(約 1,400文字の記事です。)

Zbrushから3DCGに入ると、造形力=表現力だと錯覚する。だが、実は違う。3DCGの表現力にはたくさんの側面がある。モデリング力はその一部でしかない。だがZbrushではハイポリを簡単に扱える故に、造形力が表現力だと思い込んでしまう。今回はその戒めの日記。
学習目的で、例えばSketchfabからDLしたモデルがあったとしよう。これをどうやってBlenderで見た目そのまんま再現できるのか?いちいちノードを追加>検索、テクスチャファイルを選択、をプチプチプチプチプチプチやるのか?ノード線をプチプチプチプチ引くのか?うんざりだ。No。否!
というわけで情報収集した結果、超簡単にPBRテクスチャを一瞬で適用状態にできた。
How to 記事を書きかけて下書き保存して塩漬けした。それをやりだすとまた時間がなくなる。中級者なら知っているレベルの話。
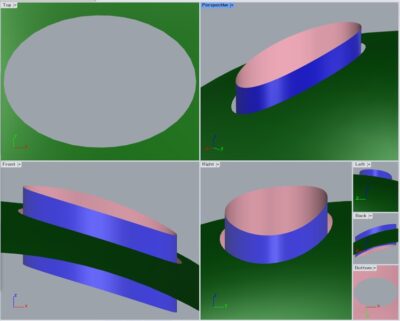
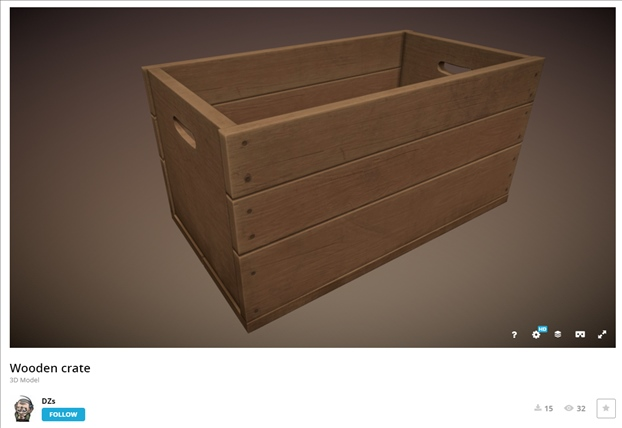
例えばこれ。



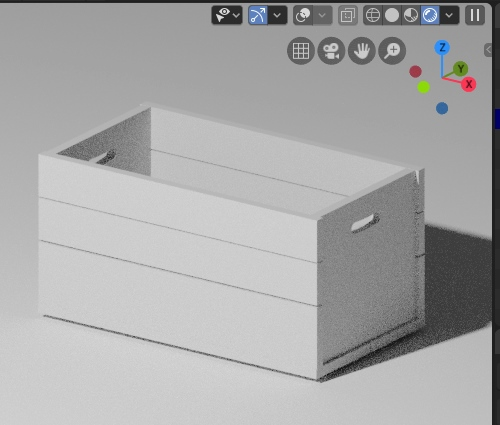
これをBlenderに読み込ませてレンダービューで見ると、当然最初はこんな感じ。

真っ白。
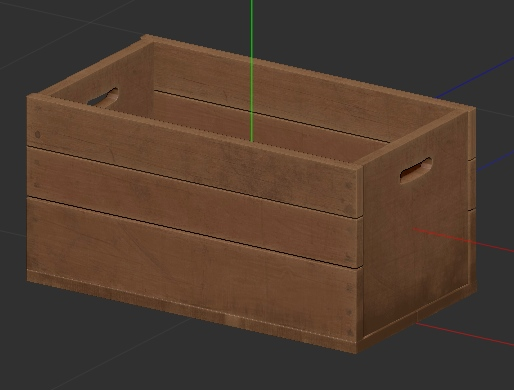
でもさ、ほしいのはこれなんだよね。

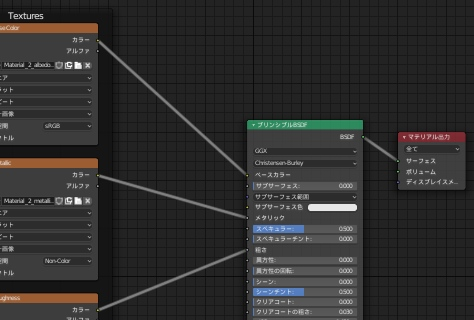
で、真っ白からこれにするまでの手順はというと、一見すると頭が痛くなる。私は今まで、あの複雑なノードエディターをいじって、ドラッグしたり、クリックしたり、項目を変えたり、ファイルを指定したりを延々と繰り返さなければならないと思っていた。

私はこのノードエディターがとても嫌だった。直感的じゃない。パラメトリックな制御。全然クリエイティビティを感じない。単なる作業。だから、ず~と避けていた。D&Dでいいじゃない?ということで長らくTwinmotionやFusion 360のレンダラーに逃げていた。だが、今回、勇気を出して立ち向かった結果、キーボードのホットキーとマウス少々でポンっ!なのであった。
ホットキーと簡単なマウス操作でここまで来られるのよ!それならば(今後)Substanceペインターでリアルなテクスチャを作ってBlenderに持ってきての微調整もやる気になるというものだ。
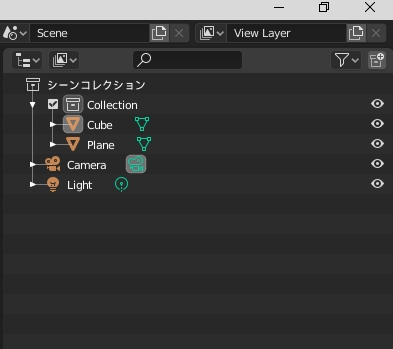
で、メッシュはというと?
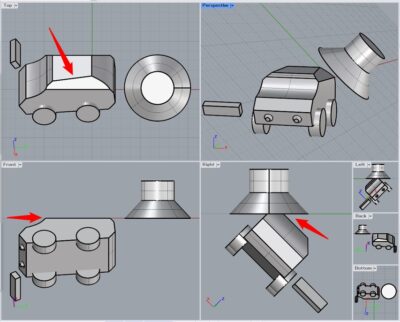
Blender上で見ていてもつまらないので、せっかくなのでZbrush上で見てみよう。
Zbrush上でこんな感じです。

ノーマルマップによる凸凹表現がZbrushでは再現されていないので平坦なテクスチャしか見えない。釘の表現が甘くなった。
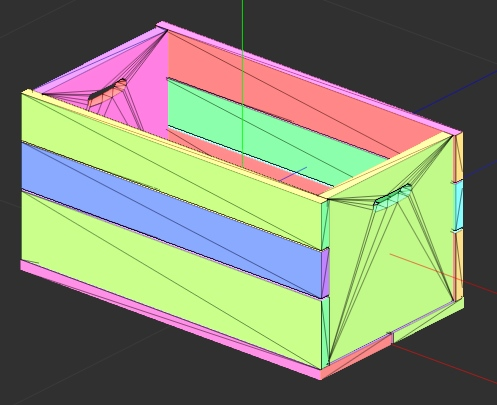
テクスチャをOFFにすると。

(Group by Normalsで色分けしてあります。)
……超絶シンプル。メッシュは単なる板だ。それ以上表現できない。だが、テクスチャがつくだけでこれになる。

造形が全てな世界は3Dプリントの場合だけ
認識を改めるべきだ。造形が全てではない。造形は一部でしかない。もちろんフィギュア造形師の場合には残念ながらZbrushのモニタ上の見え方、つまり造形力が全てです。ですが、3DCGの画像や動画の場合には、全く当てはまらない。3DCGにおいて、表現力とはモデリングの他に、マップによる表現力も、同じくらい重要なのだ。
メッシュの形で表現するか、テクスチャ+凸凹マップによる表現か、それらを合わせるか、の三択である。もちろん全部あわせたほうが表現力が高いのは明らかだ。
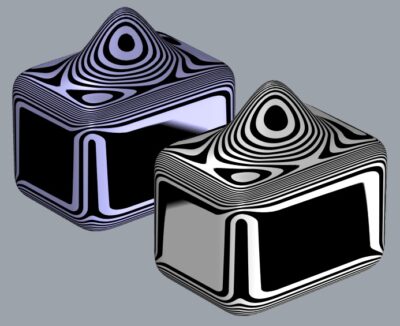
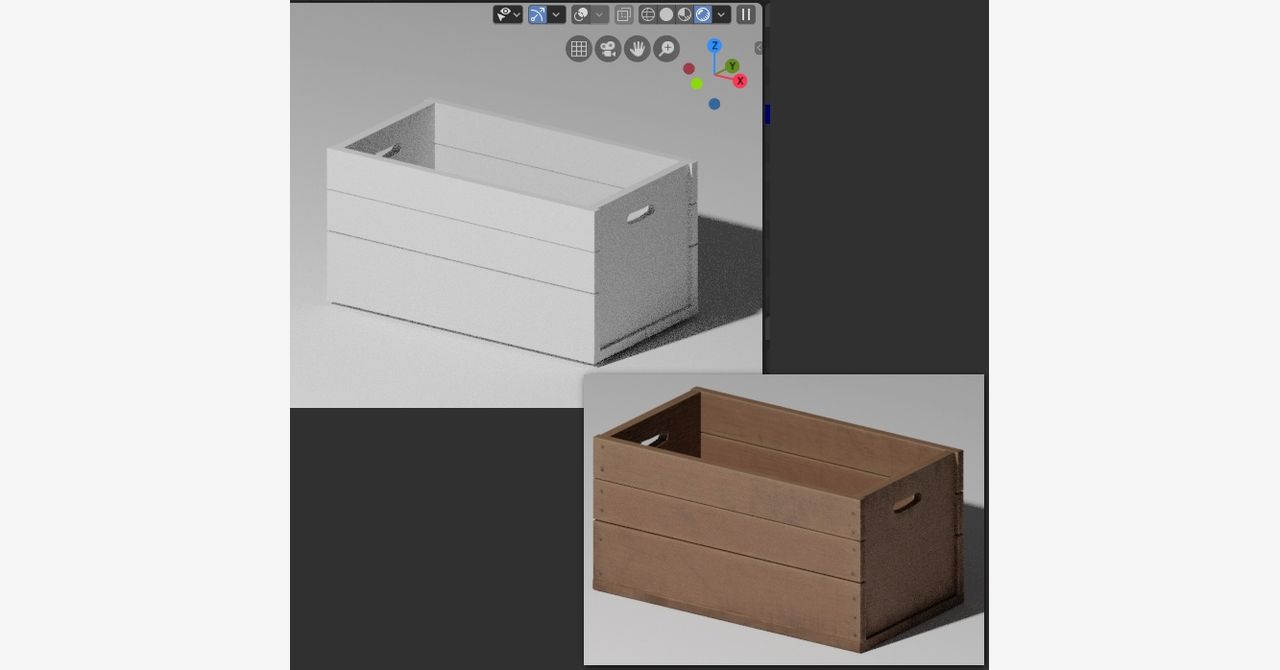
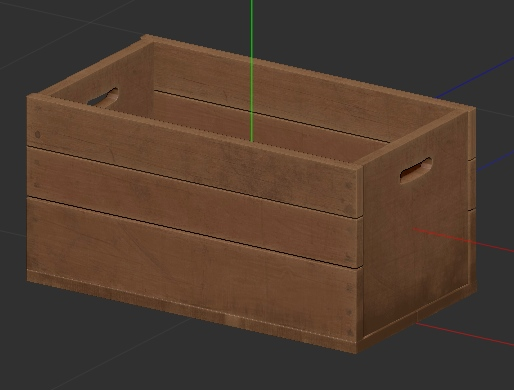
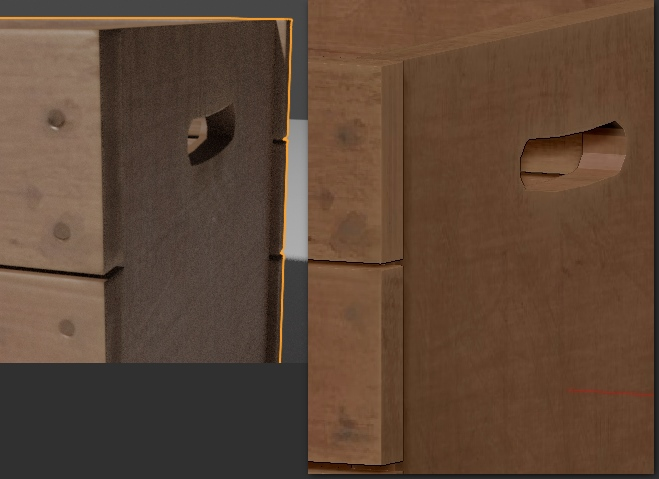
全部合わせた場合の表現。

釘の表現力だな。同じFBXでも表現力(見え方)がBlenderのCyclesとZbrushではこんなに違う。

この差はノーマルマップの表現のOn/Offだ。Zbrushではノーマルマップはfbxに「ファイルとしては」含まれているが、見た目にはレンダリングされない。Blenderではもちろんノーマルマップを考慮してレンダリングされる。ノーマルマップはこの際おいといて、テクスチャのみの場合について考えてみても、やはりこの2つの差は歴然だ。違いすぎる。

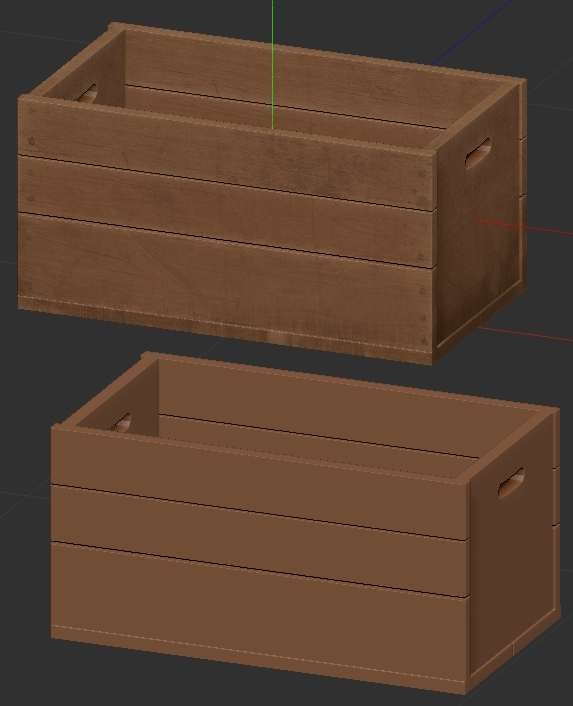
木箱の表現一つとっても、下の方を「木箱です」と言っても伝わりにくいが、木製のテクスチャを適用した上の絵は、説明なしに木箱だ。
テクスチャの重要性を再認識
テクスチャについては、Twinmotionで出力する場合でもUV展開後にそれを作ればいいだけなので、必ずしもBlenderでの絵作りに限らない。テクスチャについては、残念ながら無視できない。序盤はシーン作りを進めるために、かなり暫定的にポリペイントのベタ塗り一色でもいいが、中盤ではテクスチャ差し替えが必須だ。表現力が違いすぎる。
少しずつ試行錯誤しながら、木製ならこれ、布製ならこれ、というようにMyテクスチャを少しずつストックして使い回す必要がありそうだ。そうしないとチョコレート板のイスのままだ。木製の箱に見えない。
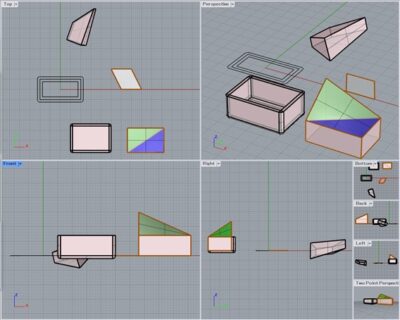
ちなみに裏面はこんな感じ。こんな具合に木箱をイス代わりにしようと思ってひっくり返してみた結果。良くできている。

メッシュの形状のみの表現から卒業しなければならないと感じた。
とはいえ、いきなりテクスチャ沼に入ると永遠に前に進めない。テクスチャと、ライティングと、UVについてはBlenderでの学習とセットで進めるとして、今はまず、チョコレートイスでもいいから、ベタ塗りでもよしとすることにした。
3DCGはなかなか、前に進めない。クリエイティブコモンズに従って、他者の作った無料メッシュを本格的に使う検討をした方がよさそうだ。自力では無理の森が眼前に広がりすぎ。
今回の創作活動は約1時間30分(累積 約1,207時間)
(420回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。