(約 1,000文字の記事です。)

筆者はZbrushのUIをカスタムして使っている。例えば、H, N, M, Jキーなどにポップアップウィンドウを設定している。そのウィンドウによく使うボタン類を集めている。毎回Toolの奥深くから探してなどいられない。
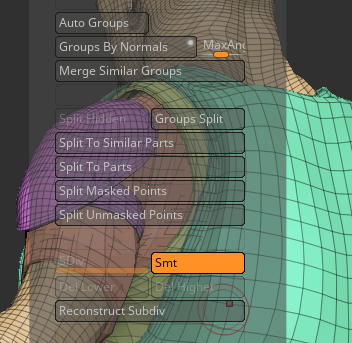
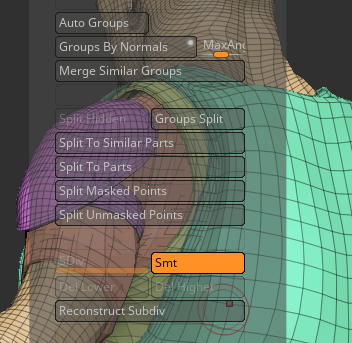
だが、このポップアップウィンドウ、半透明で非常に見づらい。いままで我慢して使っていたが、ふと、不透明に出来るのではと思った次第。出来ました。
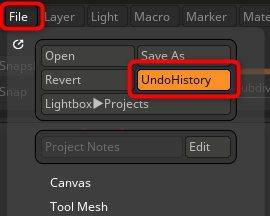
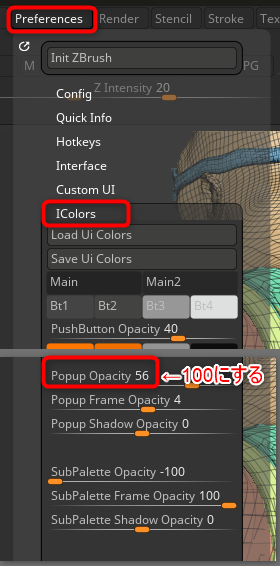
設定方法
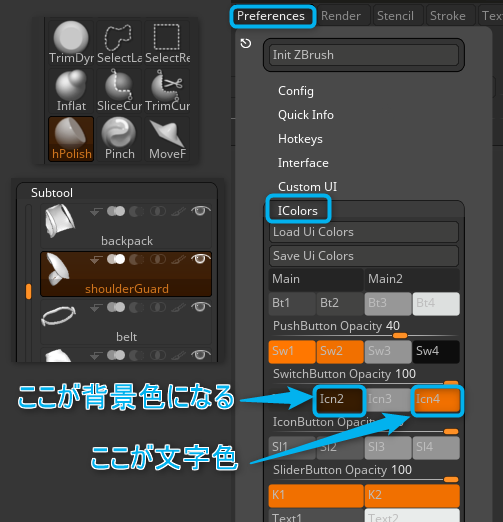
場所はここ。あとは画面通り。

上手くいったのでBefore & Afterを示す。
Before

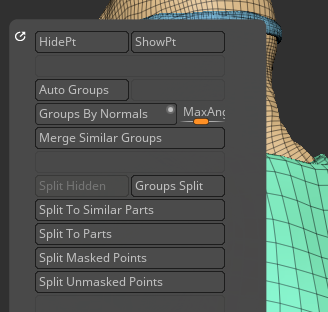
After

見やすさが全然違う。
設定が終わったら必ずStore Configを押すことを忘れずに。筆者はこのボタンもポップアップウィンドウに配置している(笑)隣にはEnable Customizeボタンもいる。
ポップアップウィンドウを使っている人は是非ともお試しあれ。
Zbrushが見づらいのを改善する(その2)
(2019/04/29追記)
Googleで「Zbrush 見づらい」で検索すると当記事が上に来たので、ついでにもっとZbrushを見やすくする方法のリンクもここに置いておきます。
選択したアイテムをカラーにしよう。


筆者はAmazonアソシエイト・プログラムに参加しています。(Amazon様の商品を宣伝することで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)
以下の商品名や画像アイコンをクリックしてからAmazon様で何かお買物をして頂ければそのご購入総額の1~2%が私に寄付されます。クリック後に別の商品のご購入でもOKです!誰が何を買ったかは私に通知されませんのでご安心下さい😊
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。