(約 1,800文字の記事です。)
今回は夕焼け表現。色々と勉強になった。
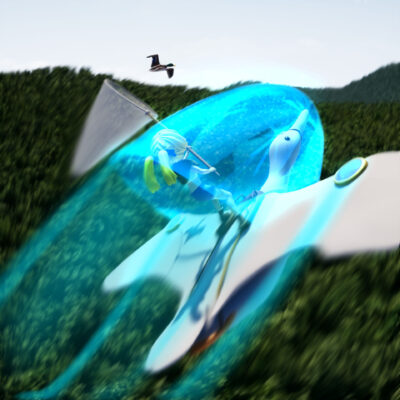
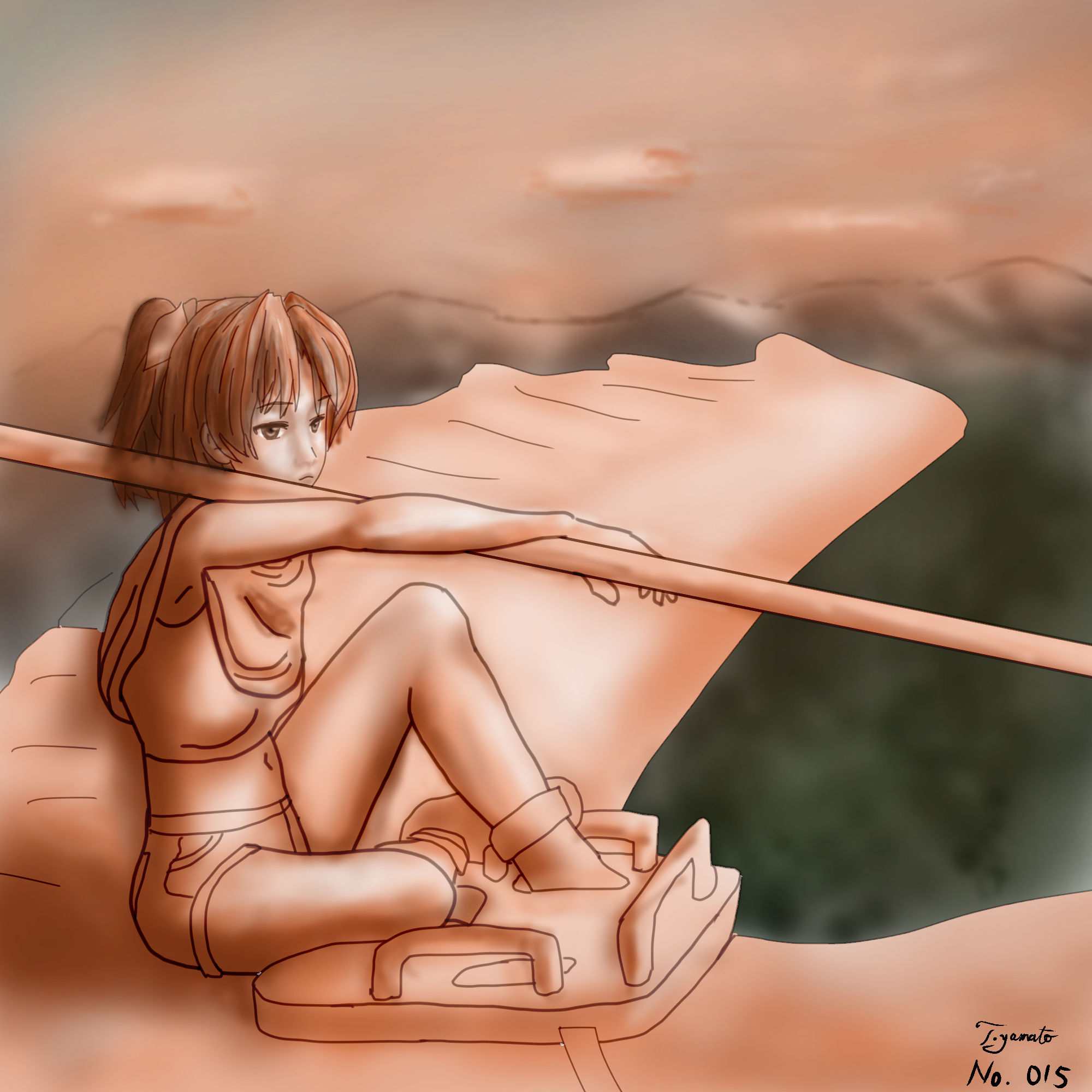
このイラストを3DCGで表現してみた

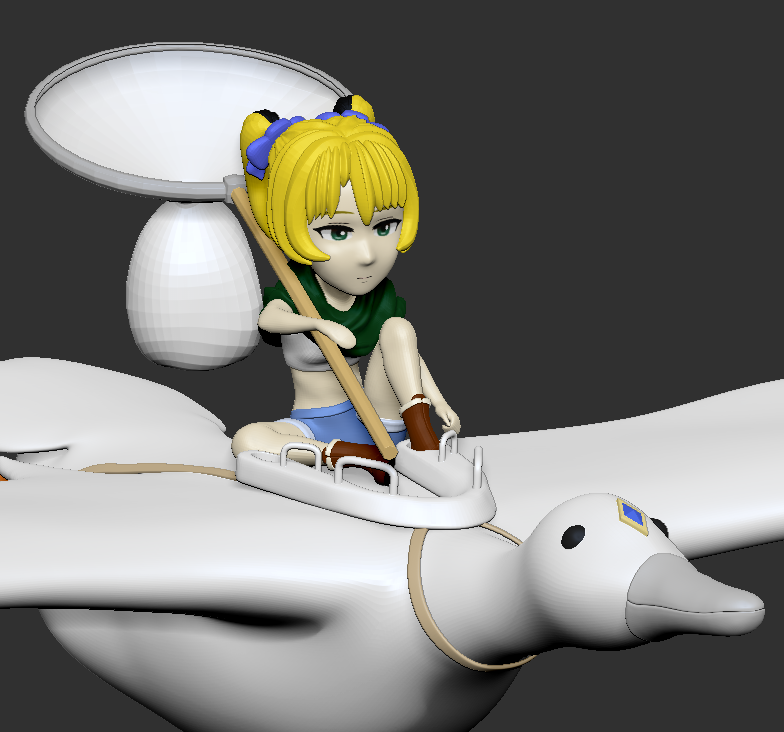
色々と想定外のエラーもあったが、無事にZbrushでモデル作成完了。

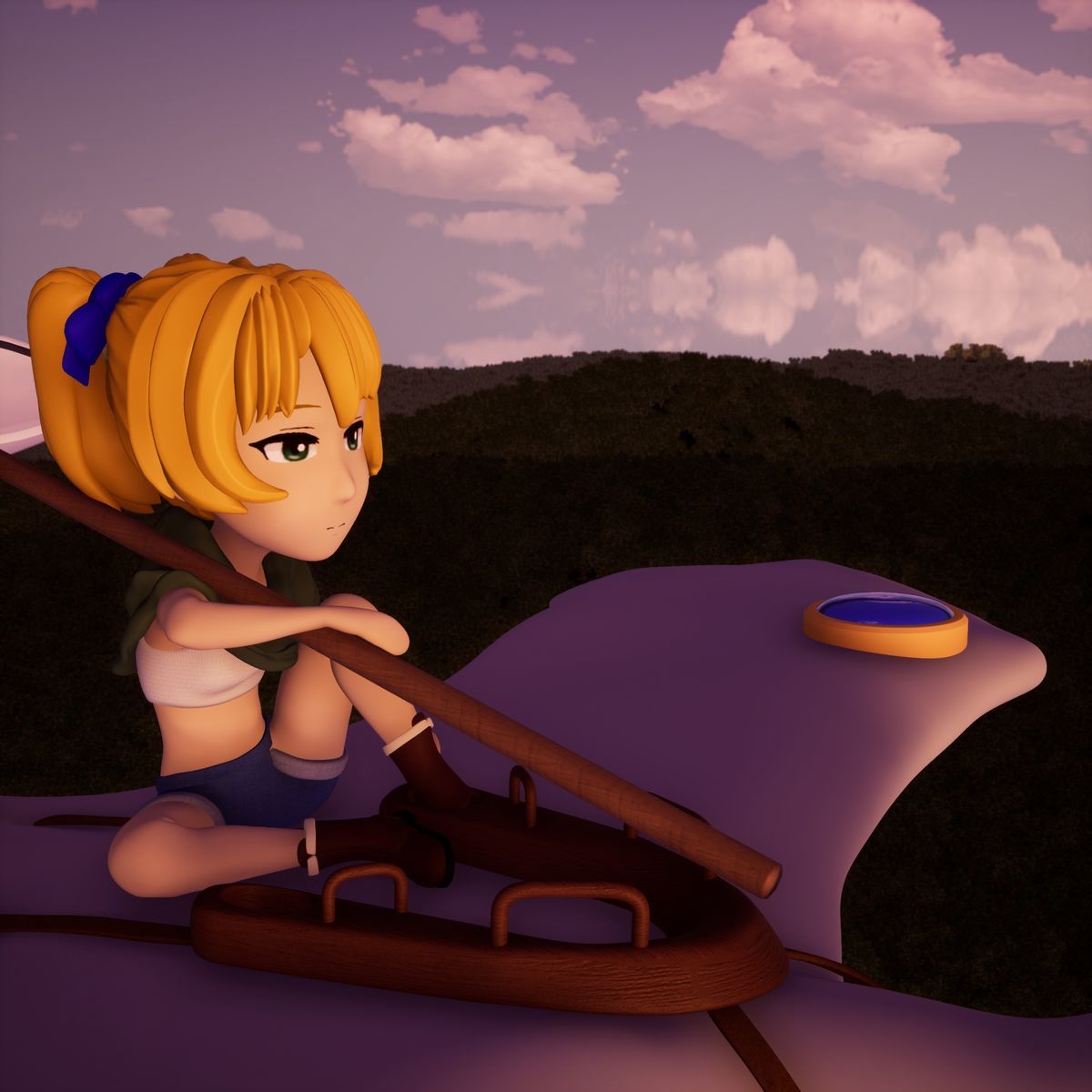
Twinmotionで夕焼けにするも何かオレンジ色じゃない

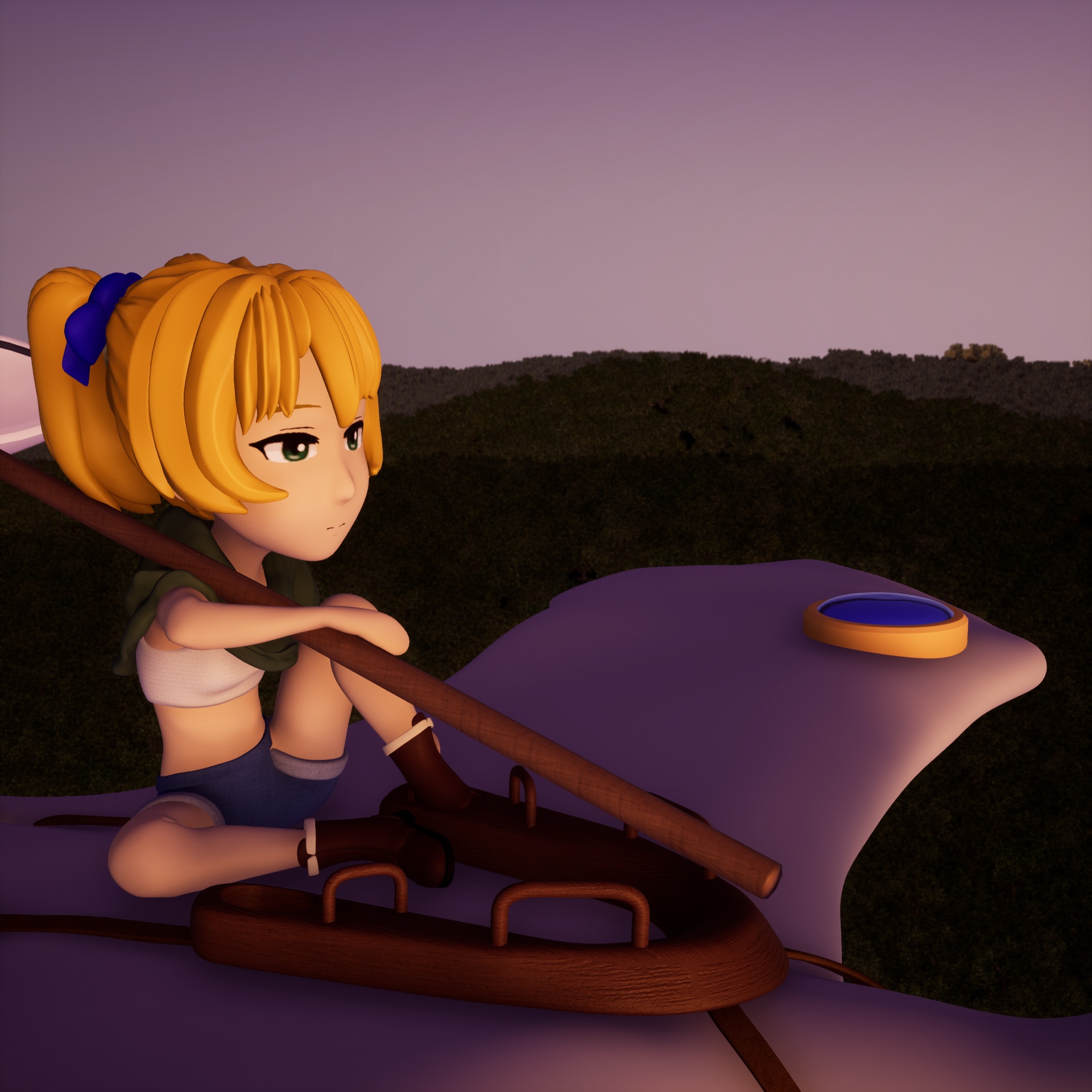
何かピンク色になる。恐らくは正しい。デジカメで夕焼けを太陽のない方角で撮影すればこうなるはずだ。だが、私のイメージとは違う。もっとこう、全体的にオレンジ色なんだよな。そう、印象の表現。リアルである必要はない。
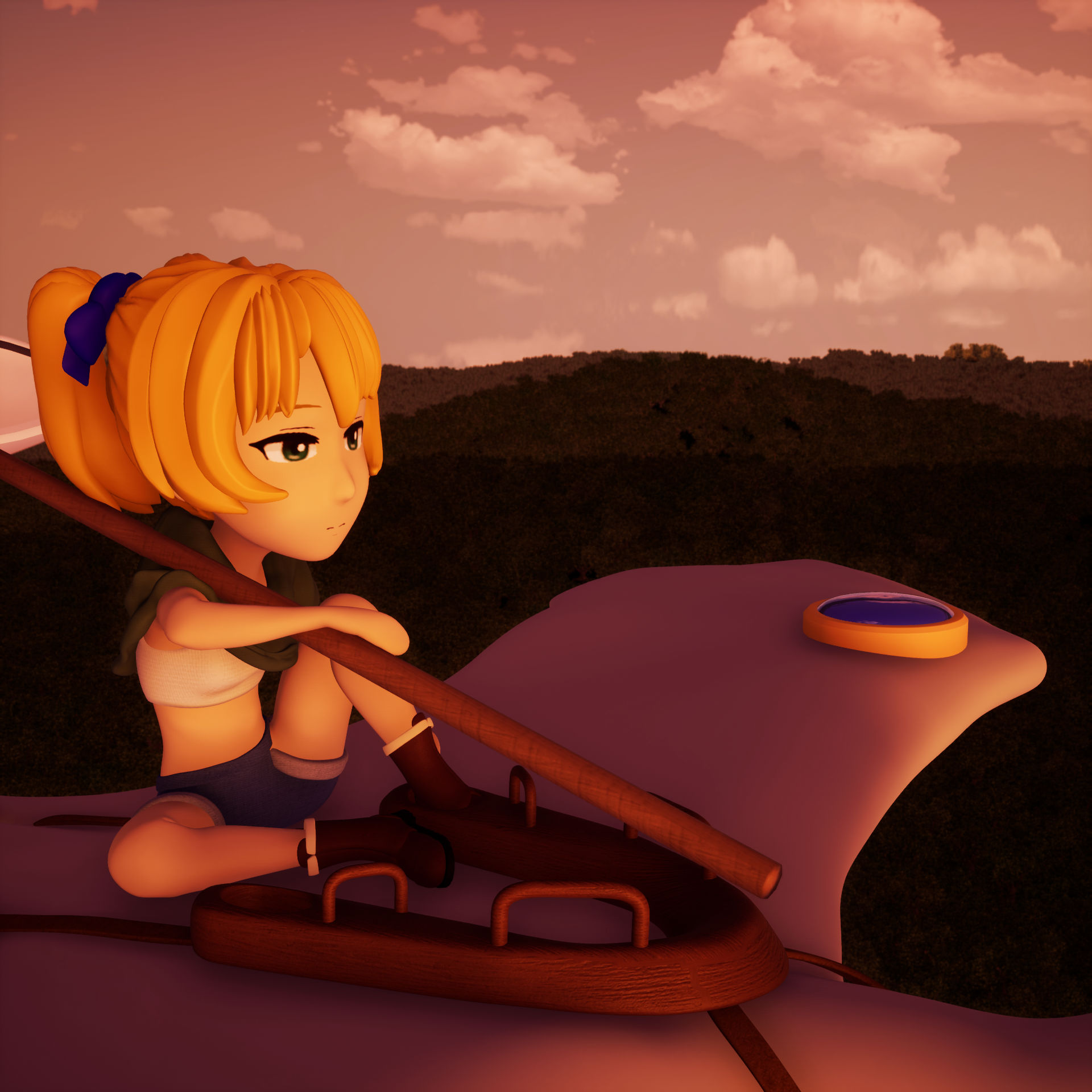
というわけでCLIP STUDIO PAINTで色々加工してみた結果。
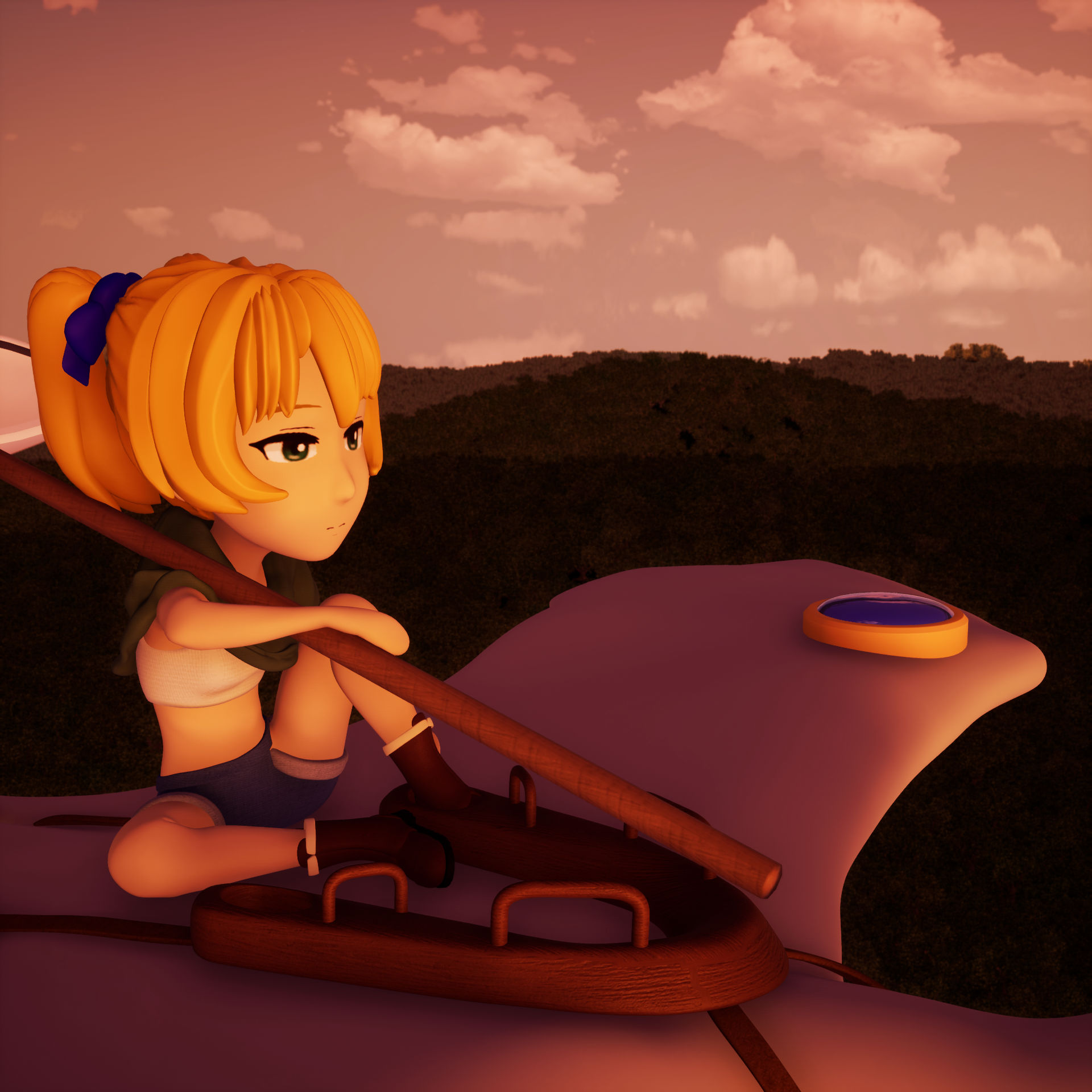
夕焼けはオレンジ色をオーバーレイするとそれっぽくなる
という教訓を得た。



Twinmotionの想定外
雲が遠方で鏡面反射している。これは不自然。だがTwinmotion上で色々やってみたが上手く消せない。あまりにも遠すぎるのだろう。ということでCLIP STUDIO PAINTでポスプロ処理。
カメラアングル固定で、雲アリと雲なしを撮影し、クリスタ上で合成。


完成型はこちら。
このカットについては雲がある何と太陽が隠れてしまう。リアルすぎる(笑)というわけでこちらも合成。


完成型はこちら。
よい表現には色んな手段が必要
残念ながらイメージ通りの画像を作るためにはTwinmotion からの直だしでは足りなかった。必ずポスプロ処理が必要。とはいってもCLIP STUDIO PAINTで何と中なるレベルだ。かつてお絵描き練習時代に触りまくっておいてよかった。何が出来て何が出来ないかも分かるし、マスクレイヤーなどを知っているので非破壊でUndoではないやり方で消したり復活させたりを出来る。投げ縄ツールやなじませなどの処理も「思い出すだけ」で出来た。ゼロから学習なら大変だったろう。夕焼け表現もレイヤの効果を試す発想もすぐに出てきたし。
CLIP STUDIO PAINTの使い方がパッと出てきたから、簡単操作で雲も処理できたし。ぶっちゃけ硬いブラシと柔らかいブラシの2種類しか使ってない。あとの使い方は正直忘れた。
色調補正レイヤーで色相を変えてみたがパッとしなかったので、最終的にオレンジ色のオーバーレイで落ち着いた分けです。。。
とりあえずまた1カット完成です。
色々失敗もあったがまたZbrushに詳しくなった
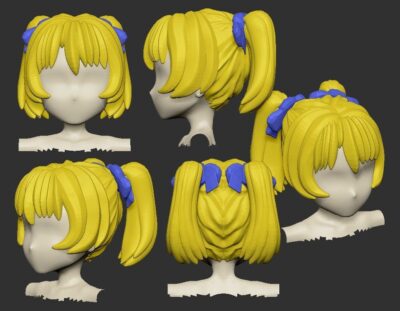
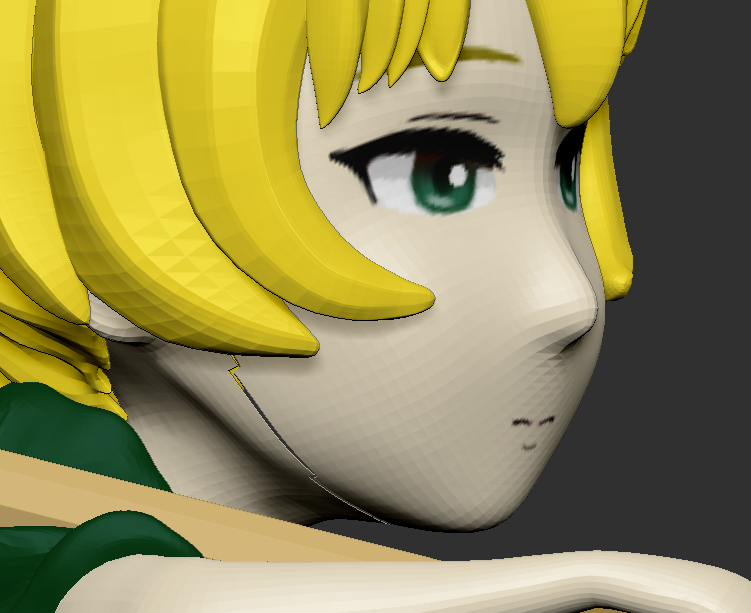
例えばこれ。顔だけをハイポリにしてポリペイントで顔を描いてからローポリに戻してテクスチャ化しているのだが、今回は手順を間違えて大失敗。

重なるはずの頂点の位置が元に戻りません。オープンエッジの位置が微妙にずれている。アンドロイドのような顔に(笑)手動で直すなど論外。バックアップファイルからメッシュを復元してインポートし、作成済みテクスチャを読み直して事なきを得たが、そうでないと作業やり直し。おそろしい。顔の作り方のワークフローも見直さないといけない。
作らないと気付かないことも多い。それが創作活動である。
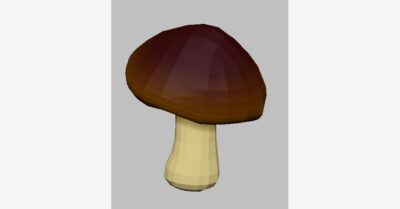
テクスチャを使う理由
3DCGを学んでいる人には当たり前すぎる話だが、私は最初、なぜテクスチャを使うのかいまいち分からなかった。ハイポリ+ポリペイントでいいんじゃないの?と。ゲームキャラではポリゴン数に制限があるため、リッチな表現とローポリとを両立させる必要があるわけだが、テクスチャはそれを実現できるからそういう技術が出来ているのだな。

テクスチャ(2048四方ピクセル)は高解像度だがポリゴン自体はローポリ寄り。なので表現の解像度が異なるが、見た目としてはハイポリ+ポリペイントと同じになる。処理が軽い分だけお得。

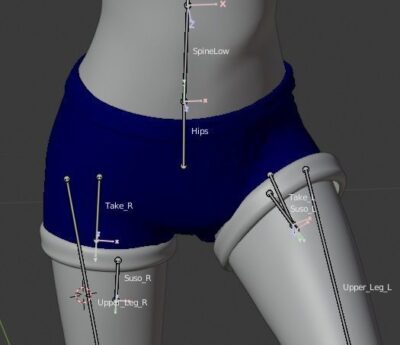
ただし体全体をテクスチャ化してもしょうがない(というかUV展開で時間がかかるから避けた)ので、顔と体はポリゴンメッシュ的には別れている。重複頂点で重なっている状態。あまり好ましくはないが、暫定的に運用中。
これで森の上でのワンシーン作りは区切りが付いた
お話のシーンとしてはここで一区切りです。ここまですご~く長くて色々試行錯誤してきたけれど、ようやくルーチンワークとして作品作りが動き出した感じです。まだまだ効率的なワークフローのためには改善点が多いですが、前進しています。
魔法の青色発光を忘れていた
追加しました。こっちがホントの完成型。



今回の創作活動は約1時間30分(累積 約1,148時間)
そのうちモデリング作業 約1時間15分(累積 約218時間)
(389回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。