(約 3,000文字の記事です。)

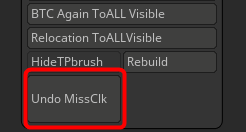
Back To the Center(BTC)プラグインでは、メッシュの中に位置合わせ用のオブジェクト(Reference Object, ROオブジェクト)を仕込むという使い方がある。ROオブジェクトは一例としてキューブなのだが、以下、ROキューブという。ROキューブは、開発当時、左右方向と前後方向と、左右方向の中央点とを選択できればそれで十分であった。だが、ユーザー側での使い方によっては、キューブのど真ん中(キューブ自体のXYZ3軸全ての中央点)を選択したいというニーズがあった。今回はそれを可能にするROキューブの作り方のご紹介。
そもそもこれがベストだとは限らない
私も、このような想定をしていなかったので、この形が本当に万人にとって使いやすいかは検討していない。だが、あるユーザー様がこのような使い方をしていらっしゃったので、せっかくなので「Zbrush操作上数学的にも正確なそのROキューブの作り方」をここに記しておこうと思う。
恐らくは、もっともっと考えると、「より最適なROオブジェクトの形状」があるかも知れないが、現状、これが簡単でしかもその役割を果たしているので、まずはそれで行ってみようと思う。
凹み(へこみ)ROキューブと命名
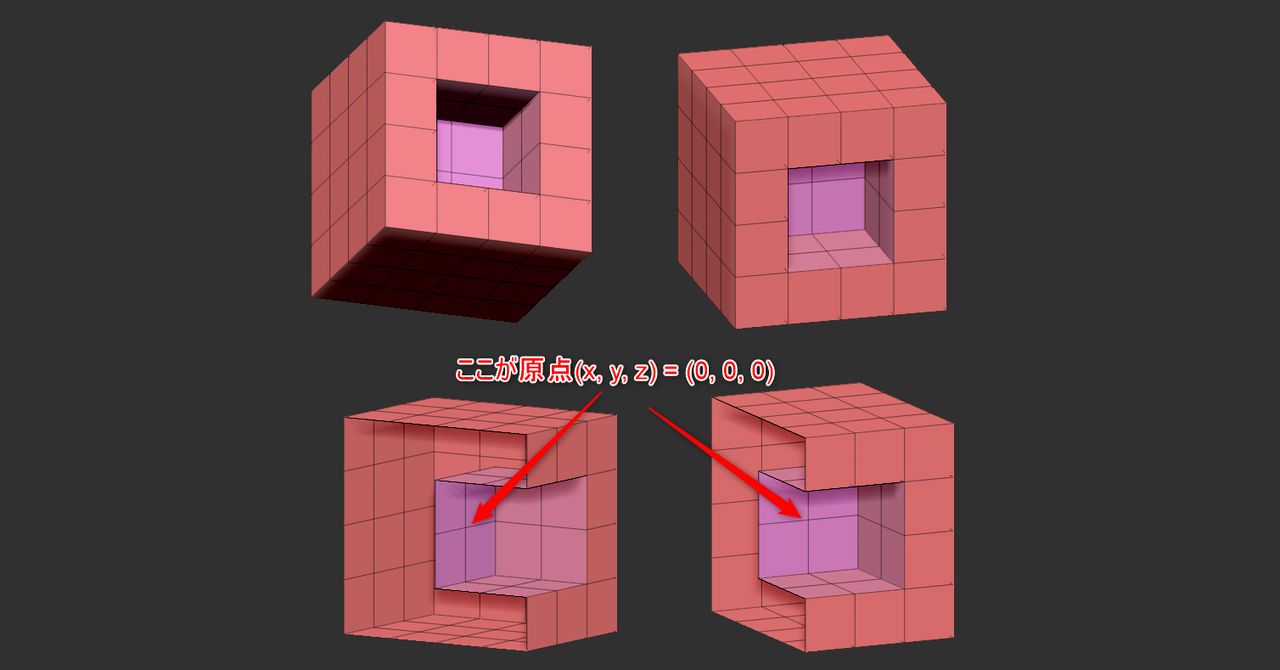
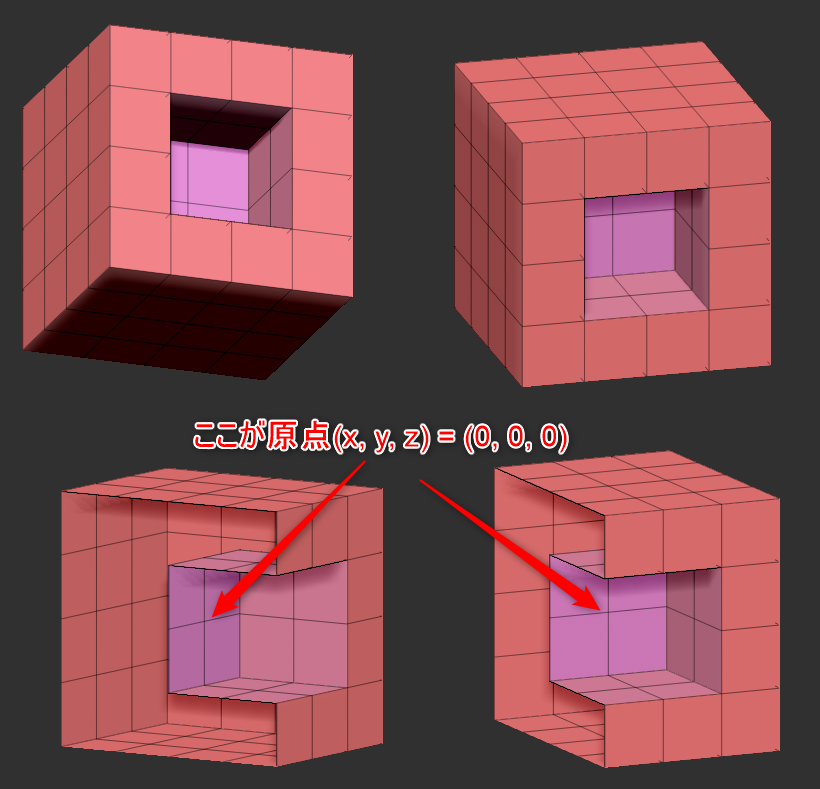
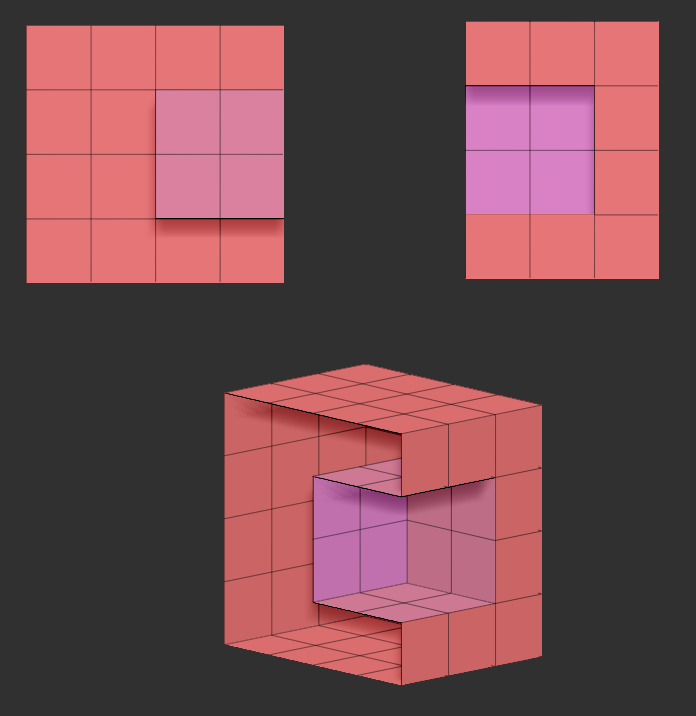
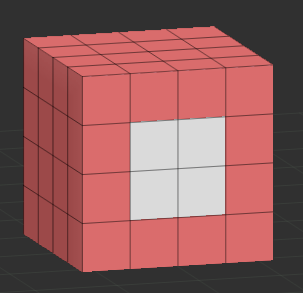
今、適当に考えた名前(笑)その名も凹みROキューブである。理由は簡単で、画像を見れば分かるが、窪みが付いた凹んだキューブだからである。凹み方向は正面から奥向きである。

窪み(くぼみ)か凹み(へこみ)か迷ったが、より優しい一般的な日本語としては「へこみ」だろうとの判断です。
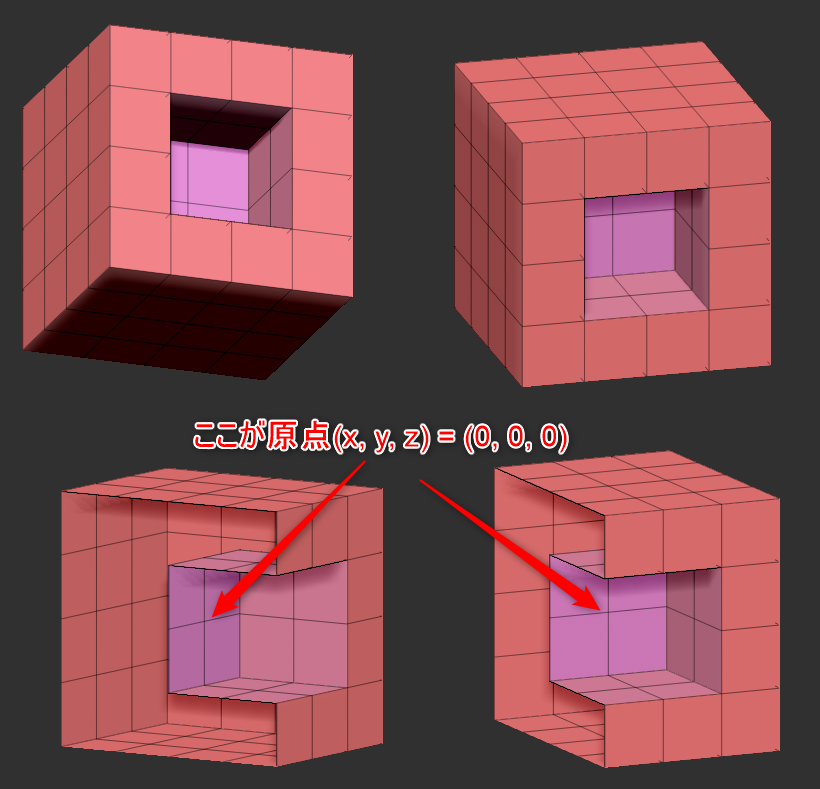
このキューブは、紫色の面の中心点がワールド原点にある一例。つまり前後の面から等間隔でぴったり2分の1の距離にあり、上下左右前後の面から等しく等距離にある点が中心点と言うことになる。
左上図が側面視、右上図が正面視、下段が見やすく一部の面を省略した斜視図。
凹みROキューブを作ろう
では作り方をご紹介。といってもZModelerに習熟している人にとってはいい復習になるだろう。
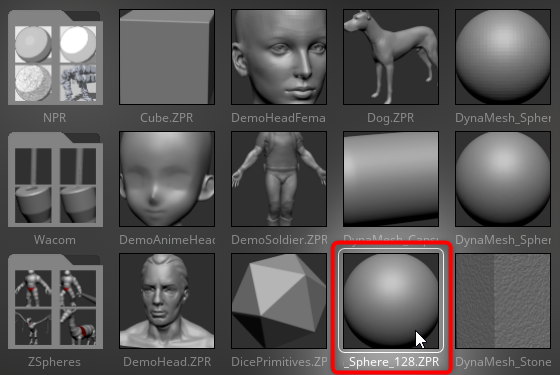
まずは適当なZPRオブジェクトを開く
例えばこれとか。

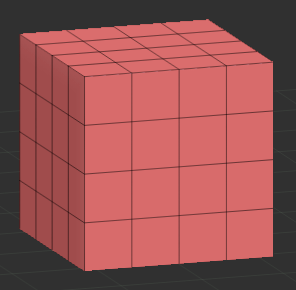
4×4四方面のキューブを作成
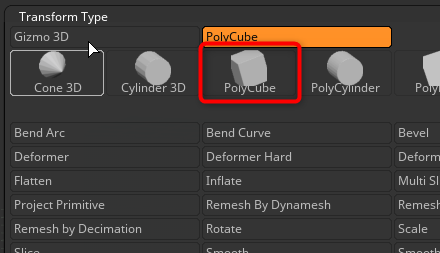
ギズモ3Dを呼び出して、歯車アイコンを選択し、4×4四方面のキューブを作成(Zbrush起動直後の初期値では4×4になるはず)


一度Drawモードにしてギズモを終了させます。
ZModelerでの加工手順
ZModelerを選択し、ALTキーを押しながら図のように正面向きの面の内側4つの面をドラッグし、ペンタブやマウスを放してからALTキーを離します。白い島ができるはず。

4つの白い面のうちの好きな面(黒線の辺や頂点ではない)にマウスカーソルを重ねてスペースキーを押します。以下、「スペースキーを離して下さい」という文言があるまでは全ての操作は「スペースキーを押したまま操作」して下さい。(これ重要)
ZModelerの設定
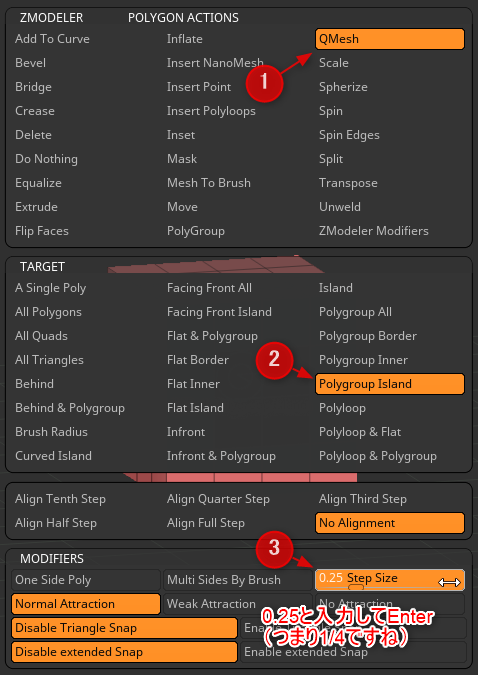
画像のように(1)~(3)を設定して下さい。ポイントは(3)の0.25、面を4等分しているので4分の1=0.25です。

(3)に0.25を打ち込んでEnterキーを押した後に、スペースキーを離してZModelerのパラメータ設定ウィンドウを終了させて下さい。
(2)の手順は、実は2段階目の凹ませの布石です。1段階目の凹ませのためには、別にA Single Polyのままでもいいのです。
1段階凹ませる
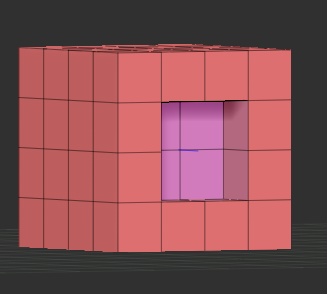
では次に、4つの白い面のうちの好きな面(黒線の辺や頂点ではない)にマウスカーソルを重ねて奥に凹ませます。1段階スナップして凹みます。

1段階以上押し込むと「貫通穴」ができてしまいます。そうなったらCTRL+ZでUndoして下さい。あくまでもここでは1段階だけ凹ませます。
2段階目に凹ませる
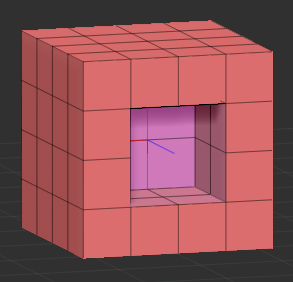
白い島がカラーの島になったはず。で、もう一段階同じ操作で凹ませます。これでようやくど真ん中の面になりました。

完成

これで論理的にも凹んだ面は前後の中央にあります。そして真正面から見てその面の中央の点は、紛れもなく上下左右方向の中央にあります。つまり、凹ました面の中心点はどの面からも等距離にある真の中心点(キューブの中心点)となります。
試しに中心点にマウスカーソルを重ねた状態でZbrushの画面左上をご覧下さい。(-0, -0, -0)となっていて原点を示していると思います。
ヨカッタヨカッタ。
番外編
上記の作り方は、キューブが1Zbrushユニット四方の場合限定である。キューブを拡縮した後のキューブに対して操作するとステップ値0.25ではおかしくなる。
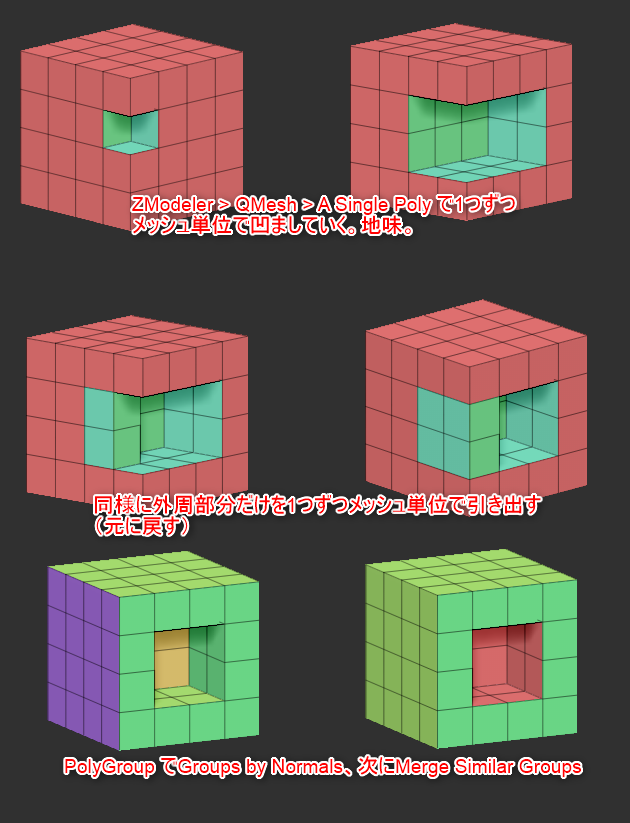
ステップ値に頼らない造形方法は、図のようにZModelerのQMeshをA Single Polyにして1面ずつ地道に押し込んだり引き出したりする方法。地味だが確実。

今回の創作活動は約1時間(累積 約868時間)
(267回目のブログ更新)
筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。