(約 4,900文字の記事です。)

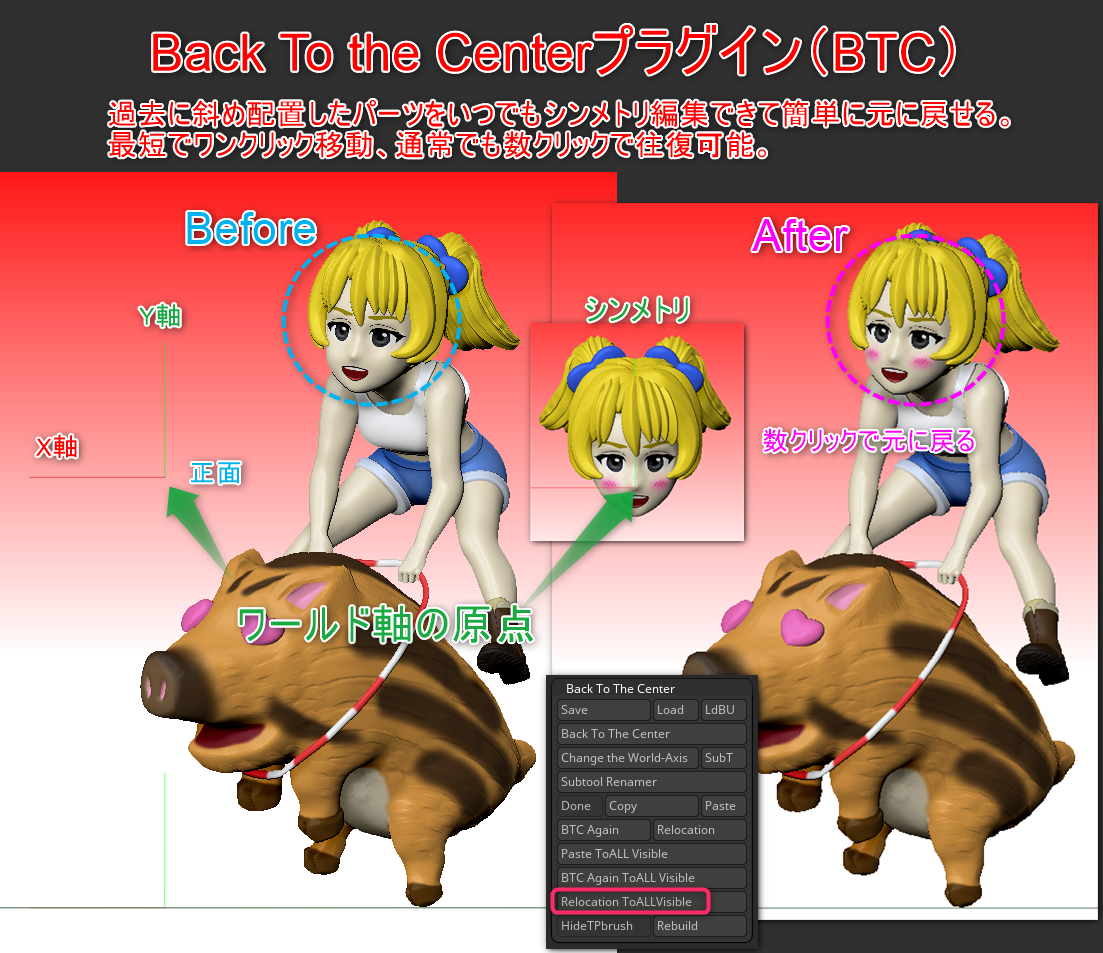
Back To the Center, BTCプラグインは、一度斜めに配置したメッシュをワールド軸の中心に移動させて左右対称編集を可能にし、編集後に再び元の位置にワンクリックで戻すことができるZbrush用のプラグインです。この記事はBTCプラグインの使い方をまとめ直したページです。BTCは短期間のうちに高機能化したため、使い方ページが散在していました。最新版から使う人のためにそれらを分かりやすいようにまとめ直しました。
BTCって何?


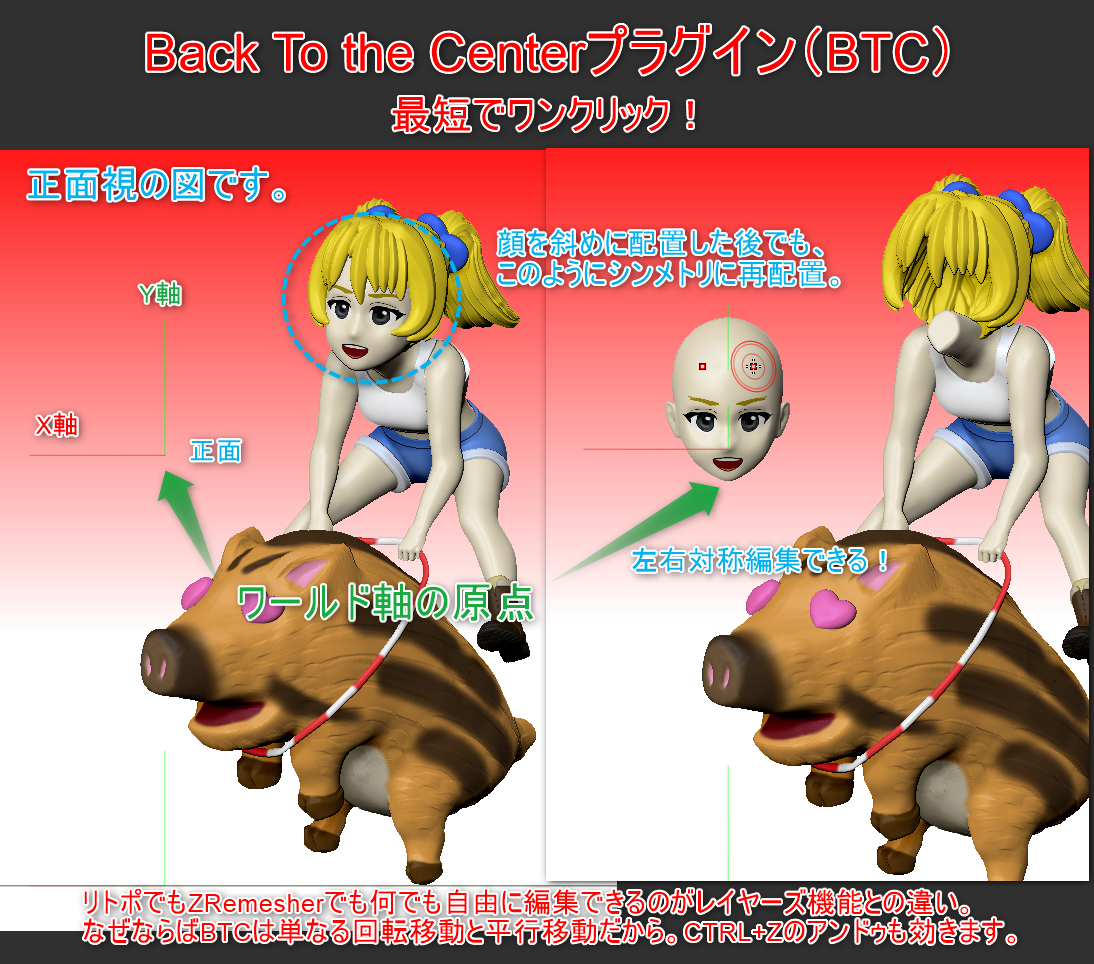
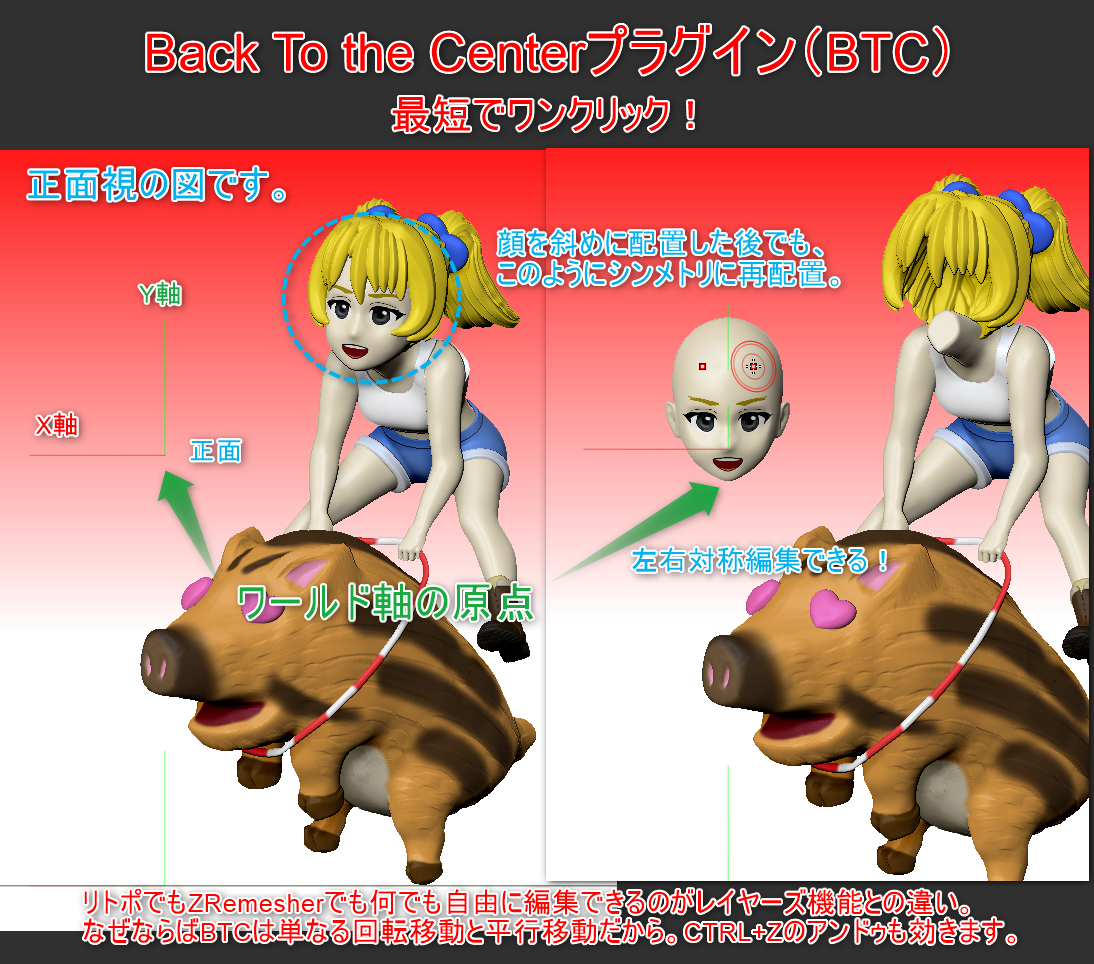
一度斜めに配置したメッシュをワールド軸の中心に移動させて左右対称編集を可能にし、編集後に再び元の位置にワンクリックで戻すことができるZbrush用のプラグインです。
純正のPosable Symmetry の難点
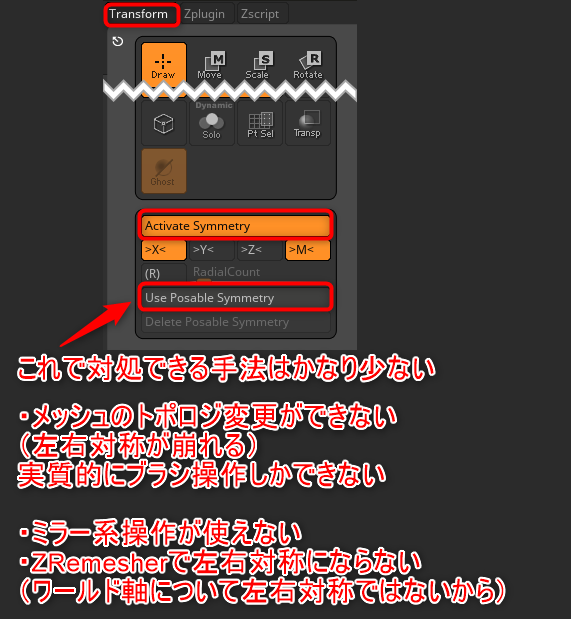
Transpose > Active Symmetry > Use Posable Symmetry
アクティブシンメトリのポーザブルシンメトリについては細かくは言わない。理由は後述。
そもそもその機能がまともに使えるならばBTCを開発しようとは全く思わなかったわけで。
Posable Symmetry(ポーザブルシンメトリ)は、実質的にブラシ操作しか左右対称にならない。それ以外の左右対称系操作は全滅。ギズモも左右対称に動いてくれない。

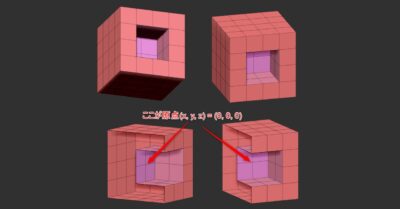
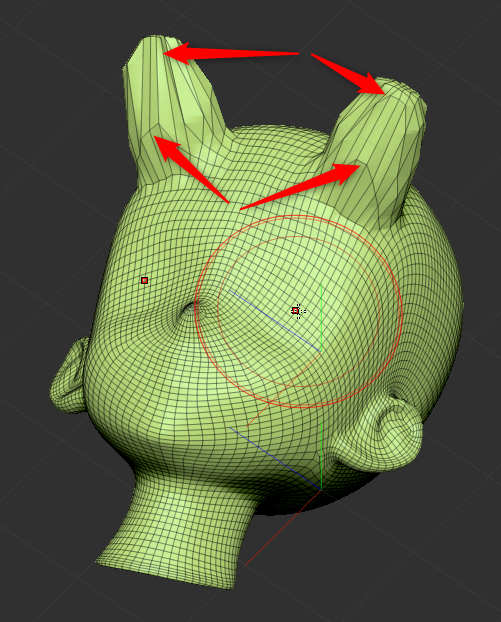
また下の図はデモヘッドを一度きちんと左右対称のZRemesherをかけてから斜めに配置し、アクティブシンメトリのポーザブルシンメトリをONにしてクレイビルドアップで盛り上げた図。すでに左右対称性が崩壊している。

実はアクティブシンメトリのポーザブルシンメトリは左右対称性を保証していません。おおよその場所が左右に対応する程度。要するに、実用上役に立たない微妙な機能なのです。
BTCはZbrush上での左右対称操作に一切の制限なし!
なぜならメッシュ自体が原点に回転移動しているので。ミラーもリトポもZRemesherも全てが自由。そしてワンクリックで元の位置に戻せる。
アクティブシンメトリのポーザブルシンメトリと違い、メッシュ操作に何の制限もない。リトポもメッシュの部分削除も、当然ミラー編集でも、何でも可能。なぜならばメッシュそのものが原点について左右対称な位置に移動しているので。くどいようだが、ワンクリックで元の位置に戻せるのです。
また、メッシュ自体が非対称でも、その中にたった1組の左右対称な頂点と、対称軸上にたった1つの点(中央点)とがあれば、トポロジとは無関係に原点移動可能。

ポリペイントできるほどのハイポリであっても、左右対称な頂点があったためBTC可能。他にも例えば、後頭部や側頭部の一部に三角ポリゴンがあっても何の問題もない。つまりカーブトリムブラシで部分的に切り取っていたとしても問題ない。左右対称な2頂点と中央点さえあれば、メッシュの他の部分に三角メッシュや非対称なメッシュであってもBTCには影響がない。
入手先

インストール方法
Zbrushは一度終了させる。
ZbrushをCドライブにインストールしている場合、
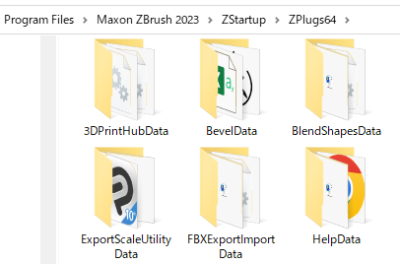
C:\Program Files\Pixologic\ZBrush 2019\ZStartup\ZPlugs64
ここに「(ファイル名).zsc」とフォルダ「BtcVisData」を置くだけ。
Zbrush再起動後にZpluginにBack To the Centerの項目が現れれば成功。
基本的な使い方
最初のステップを丁寧に解説。
もし最新版で手っ取り早く使いたい人はVer.2.4系以降の基本的な使い方にジャンプ。(要するにどうやって使うかの簡単な説明からスタートしています。)
その1
3ステップで回転情報を取得し、メッシュを原点に移動させる手順です。

その2
ハイポリ時に回転情報を取得しやすいようにメッシュ内にローポリメッシュ(例えばキューブ)を仕込んでおく方法。
またBTCを応用したチェンジザワールド軸(Change the World-Axis Mode, CWA Mode)の利用方法のご紹介。

チェンジザワールド軸モード(CWAモード)の強化
トランスポーズマスター特有の致命的なエラーを回避する方法を実装。
リンク先の項目だけを見ればOK。他の色々な機能は別の項目で説明するので。

Ver.2.4系以降の基本的な使い方
色んな便利機能が追加されたのでその機能や使い方の説明。
基礎編(基礎的な使い方も含む)
回転情報の外部ファイルへの保存&読み込みや、回転情報のサブツール間でのコピペ方法、複数サブツールの一括回転方法など。

応用編
回転情報が「サブツール名」と自動で関連づけられるようになったので、サブツールを選択してボタンを押せば回転させられる。そのため、サブツール名の重複は避けなければならない。そのため専用のリネーマーの使い方の解説だが、使い方は実は普通のリネームボタンと一緒。

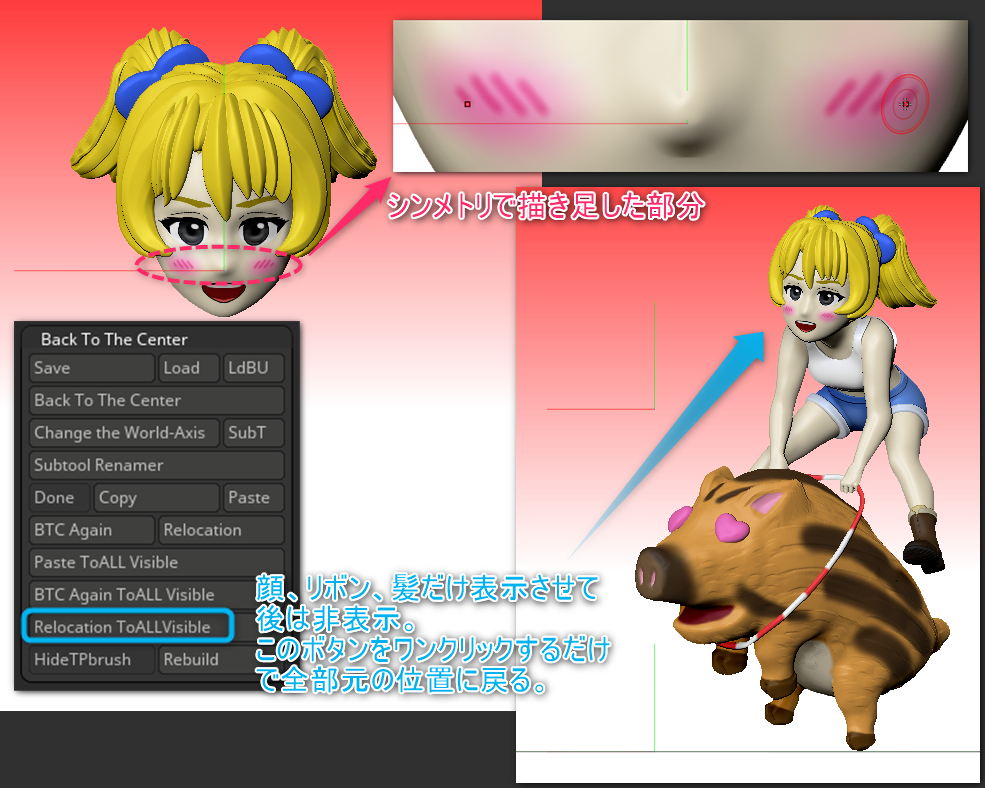
Visibility Switcherとの連携
目玉アイコンの制御と一括回転とを連携させてボタン数クリックで複数のサブツールの一括回転&復元を行う。

応用例1(1つの回転情報を複数サブツールにコピペして回転移動)
画像をご覧下さい。この例では、まず、ソルジャーを適当に斜めに配置しています。そこからベストだけを一度BTCをかけて回転情報を取得します。その回転情報を上半身のパーツに一括コピペ。そしてソルジャーの「上半身だけのパーツ群だけ」を一括回転移動によりワールド軸上の左右対称位置に移動させました。

この画像は2つの画像を切り貼りしたのではなく、Zbrushの1枚のスクリーンショットです。斜め配置された体とブーツだけが斜めに残り、他のパーツ群が全て原点の対称軸上に移動しています。もちろんワンクリックでこのパーツ群が元の斜め位置に戻ります。ワンクリックです。
応用例2(斜め配置→原点→別の斜め配置)
両手の銃、ポージング済みでどちらも角度がばらばら。BTCを利用して数クリックでこの両手の銃を綺麗に入れ替える。
これは、左手の銃を一度原点に移動させ、その回転情報をメモリ(Extra Bank)にコピー。
次に右手の銃を原点に移動させ、その回転情報をメモリ(Extra Bank)にコピー。後は互いの回転情報が入れ替わるように回転情報をコピペして元に戻す操作をすれば簡単に左右の銃が入れ替わります。こういう応用操作も可能です。
Before

After


これは例えば、両手に持たせた武器が別々の場合にそれらを後から入れ替えるときなどに便利でしょう。入れ替え後に角度の微調整をするほうが、ゼロから入れ替え作業するよりも位置合わせの効率が圧倒的に違います。
ダウンロードはこちら