(約 4,300文字の記事です。)

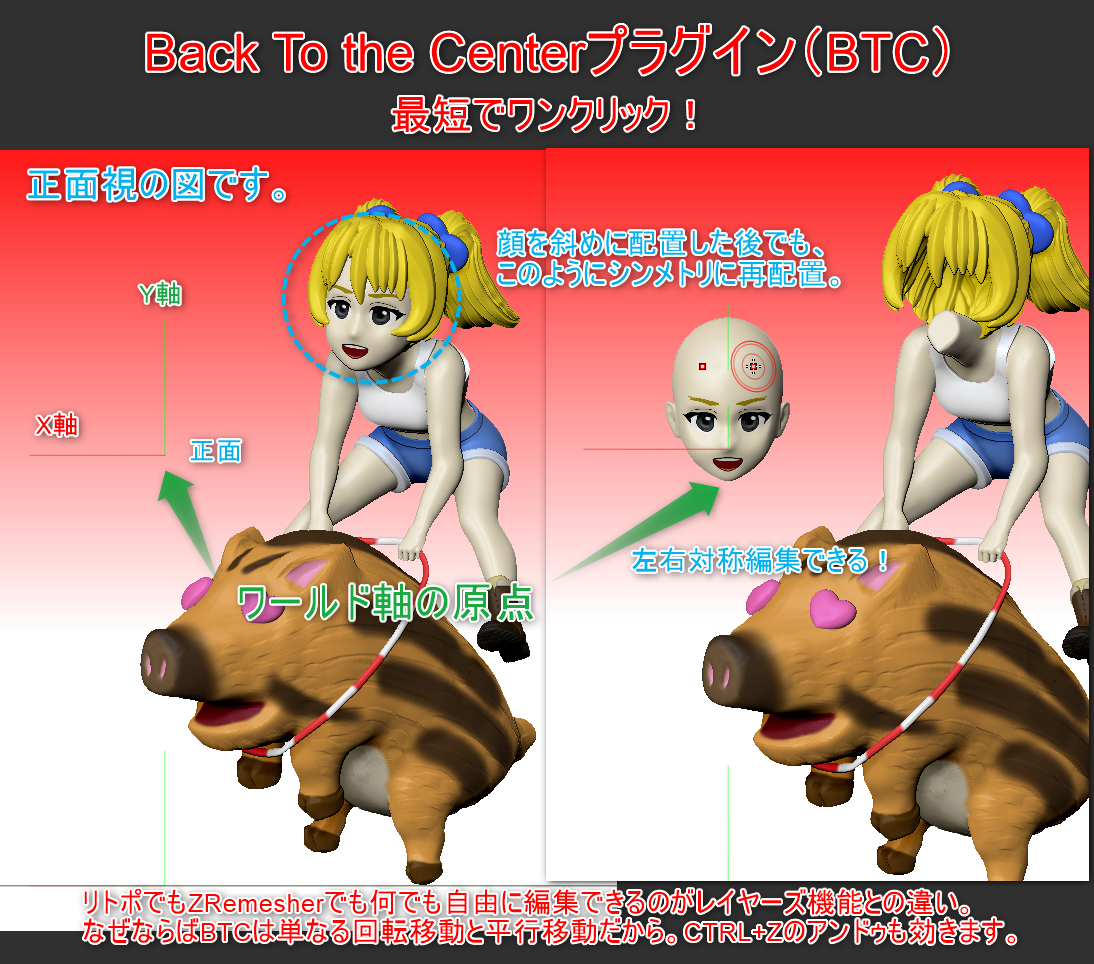
Back To the Center(BTC)プラグインを使って、同一形状のメッシュを複数配置した後に、一部のメッシュの形を変えるだけで他の全てのメッシュを一括して同じ形に変更させる方法です。これは擬似的にZbrush内にメッシュのインスタンスを作成し、親メッシュを変更することで子メッシュを変形させることに似ています。ただし、本当のインスタンスと違って、いい点と悪い点とを持ち合わせています。
この手法のメリット
分身する複数のメッシュにはZbrush上で使用できる全ての手法が適用可能。ダイナミックサブディビジョンでもディビジョンレベルありでも何でもOK。なぜならばBTCはメッシュの回転移動のみだから、それ以外の制約がありません。
本当のインスタンスとの違い
メリット
- どのメッシュも親になり得ますので、お好きな位置のメッシュを編集することが可能。
- 配置し終わって一度BTCをかけたあとにメッシュを移動させない限りは、どのメッシュを編集してもBTC操作自体は2,3クリックで終了
デメリット
配置し終わって一度BTCをかけたあとにメッシュを移動させると、移動させたメッシュについてはもう一度BTCをかける必要があります。というのも、BTCでは各メッシュとワールド軸との位置関係が重要なので、BTC後にメッシュを移動させるとBTCの回転情報は古い位置のままなので、正常動作させるためには「現在の位置で」再びBTCをかける必要があります。
実際の手順(準備編)
では実際の手順の一例を説明します。
コピーしたメッシュを希望の位置に配置する
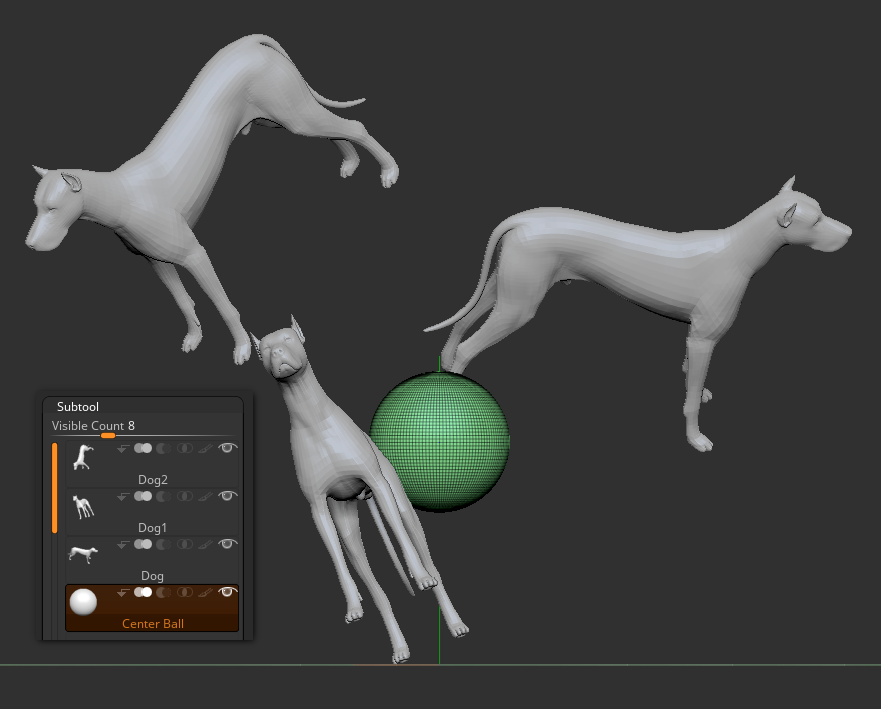
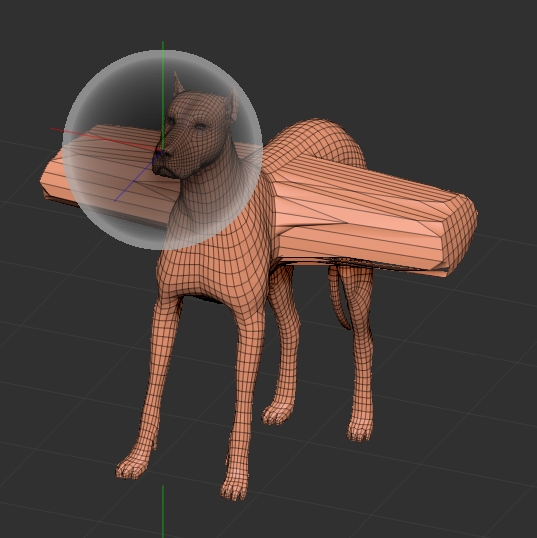
今回は3つのDogをそれぞれ斜めに配置します。(位置関係を示すためにダミーの球体を原点に配置してあります。)

3つのDogについてそれぞれBTCをStep4まで実行する
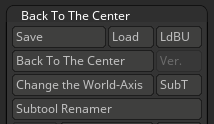
BTCの基本的な操作方法はこちらをご覧下さい。

重要なポイント
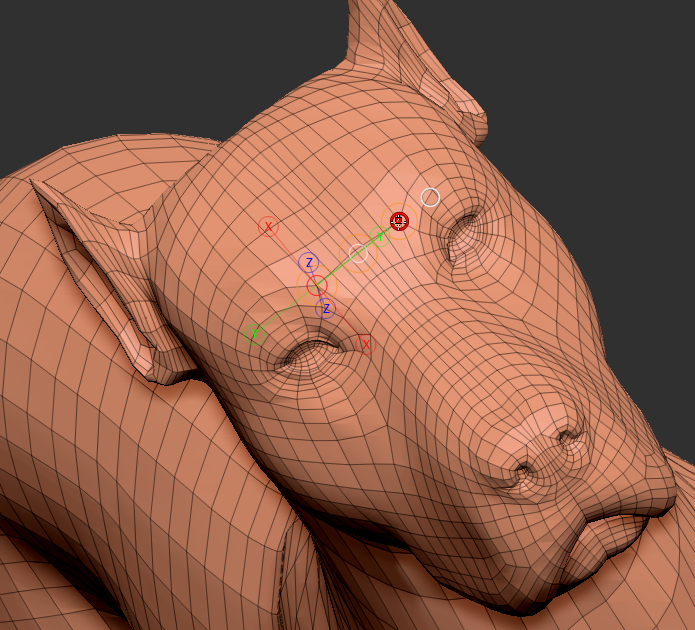
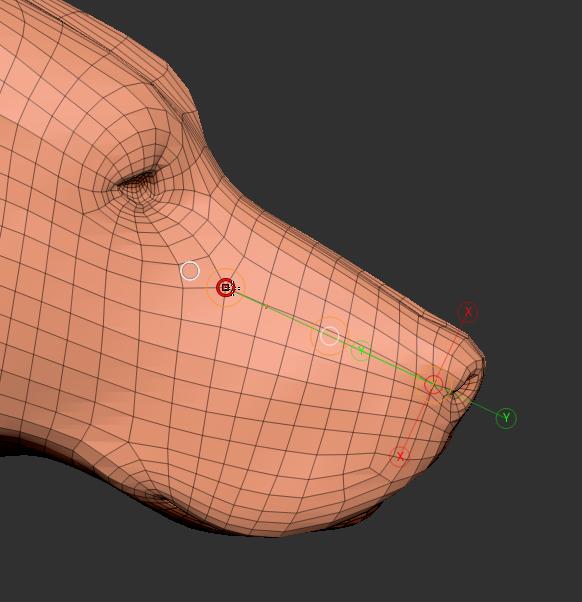
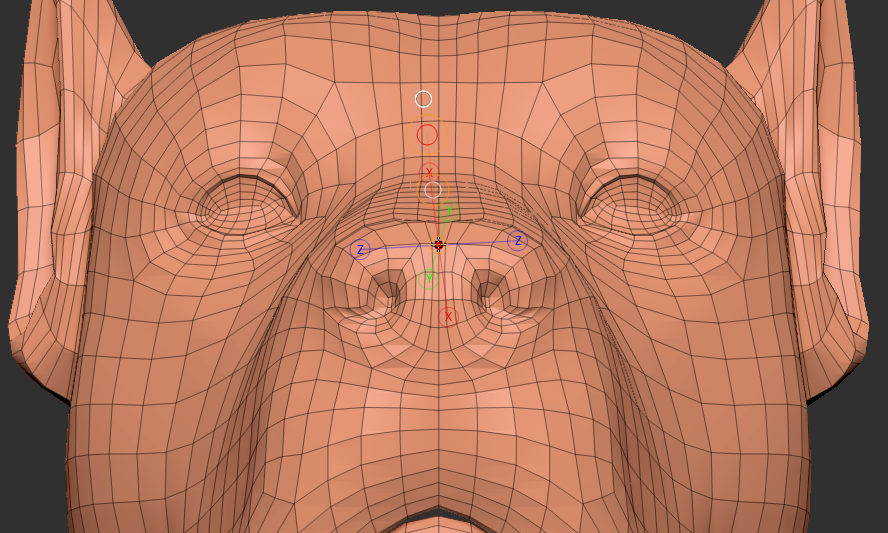
今回の場合、Step1~3における頂点選びが非常に重要になります。というのも3つDogの全てにおいて各Step1~3で3体共通の同一の頂点を選択しなければならないからです。これ重要。
具体例としてはこれらが上から順にStep1~3で指定した頂点です。この位置は3つのDog全てで共通するように選ぶ必要があります。そうしないと最終工程の再配置時に位置ずれが発生します。



まぁ、逆に言うと多少位置ずれしたとしても手動で直せばいいや、という人はこれらに「近い」頂点を選べばいいのですが、それだと旨味が半減するので、ここは気合いを入れてきちんとStep1~3で全て共通する頂点を選びましょう。この作業だけが面倒です。分身させるパーツが多いと大変。ここは踏ん張りどころです。ここは自動化できない工程です。なお、位置合わせ用にリファレンスオブジェクト(ROオブジェクト、ROキューブ)を配置していると幾分か楽かも知れません。

元メッシュを編集
3つのDogのうちの一つを編集します。どれでもいいのですが今回はDog(無印)を選択し、BTC Againボタンをクリック。鼻先が原点に来ました。

羽らしき物を付けるように引き出します。

他のメッシュに反映させる手順
ここから他の2つのDog1, 2にこの変形を反映させる手順に入っていきます。
古いDog1, 2の目玉アイコンをOFF
操作を分かりやすくするために目玉アイコンをOFFにします。(この操作自体は省略可能ですが、誤操作を防ぐためにオススメします。)

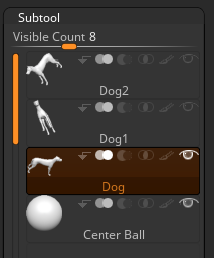
Dog(無印)をコピー2回
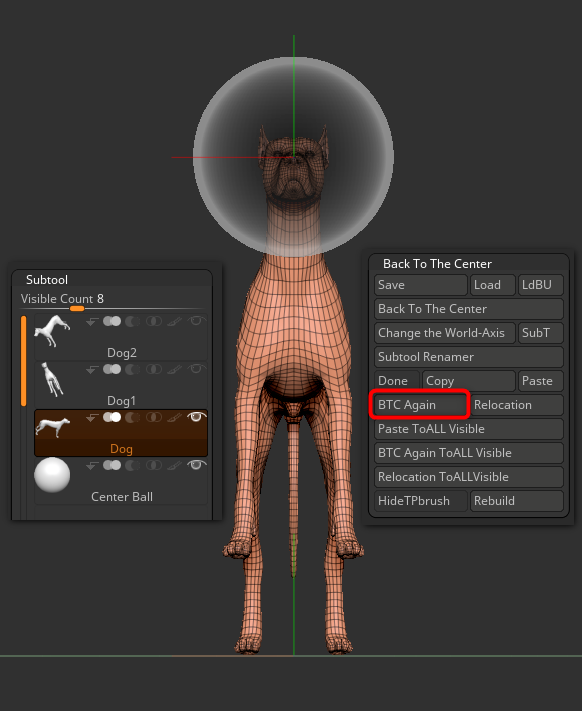
Dog1, 2の数だけDog(無印)をコピーします。今回は2回。
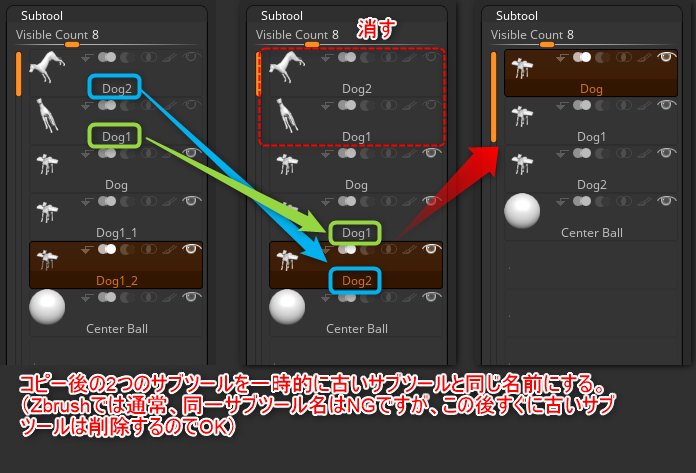
そしてコピーした2つのサブツールを「Zbrush純正のRenameボタンで」Dog1, Dog2にリネームします。手順を1枚の絵にまとめると以下のようになります。

なおDog1, 2の上下の並び順はご自由に。動作に関係ありません。
BTCのサブツールリネーマーでリネームしないでください。BTCのサブツールリネーマーを使うと「過去にBTCしたサブツールと同名ににリネームすることを禁じるエラー処理」が発動してしまいます。今回は「意図的に同名サブツールを作ってサブツールを入れ替える」必要があるため、そうならないようにZbrush純正のRenameボタンを使ってください。
一度ファイルを保存する(またはクイックセーブ)
サブツールを削除することになるので、ここで一度、上書き保存やクイックセーブなどをします。
古いDog1, 2を削除する
そして古いDog1, 2を削除します。上の図参照。
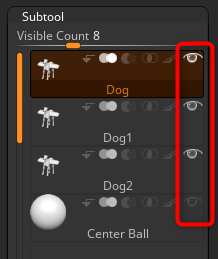
過去にBTCをかけたサブツール以外の目玉アイコンをOFFにする
サブツール数がスッキリしたところで、いよいよ再配置します。ここで、3体のDogを除く全てのオブジェクトの目玉アイコンをOFFにします。
今回は中央の球体の目玉アイコンをOFFにするだけですね。

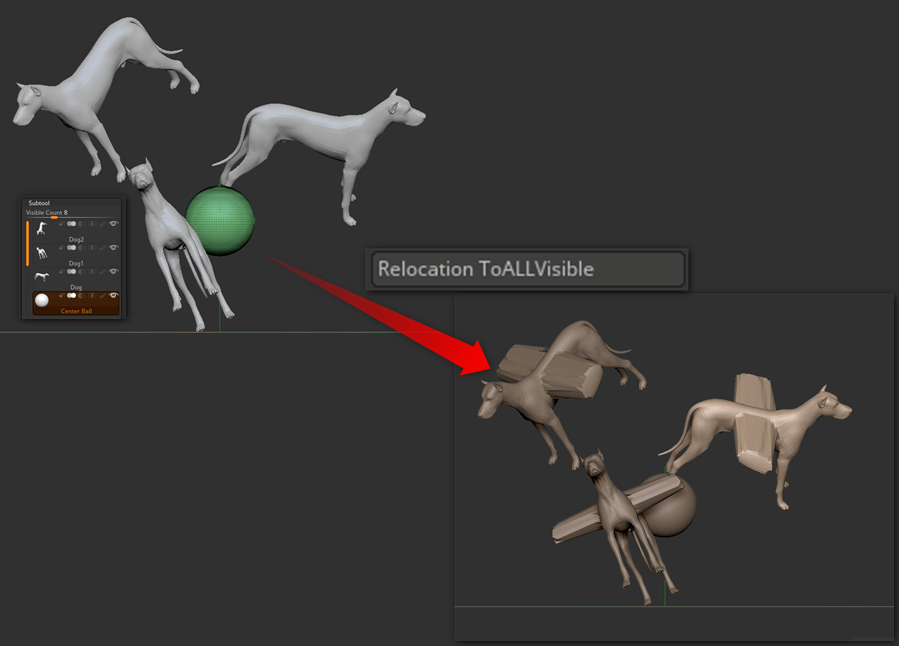
ワンクリックで再配置する
ここが目玉です。BTCプラグインのRelocation ToAllVisibleボタンをクリック!

一気に元の位置に再配置されます。気持ちいい瞬間です。

まとめ
上記の手順で何度でも同一形状のメッシュを再編集して再配置できます。ギズモなどで位置を変更していなければ何度でも以下の手順で全てのメッシュの形状を同期させられます。
- 1つのメッシュをBTC Againする
- メッシュを変形させる(この手順は1と入れ替え可能)
- メッシュをコピー
- サブツール名を同名サブツールにする(Zbrush純正のRenameボタンを使用する)
- クイックセーブなどする
- 古いサブツールを削除
- BTCプラグインのRelocation ToAllVisibleをクリック
オススメの使い方
この疑似インスタンスの使い方のポイントは、BTCをしたら位置を動かさないことです。そのため、オススメの使い方としては、
- まずは仮の形(例えばローポリ製メッシュ)を作ってだいたいの場所に配置し、
- 分身メッシュ以外の他の部分を作り込んでいく。
- 分身メッシュ以外が完璧になったら、仮の形の位置を細かく調整する。
- 最後に仮の形を本番用のメッシュと入れ替える操作をする。
- 本番用のメッシュの位置を微調整しておしまい。
もし微調整後に再び分身させるならば、残念ながら全ての分身メッシュに対して一度BTCをかけてあげる必要があります。その代わり、その位置にピタリと元に戻ってこれる。こればかりは手作業で頑張って下さい。
なので、本番用メッシュは完成型を作り上げてから分身させるのが一番効率的(BTCをし直さなくて済むから。再び分身させないならば位置を変えた後にBTCしなくていいから。)
BTCプラグインを活用して効率よく造形して下さいね。
久々のBTC記事でした。
今回の創作活動は約1時間30分(累積 約953時間)
(339回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。