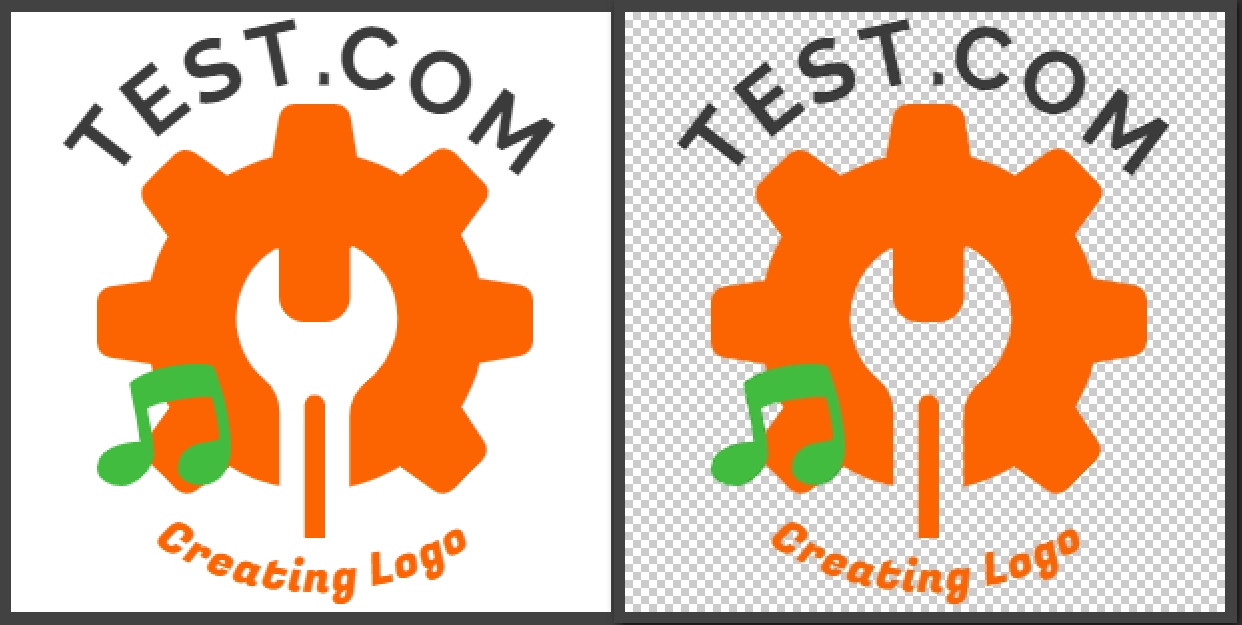
背景用紙をON/OFFして仕上がりを確認する。
理屈としては、元々アンチエイリアスが効いているはずの領域はGIMP出力の半透明ありの領域を利用する。で、アンチエイリアスが効いていない領域についてはCLIP STUDIO PAINTで切り取り残した部分を使う。この両者の境界には色の差がほぼ無いため、最終的に合成すれば元の色が再現される、という仕組み。
この手順の仕組みを理解するためには、完成後の各レイヤーをON/OFFして差分を観察するとよく分かる。
この手法は元のPNGの解像度の高さに依存する。高い方がより精度がいい。またレース素材などの繊細なものは再現できるかどうか不明。今回はあくまでもベタ塗りメインのロゴから白背景を透明化するための手順です。
今回の創作活動は約2時間30分(累積 約1,484時間)
(529回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。